x => x \* x
相当于:
function (x) {
return x \* x;
}
🍵🍵 sort
1、用于数组排序
2、不生成副本,直接更改原来数组
3、若默认无参数则按编码顺序排序
注意,升序降序排序可能不好理解,记住就好
升序排序
arr.sort(function(a,b){
return a-b;
});
降序排序
arr.sort(function(a,b){
return b-a;
});
总结:
🥭🥭1、核心步骤:
🍵🍵1)对数组参数进行sort排序,res接收
🍵🍵2)在该函数中分别用于存储该函数两个对象参数的"chinese"、“math”、"english"属性之和做差
🍵🍵3)返回[return res]
🍎🍎简而言之就是做差后通过内置的sort函数排序
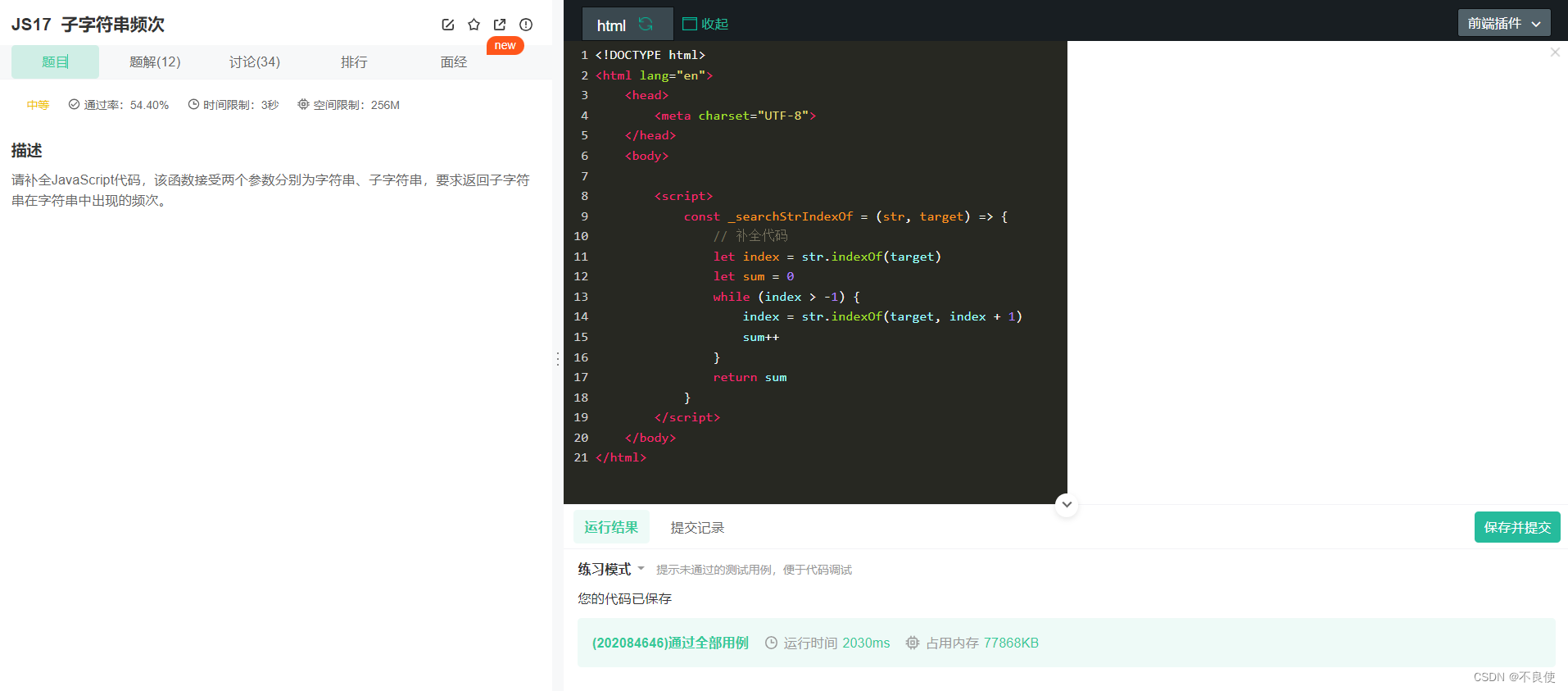
🍓🍓子字符串频次
问题 2:
请补全JavaScript代码,该函数接受两个参数分别为字符串、子字符串,要求返回子字符串在字符串中出现的频次。
解答:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
</head>
<body>
<script>
const \_searchStrIndexOf = (str, target) => {
// 补全代码
let index = str.indexOf(target)
let sum = 0
while (index > -1) {
index = str.indexOf(target, index + 1)
sum++
}
return sum
}
</script>
</body>
</html>

