先自我介绍一下,小编浙江大学毕业,去过华为、字节跳动等大厂,目前阿里P7
深知大多数程序员,想要提升技能,往往是自己摸索成长,但自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!
因此收集整理了一份《2024年最新大数据全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友。





既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,涵盖了95%以上大数据知识点,真正体系化!
由于文件比较多,这里只是将部分目录截图出来,全套包含大厂面经、学习笔记、源码讲义、实战项目、大纲路线、讲解视频,并且后续会持续更新
如果你需要这些资料,可以添加V获取:vip204888 (备注大数据)

正文
登录 Stripe 账户后,点击“创建付款表格”。
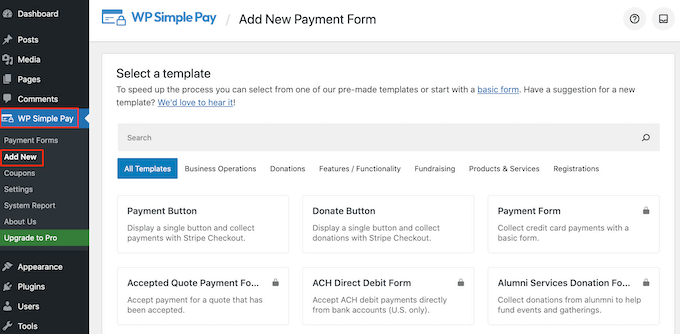
如果您不小心点击离开了该屏幕,请不要担心。您可以通过转到WordPress 仪表板中的WP Simple Pay » 添加新内容来访问同一屏幕。

免费的 WP Simple Pay 插件有一些不同的付款模板,可以帮助您在几分钟内创建不同类型的付款形式。您可以通过升级到 WP Simple Pay Pro 来解锁额外的模板,包括在WordPress中添加 Stripe 捐赠按钮的模板。
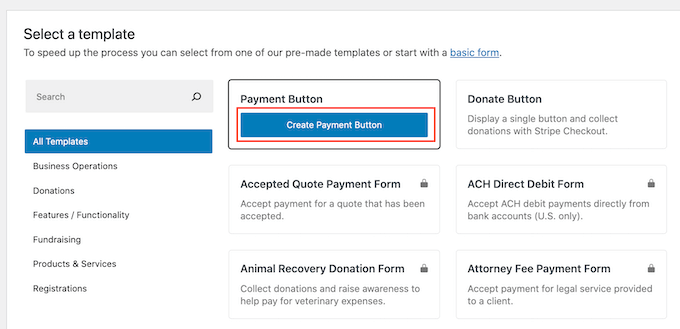
由于我们想要创建一个简单的WordPress付款表单,因此将鼠标悬停在“付款按钮”模板上,然后在出现时单击“创建付款按钮”。

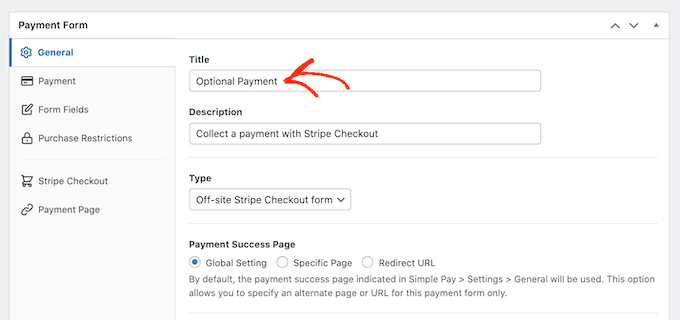
在“标题”字段中,输入付款表单的名称。
此标题仅供您参考,因此您可以使用任何您想要的内容。

