

网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。
一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!
---
**总结:**
**🥭🥭1、核心步骤:**
**🍵🍵1)对数组参数进行sort排序,res接收
🍵🍵2)在该函数中分别用于存储该函数两个对象参数的"chinese"、“math”、"english"属性之和做差
🍵🍵3)返回`[return res]`**
**`🍎🍎简而言之就是做差后通过内置的sort函数排序`**
---
---
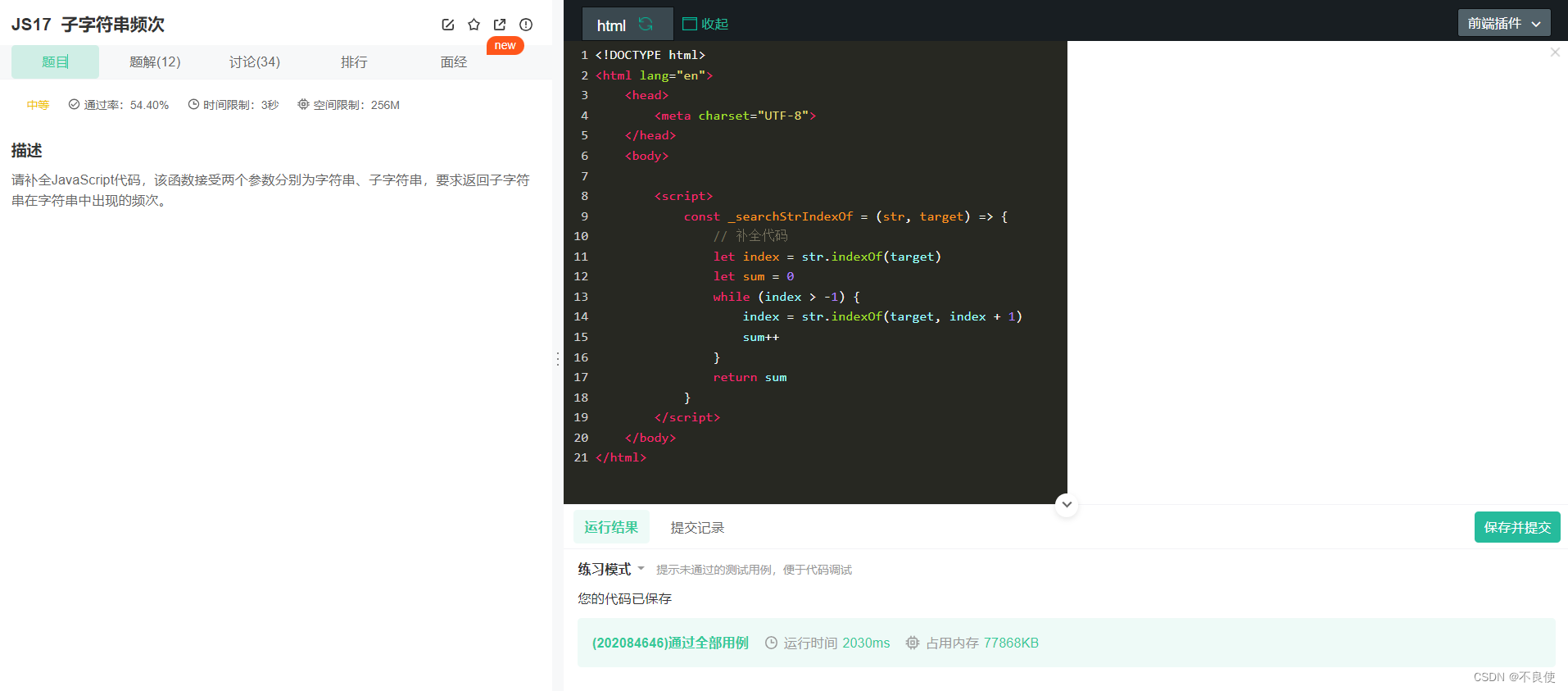
## 🍓🍓子字符串频次
>
> **问题 2:
> 请补全JavaScript代码,该函数接受两个参数分别为字符串、子字符串,要求返回子字符串在字符串中出现的频次。**
>
>
>
**`解答:`**
<script>
const \_searchStrIndexOf = (str, target) => {
// 补全代码
let index = str.indexOf(target)
let sum = 0
while (index > -1) {
index = str.indexOf(target, index + 1)
sum++
}
return sum
}
</script>
</body>