🍵🍵indexOf
array.indexOf(searchElement[, fromIndex]);
array:表示一个数组对象。
searchElement:必需参数,要在 array 中定位的值。
fromIndex:可选参数,用于开始搜索的数组索引。如果省略该参数,则从索引 0 处开始搜索。如果 fromIndex 大于或等于数组长度,则返回 -1。如果 fromIndex 为负,则搜索从数组长度加上 fromIndex 的位置处开始。
indexOf() 方法是按升序索引执行搜索,即从左到右进行检索。检索时,会让数组元素与 searchElement参数值进行全等比较===。
var str = "Hello world!"
console.log(str.indexOf("o")) //4
console.log(str.indexOf("Hello")) //0
console.log(str.indexOf("World")) //-1
console.log(str.indexOf("world")) //6
🍵🍵split
string.split(separator,limit)
参数值
separator 可选。字符串或正则表达式,从该参数指定的地方分割 string Object。
limit 可选。该参数可指定返回的数组的最大长度。如果设置了该参数,返回的子串不会多于这个参数指定的数组。如果没有设置该参数,整个字符串都会被分割,不考虑它的长度。
返回值
Array 一个字符串数组。该数组是通过在 separator 指定的边界处将字符串 string Object 分割成子串创建的。返回的数组中的字串不包括 separator 自身。
例如:
var str="How are you doing today?";
var n=str.split(" ",3);
结果:
How,are,you
总结:
🥭🥭1、主要考点是正则、indexOf、split等,有多种方法。
🥭🥭2、法一:核心步骤。
1)通过indexOf查找到第二个参数初始index值。
2)设置初始出现频次为0。
3)当index大于-1时进入while循环,出现频次加1,再查找下一个index值。
4)核心代码,如上所示
🥭🥭3、法二:核心步骤。
1)正则match匹配,看看匹配了多少次。
2)核心代码
const \_searchStrIndexOf = (str, target) => {
// 补全代码
let reg=new RegExp(target,'g');
return str.match(reg).length;
}
🥭🥭4、法三:核心步骤。
1)使用split分割(target为分割点)
2)有n个target返回的列表就会有n+1个元素
3)对列表取长度并且-1就会得到target的个数
4)核心代码
const \_searchStrIndexOf = (str, target) => {
return str.split(target).length - 1
}
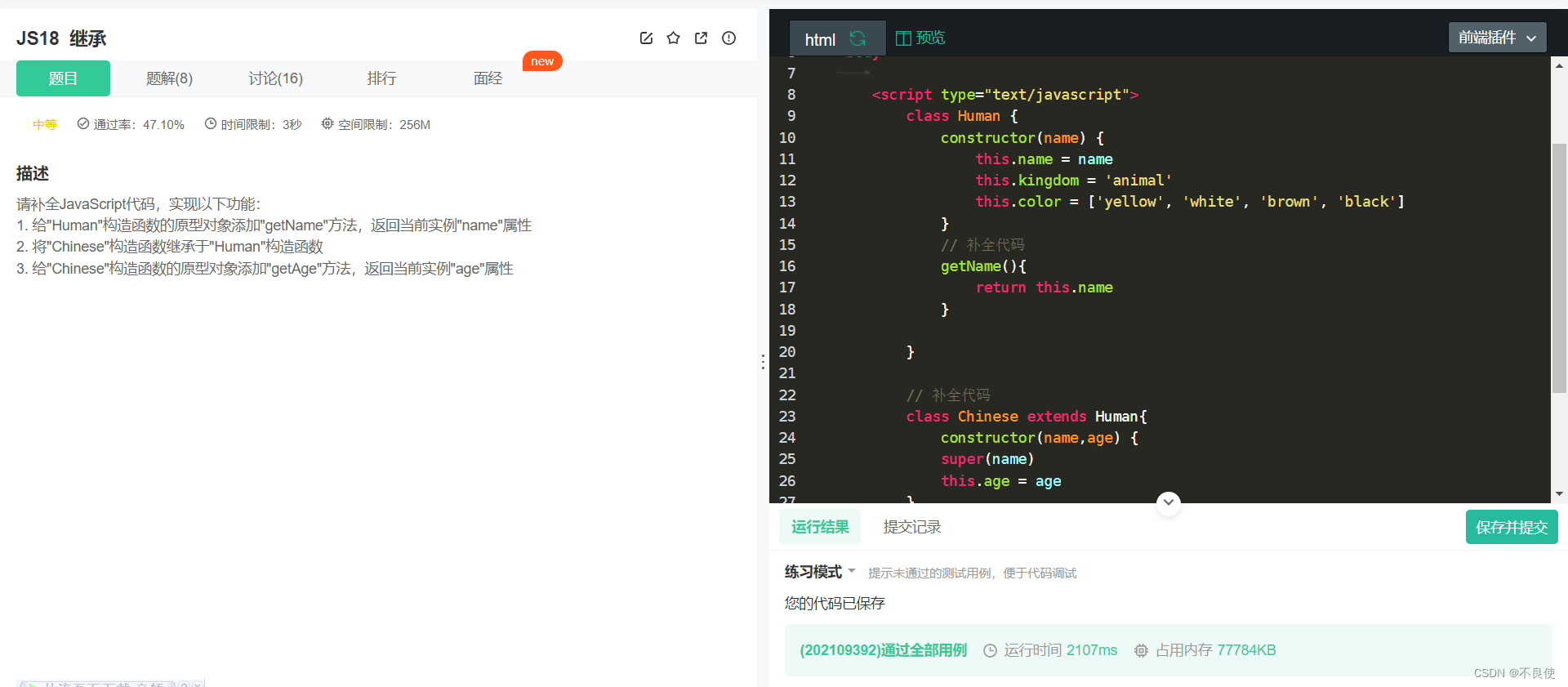
🍓🍓继承
问题 3:
请补全JavaScript代码,实现以下功能:
1、给"Human"构造函数的原型对象添加"getName"方法,返回当前实例"name"属性
2、 将"Chinese"构造函数继承于"Human"构造函数
3、给"Chinese"构造函数的原型对象添加"getAge"方法,返回当前实例"age"属性
解答:
<!DOCTYPE html>
<html>
<head>
<meta charset=utf-8>
</head>
<body>
<script type="text/javascript">
class Human {
constructor(name) {
this.name = name
this.kingdom = 'animal'
this.color = ['yellow', 'white', 'brown', 'black']
}
// 补全代码
getName(){
return this.name
}
}
// 补全代码
class Chinese extends Human{
constructor(name,age) {
super(name)
this.age = age
}
getAge() {
return this.age
}
}
</script>
</body>
</html>