您还可以使用“说明”字段添加有关付款表单的一些信息。同样,WordPress 不会向您网站的访问者显示此信息,但它对于您自己的参考或共享您的WordPress仪表板的任何其他人可能很有用。
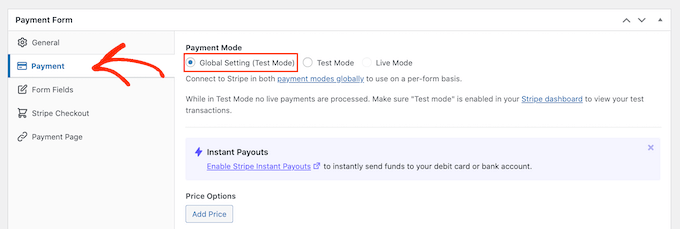
之后,单击“付款”选项卡。
默认情况下,WP Simple Pay 将在测试模式下创建您的付款表单,这意味着您无法接受访客的付款。
我们建议选择“全局设置(测试模式)”单选按钮,以便您可以在开始接受访问者付款之前测试表单的工作方式。

但是,如果您想立即开始接受真实付款,则可以选择“实时模式”按钮。
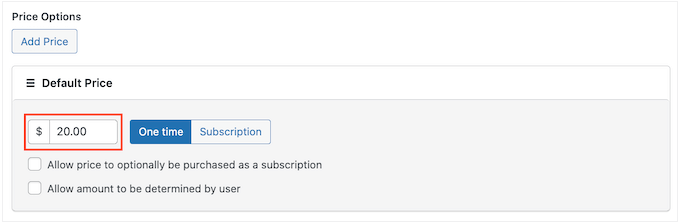
接下来,您可以通过在“一次性金额”字段中输入数字来决定向访问者收取多少费用。

注意:默认情况下,WP Simple Pay 使用美元货币。如果您想接受任何其他货币的付款,只需前往WP Simple Pay » 设置即可。然后,您可以选择“货币”选项卡并选择一种新货币。
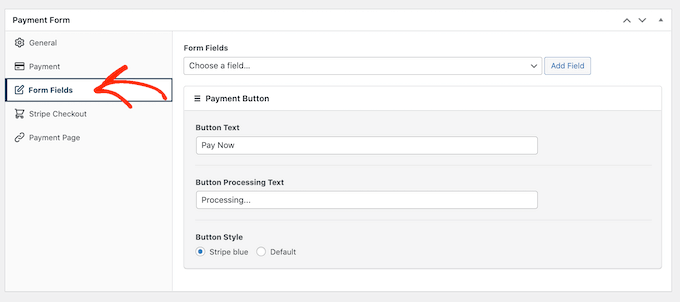
完成后,选择“表单字段”选项卡。

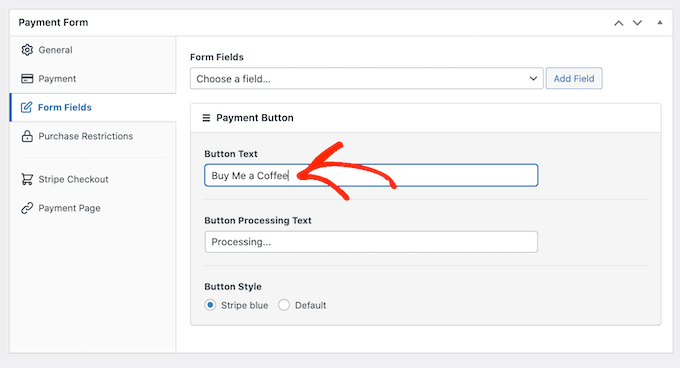
默认情况下,您的按钮将具有“立即付款”标签,但您可以通过在“按钮文本”字段中输入内容将其更改为您想要的任何内容。
由于我们正在创建可选的付款表单,因此您可能需要使用“给我们发送小费”或“请我喝杯咖啡”之类的内容。

您还可以更改“按钮处理文本”,这是 WP Simple Pay 在处理付款时向购物者显示的消息。
同样,由于这是一种可选的付款形式,您可以使用反映这一点的内容,例如“我们正在处理您的捐款”。
默认情况下,WP Simple Pay 将使用与您的WordPress 主题相同的按钮样式。它还具有可供您使用的“蓝色条纹”样式,如下图所示。