**`🍵🍵indexOf`**
**`array.indexOf(searchElement[, fromIndex]);`**
**`array`:表示一个数组对象。
`searchElement`:必需参数,要在 array 中定位的值。
`fromIndex`:可选参数,用于开始搜索的数组索引。如果省略该参数,则从索引 0 处开始搜索。如果 fromIndex 大于或等于数组长度,则返回 -1。如果 fromIndex 为负,则搜索从数组长度加上 fromIndex 的位置处开始。
indexOf() 方法是按升序索引执行搜索,即从左到右进行检索。检索时,会让数组元素与 searchElement参数值进行全等比较===。**
var str = “Hello world!”
console.log(str.indexOf(“o”)) //4
console.log(str.indexOf(“Hello”)) //0
console.log(str.indexOf(“World”)) //-1
console.log(str.indexOf(“world”)) //6
---
**`🍵🍵split`**
**`string.split(separator,limit)`**
**参数值**
**`separator`** **可选**。**字符串或正则表达式,从该参数指定的地方分割 string Object。**
**`limit`** **可选**。**该参数可指定返回的数组的最大长度。如果设置了该参数,返回的子串不会多于这个参数指定的数组。如果没有设置该参数,整个字符串都会被分割,不考虑它的长度。**
**返回值**
**`Array`** **一个字符串数组。该数组是通过在 separator 指定的边界处将字符串 string Object 分割成子串创建的。返回的数组中的字串不包括 separator 自身。**
**`例如:`**
var str=“How are you doing today?”;
var n=str.split(" ",3);
**`结果:`**
How,are,you
---
**`总结:`**
**🥭🥭1、主要考点是正则、indexOf、split等,有多种方法。**
**🥭🥭2、法一:核心步骤。**
**1)通过indexOf查找到第二个参数初始index值。
2)设置初始出现频次为0。
3)当index大于-1时进入while循环,出现频次加1,再查找下一个index值。**
**`4)核心代码,如上所示`**
**🥭🥭3、法二:核心步骤。**
**1)正则match匹配,看看匹配了多少次。**
**`2)核心代码`**
const _searchStrIndexOf = (str, target) => {
// 补全代码
let reg=new RegExp(target,‘g’);
return str.match(reg).length;
}
**🥭🥭4、法三:核心步骤。**
**1)使用split分割(target为分割点)
2)有n个target返回的列表就会有n+1个元素
3)对列表取长度并且-1就会得到target的个数**
**`4)核心代码`**
const _searchStrIndexOf = (str, target) => {
return str.split(target).length - 1
}
---
---
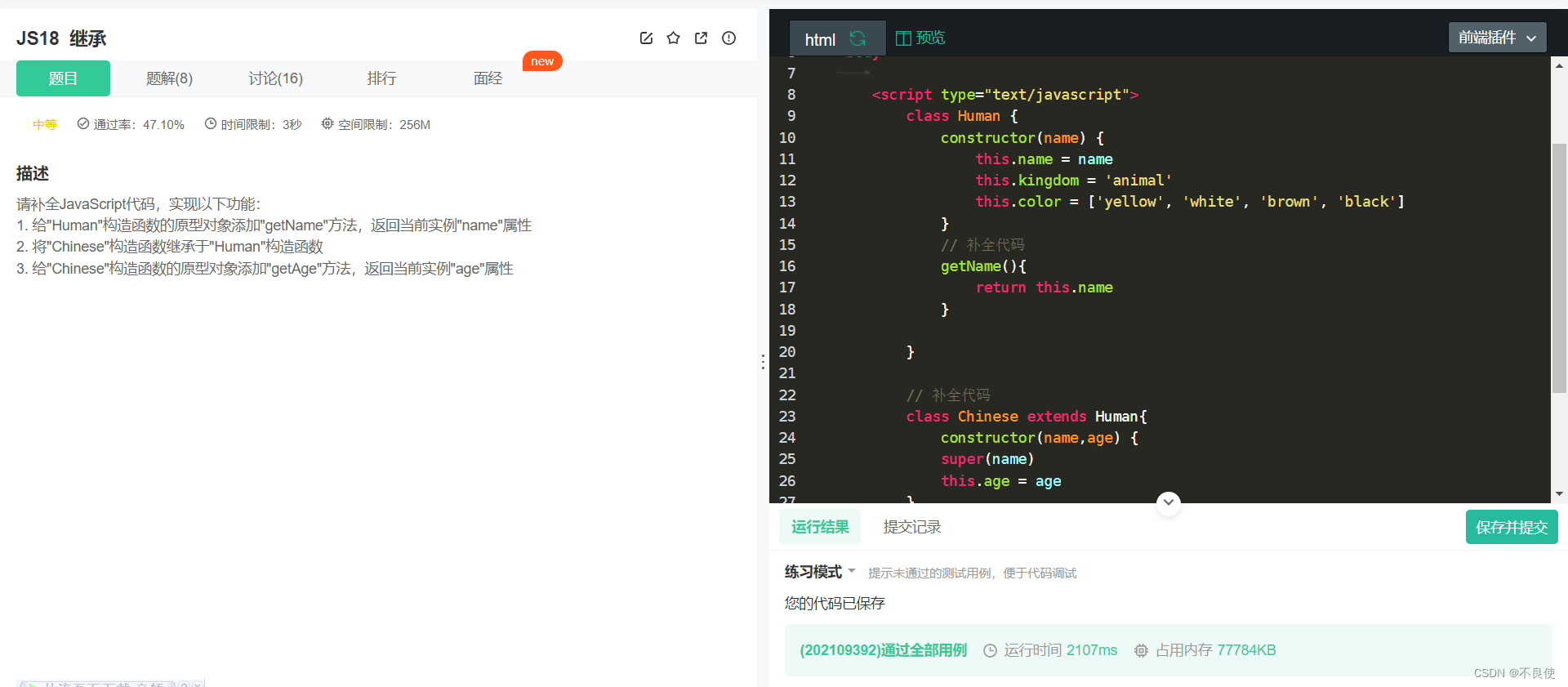
## 🍓🍓继承
>
> **问题 3:
> 请补全JavaScript代码,实现以下功能:
> 1、给"Human"构造函数的原型对象添加"getName"方法,返回当前实例"name"属性
> 2、 将"Chinese"构造函数继承于"Human"构造函数
> 3、给"Chinese"构造函数的原型对象添加"getAge"方法,返回当前实例"age"属性**
>
>
>
**`解答:`**
<script type="text/javascript">
class Human {
constructor(name) {
this.name = name
this.kingdom = 'animal'
this.color = ['yellow', 'white', 'brown', 'black']
}
// 补全代码
getName(){
return this.name
}
}
// 补全代码
class Chinese extends Human{
constructor(name,age) {
super(name)
this.age = age
}
getAge() {
return this.age
}
}