🎂🎂constructor
在一个类中只能有一个constructor方法,本质是一个构造函数,如果一个类不指定一个构造函数(constructor)方法, 则使用一个默认的构造函数(constructor)。
constructor 是一种用于创建和初始化class创建的对象的特殊方法。
let getConst={}
getConst.constructor
// Object() { [native code] } 这个可以看下js对象的解析过程
或
function getConst(){
this.name="构造函数"
}
let newConst=new getConst();
newConst.constructor.name
//'getConst'
注意:
1、函数名首字母必须大写
2、内部使用this对象,来指向将要生成的对象实例
3、使用new操作符来调用构造函数,并返回对象实例
总结:
🥭🥭1、根据题目要求,通过寄生组合式继承使"Chinese"构造函数继承于"Human"构造函数。寄生组合式继承,即通过借用构造函数来继承属性,通过原型链的形式来继承方法,只调用了一次父类构造函数,效率高,也避免了在子类的原型对象上创建不必要的、多余的属性,原型链也不会被改变
🥭🥭2、详细步骤。
~~ 💖💖1)在"Human"构造函数的原型上添加"getName"函数
~~ 💖💖2)在”Chinese“构造函数中通过call函数借助”Human“的构造器来获得通用属性
~~ 💖💖3)Object.create函数返回一个对象,该对象的__proto__属性为对象参数的原型。此时将”Chinese“构造函数的原型和通过Object.create返回的实例对象联系起来
~~ 💖💖4)最后修复"Chinese"构造函数的原型链,即自身的"constructor"属性需要指向自身
~~ 💖💖5)在”Chinese“构造函数的原型上添加”getAge“函数
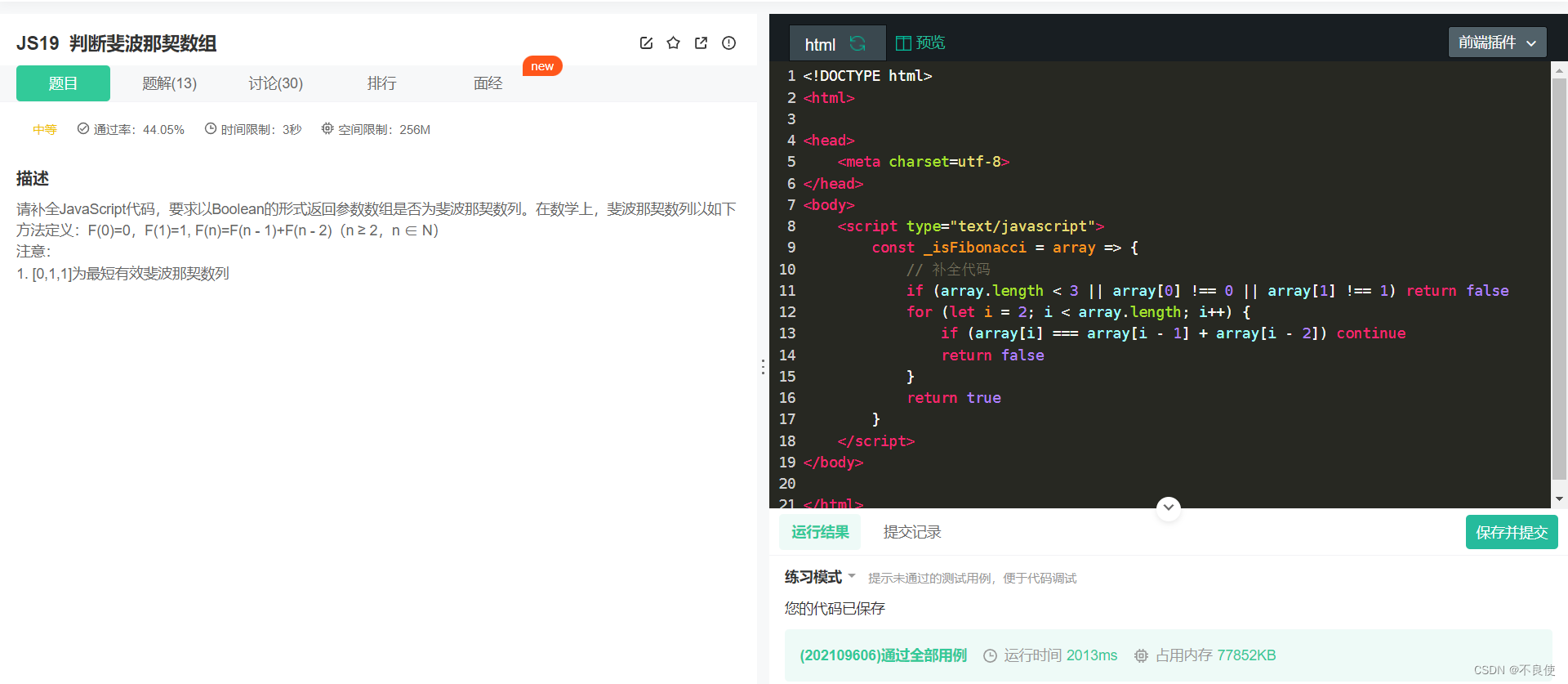
🍓🍓判断斐波那契数组
问题 4:
请补全JavaScript代码,要求以Boolean的形式返回参数数组是否为斐波那契数列。在数学上,斐波那契数列以如下方法定义:F(0)=0,F(1)=1, F(n)=F(n - 1)+F(n - 2)(n ≥ 2,n ∈ N)
注意:
[0,1,1]为最短有效斐波那契数列
🥭🥭什么是斐波那契数列
斐波那契数列指的是这样一个数列:1,1,2,3,5,8,13,21,34,55,89…,这个数列从第3项开始,每一项都等于前两项之和。