如果您想使用此按钮样式,只需选择“付款按钮”部分中的“蓝色条纹”单选按钮即可。
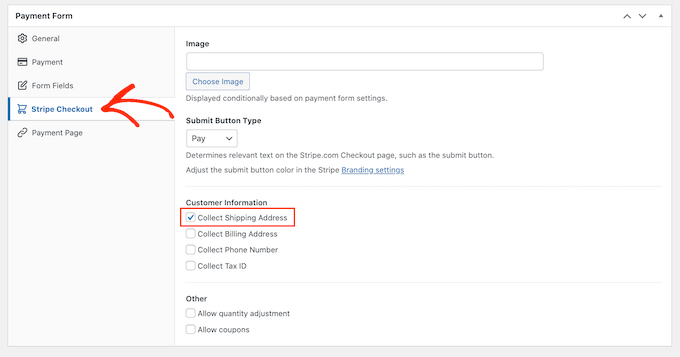
之后,选择 Stripe Checkout 选项卡,然后选择 WP Simple Pay 将在结帐时从访客那里收集的信息。
例如,如果您要销售实物产品,那么您需要选中“收集送货地址”框。

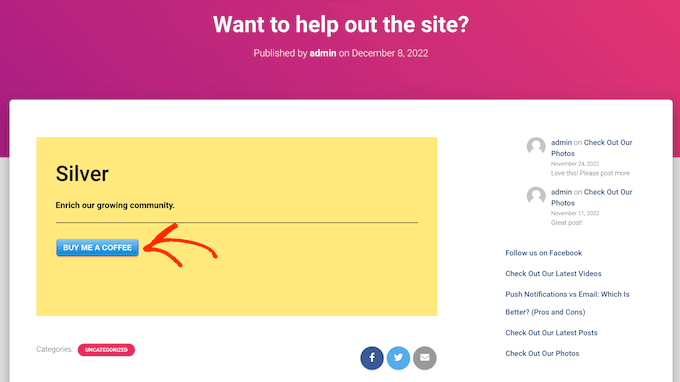
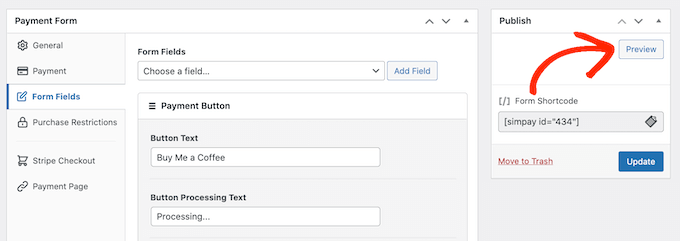
当您处理付款表单时,只需单击“预览”按钮即可随时预览其外观。
这将在新选项卡中打开付款表单,与您在标准WordPress编辑器中预览帖子和页面的方式完全相同。

如果您对付款表单的外观感到满意,请继续单击“发布”按钮使其生效。
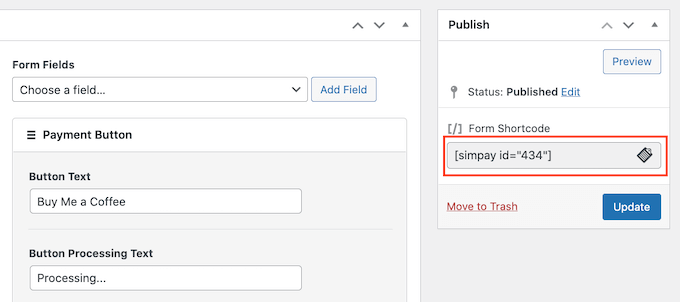
您现在可以使用“表单简码”中的值将付款表单添加到任何页面、帖子或小部件就绪区域。

