

网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。
一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!
文章目录
像往常一样,睡前点开学习交流群,今天群里居然没在摸鱼,在讨论面试题,一下子就提起了我的兴趣,蹲守了一下,发了三个面试题,我就试着尝试了一下。
1
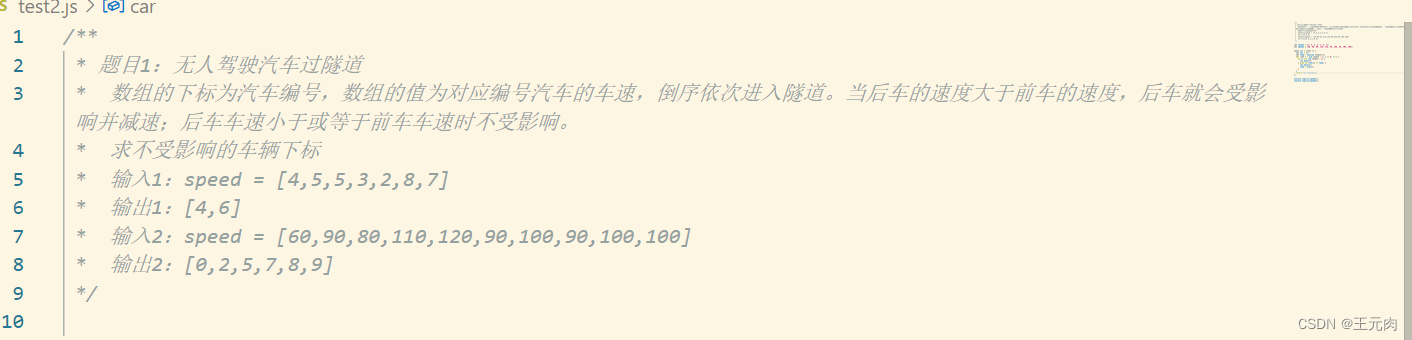
题


我的解
let arr = [4, 5, 5, 3, 2, 8, 7];
let arr2 = [60, 90, 80, 110, 120, 90, 100, 90, 100, 100];
const fn = function(arr) {
let min = arr[arr.length - 1];
let result = [];
arr.reverse().forEach((item, index) => {
if (item <= min) {
min = item;
result.push(arr.length - 1 - index);
}
});
return result.reverse();
};
console.log(fn(arr));
console.log(fn(arr2));
2.
题


我的解
const arr = [1, 2, 3, 4, 1, 2];
const obj2 = {
value: 0,
child: [],
};
const fn = function(arr, obj) {
if (arr.length >= 2) {
obj.child.push({ value: arr[0], child: [] });
obj.child.push({ value: arr[1], child: [] });
fn(arr.slice(2, arr.length), obj.child[0]);
fn(arr.slice(3, arr.length), obj.child[1]);
} else if (arr.length === 1) {
obj.child.push({ value: arr[0], child: [] });
fn(arr.slice(2, arr.length), obj.child[0]);
}
};
fn(arr, obj2);


**网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。**
**[需要这份系统化资料的朋友,可以戳这里获取](https://bbs.csdn.net/forums/4f45ff00ff254613a03fab5e56a57acb)**
**一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!**
cb)**
**一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!**























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