解答:
<!DOCTYPE html>
<html>
<head>
<meta charset=utf-8>
</head>
<body>
<script type="text/javascript">
const \_isFibonacci = array => {
// 补全代码
if (array.length < 3 || array[0] !== 0 || array[1] !== 1) return false
for (let i = 2; i < array.length; i++) {
if (array[i] === array[i - 1] + array[i - 2]) continue
return false
}
return true
}
</script>
</body>
</html>

🎂🎂什么是三元表达式

例1:
console.log(true ? 1 : 2) //返回1 因为是true 返回时1
console.log(false ? 1 : 2) //返回2 因为时false 返回2
例2:
if(条件表达式){
表达式1
}else{
表达式2
}
等价于
条件表达式?表达式1:表达式2
🎂🎂 =>
=>是es6语法中的arrow function



既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,涵盖了95%以上大数据知识点,真正体系化!
由于文件比较多,这里只是将部分目录截图出来,全套包含大厂面经、学习笔记、源码讲义、实战项目、大纲路线、讲解视频,并且后续会持续更新
条件表达式?表达式1:表达式2
🎂🎂 =>
=>是es6语法中的arrow function
[外链图片转存中…(img-1o960IGy-1714800286527)]
[外链图片转存中…(img-hX9L6Mov-1714800286528)]
[外链图片转存中…(img-5u070hLE-1714800286528)]
既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,涵盖了95%以上大数据知识点,真正体系化!
由于文件比较多,这里只是将部分目录截图出来,全套包含大厂面经、学习笔记、源码讲义、实战项目、大纲路线、讲解视频,并且后续会持续更新






















 1796
1796

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