有关如何放置短代码的更多详细信息,您可以参阅我们有关如何在WordPress中添加短代码的指南。
如果您在测试模式下发布表单,则 Stripe 仪表板不会显示您在此期间收到的任何付款,这使得测试您的可选付款表单变得困难。
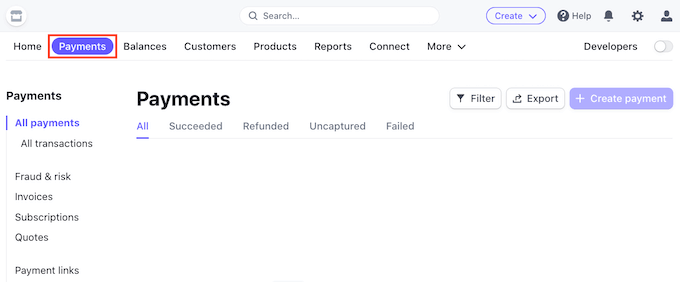
要查看您的交易,您需要登录 Stripe 仪表板,然后选择“付款”选项卡,在 Stripe 中激活测试模式。

接下来,单击右上角的“开发人员”开关。
完成此操作后,所有测试付款都将显示在 Stripe 仪表板中,以便您可以检查表单是否正常工作。
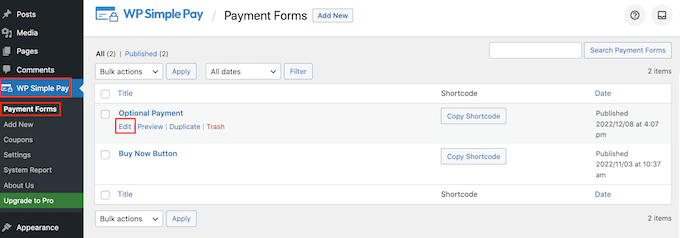
当您对表单的设置感到满意后,您可以通过转到WordPress 仪表板中的WP Simple Pay » 付款表单开始接受实际付款。
在这里,只需将鼠标悬停在可选付款表格上,然后单击“编辑”链接即可。

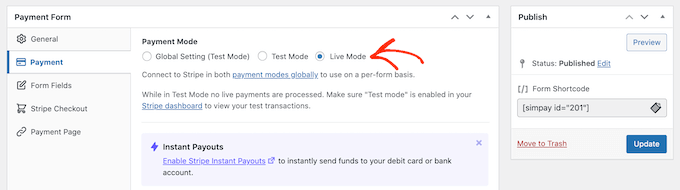
您现在可以继续选择“付款”选项卡,然后单击“实时模式”旁边的单选按钮。

最后,点击“更新”。您的付款表格现已生效,您已准备好开始接受受众的付款。
方法 2.使用 WPForms(最适合灵活且可选的付款)
有时您可能想让客户选择发送多少钱作为付款或捐赠的一部分。例如,您可以创建“按需付费”模型。
其他时候,您可能希望收集其他详细信息作为表单的一部分,甚至允许用户向您的博客或网站提交付费内容。
如果您想要创建灵活的付款表单,那么您将需要一个高级表单生成器插件。
WPForms是WordPress 最好的表单生成器插件。您可以使用它快速创建许多不同的表单,包括联系表单、预订表单等。超过 600 万网站所有者使用 WPForms。
使用此插件,您可以创建一个表单,根据客户是否想要向您发送付款来显示不同的字段。
在本指南中,我们将使用WPForms Pro,因为它附带了插件,可以轻松使用流行的支付网关(例如 Stripe 和 PayPal)收款。另外,额外交易费用为零。
还有一个WPForms Lite版本,100% 免费使用。它允许您接受 Stripe 付款,但通过表单付款需额外支付 3% 的费用。
首先,您需要安装并激活 WPForms Pro。如果您需要帮助,请参阅我们有关如何安装WordPress插件的指南。
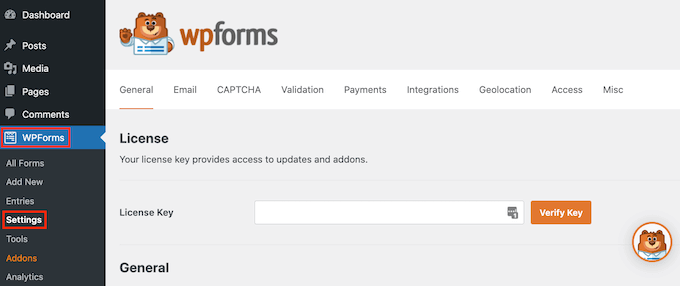
激活 WPForms 后,前往WordPress 仪表板中的**WPForms » 设置。**