**`🎂🎂constructor`**
**在一个类中只能有一个constructor方法,本质是一个构造函数,如果一个类不指定一个构造函数(constructor)方法, 则使用一个默认的构造函数(constructor)。**
**`constructor 是一种用于创建和初始化class创建的对象的特殊方法。`**
let getConst={}
getConst.constructor
// Object() { [native code] } 这个可以看下js对象的解析过程
或
function getConst(){
this.name=“构造函数”
}
let newConst=new getConst();
newConst.constructor.name
//‘getConst’
**`注意:`**
**1、函数名首字母必须大写
2、内部使用this对象,来指向将要生成的对象实例
3、使用new操作符来调用构造函数,并返回对象实例**
---
**总结:
🥭🥭1、根据题目要求,通过寄生组合式继承使"Chinese"构造函数继承于"Human"构造函数。寄生组合式继承,即通过借用构造函数来继承属性,通过原型链的形式来继承方法,只调用了一次父类构造函数,效率高,也避免了在子类的原型对象上创建不必要的、多余的属性,原型链也不会被改变**
**`🥭🥭2、详细步骤。`**
**~~ 💖💖1)在"Human"构造函数的原型上添加"getName"函数
~~ 💖💖2)在”Chinese“构造函数中通过call函数借助”Human“的构造器来获得通用属性
~~ 💖💖3)Object.create函数返回一个对象,该对象的\_\_proto\_\_属性为对象参数的原型。此时将”Chinese“构造函数的原型和通过Object.create返回的实例对象联系起来
~~ 💖💖4)最后修复"Chinese"构造函数的原型链,即自身的"constructor"属性需要指向自身
~~ 💖💖5)在”Chinese“构造函数的原型上添加”getAge“函数**
---
---
---
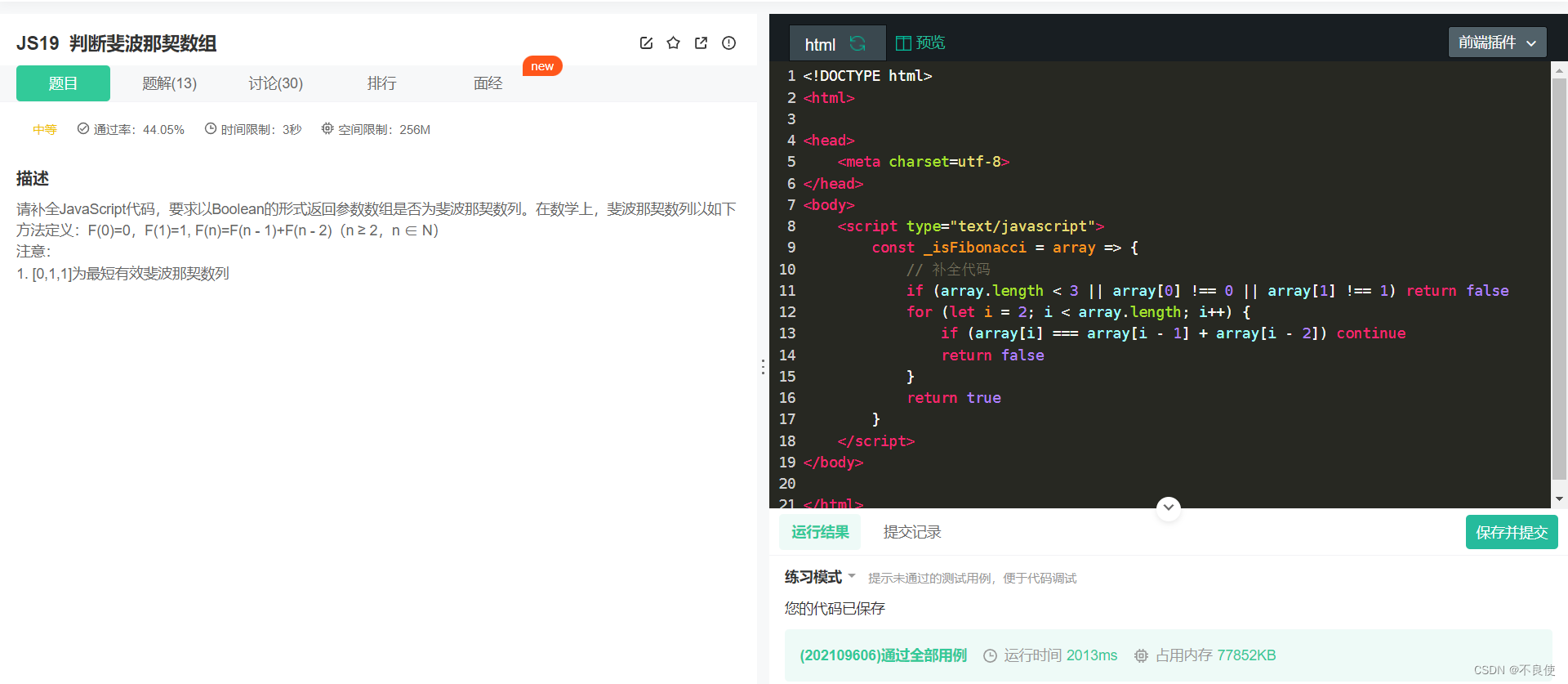
## 🍓🍓判断斐波那契数组
>
> **问题 4:
> 请补全JavaScript代码,要求以Boolean的形式返回参数数组是否为斐波那契数列。在数学上,斐波那契数列以如下方法定义:F(0)=0,F(1)=1, F(n)=F(n - 1)+F(n - 2)(n ≥ 2,n ∈ N)
> **`注意:`**
> [0,1,1]为最短有效斐波那契数列**
>
>
>
**`🥭🥭什么是斐波那契数列`**
**斐波那契数列指的是这样一个数列:1,1,2,3,5,8,13,21,34,55,89…,这个数列从第3项开始,每一项都等于前两项之和。**
**`解答:`**