您现在可以在“许可证密钥”字段中输入您的许可证密钥。您可以在您的WPForms 帐户中找到此信息。
激活 WPForms 插件后,您需要安装至少一个支付插件。
为了鼓励访问者为您的产品或服务付费,您可能需要设置多个插件,以便访问者可以使用他们喜欢的方式付款。
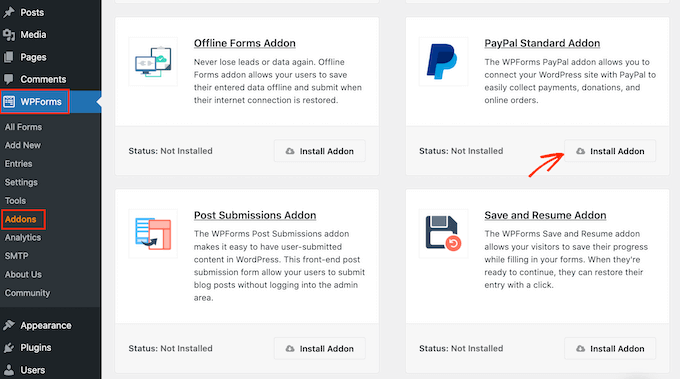
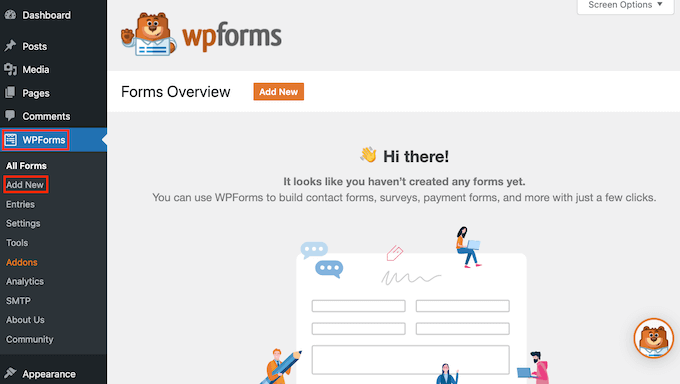
要安装一个或多个支付插件,只需转到**WPForms » Addons**。
您现在可以找到要使用的插件,然后单击其“安装插件”按钮。WPForms 允许您使用 Stripe、Square、PayPal 和 Authorize.net 接受付款。
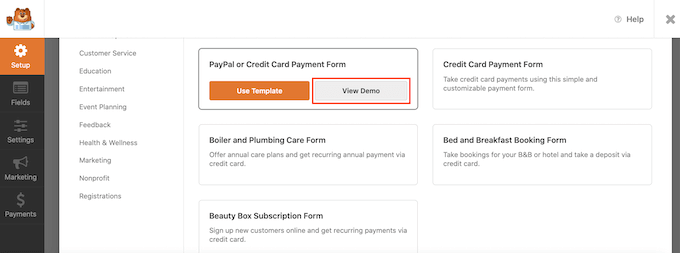
例如,如果您想使用 PayPal 接受付款,则需要安装 PayPal Standard Addon。

激活一个或多个支付插件后,下一步是将 WPForms 连接到相关的支付帐户。例如,如果您安装了Square插件,那么您需要将 WPForms 连接到您的 Square 帐户。
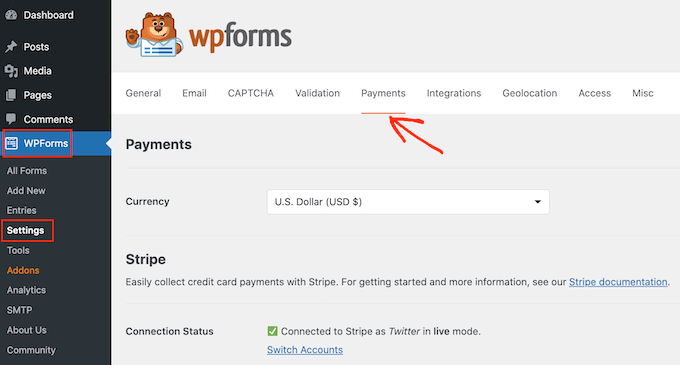
要建立此连接,请转到**WPForms » 设置**。然后您可以点击“付款”。

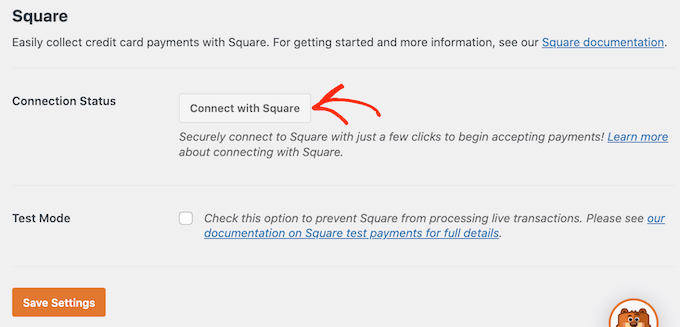
在此屏幕上,您将看到您安装的每个付款插件的“连接…”按钮。
在这里,只需单击“连接…”按钮即可。这将启动一个设置向导,它将指导您完成将 WPForms 连接到您的付款帐户的过程。

只需对您要使用的每个付款插件重复这些步骤即可。
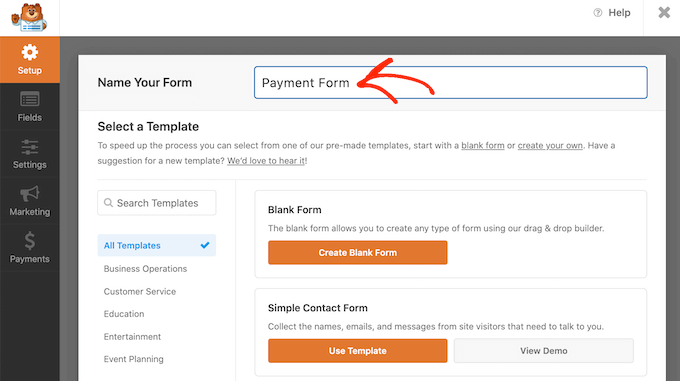
完成此操作后,请单击屏幕底部的“保存设置”按钮。然后,转到**WPForms » 添加新内容**。

在这里,在“为您的表单命名”字段中输入表单的名称。
您的网站访问者不会看到该名称,因此仅供您参考。

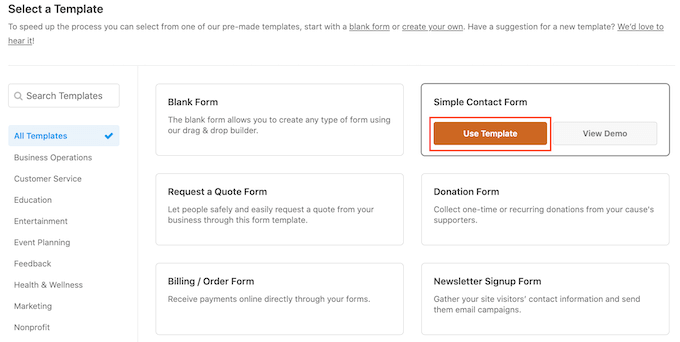
WPForms 拥有 1300 多个不同的模板,因此您可以快速入门并构建各种表单。
要仔细查看模板,只需将鼠标悬停在模板上即可。然后,继续并单击“查看演示”按钮。