**`🎂🎂什么是三元表达式`**

**`例1:`**
console.log(true ? 1 : 2) //返回1 因为是true 返回时1
console.log(false ? 1 : 2) //返回2 因为时false 返回2
**`例2:`**
if(条件表达式){
表达式1
}else{
表达式2
}
**`等价于`**
条件表达式?表达式1:表达式2
---
**`🎂🎂 =>`**
**=>是es6语法中的arrow function**
(x) => x + 6
**`相当于`**
function(x){
return x + 6;
};
---
>
> **总结:
> 🥭🥭1、核心步骤。
> 1)首先判断数组参数的长度是否小于3,第一、二项的值是否分别为0、1,如果其中一项不符合,那么返回false
> 2)遍历数组参数,从第三项开始,判断该项的值是否符合F(n)=F(n - 1)+F(n - 2),是则continue,否则返回false
> 3)当数组遍历完成时返回true**
>
>
>
**`除此之外还可以用三元表达式来写。`**
const _isFibonacci = (array) => {
// 判断长度是否合格
if (array.length < 3) return false;
// 当index索引值小于3时判断是否为最短且有效的斐波那契数列
// 当index索引值大于3时判断当前item值是否为前两项索引item项值的和
return array.every((item, index) =>
index < 3


网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。
一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!
那契数列
// 当index索引值大于3时判断当前item值是否为前两项索引item项值的和
return array.every((item, index) =>
index < 3
[外链图片转存中…(img-fGNZ2KLM-1715787191203)]
[外链图片转存中…(img-3SsmgWlE-1715787191203)]
网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。
一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!





















 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