在本指南中,我们将使用简单联系表单模板,但您可以向任何 WPForms 模板添加付款字段。
当您找到要使用的模板时,只需单击其“使用模板”按钮即可。这将启动 WPForms 拖放表单生成器。

简单联系表单模板已经包含客户可以输入姓名、电子邮件地址和消息的字段。
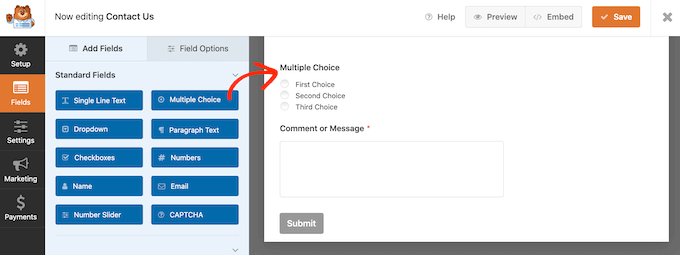
接下来,我们需要添加一个字段,访问者可以在其中决定是否向您付款。最简单的方法是使用多项选择字段。
在左侧菜单中,找到“多项选择”字段,然后使用拖放将其添加到表单中。

首先,我们需要更改 WPForms 在多项选择部分顶部显示的标签。
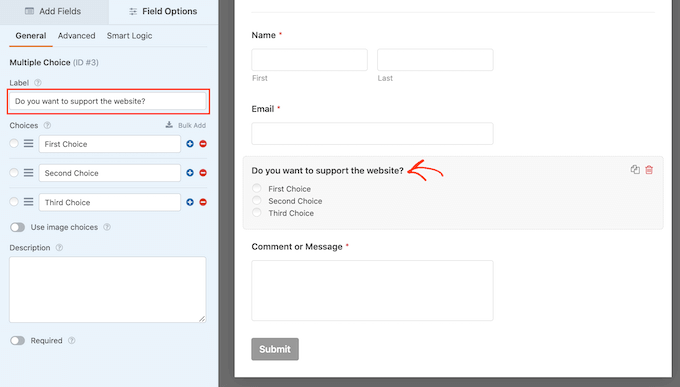
这是询问访客是否愿意向您付款的最佳场所。例如,您可以使用“您愿意向我们捐款吗?” 或“您想支持这个网站吗?”
要更改默认标签,只需单击以选择表单中的多项选择部分。左侧菜单现在将显示可用于自定义此部分的所有设置。
在左侧菜单中,删除“标签”字段中的占位符“多项选择”文本。然后您可以输入要使用的新文本。

默认情况下,多项选择部分有三个选择,但我们只需要两个选择。
要删除这些选项之一,请继续并单击旁边的 – 按钮。

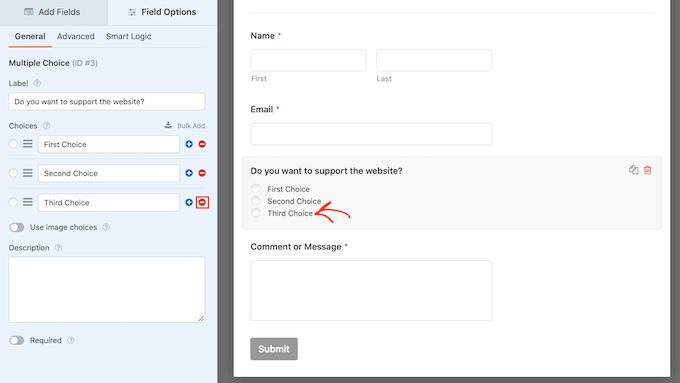
下一步是自定义“第一选择”和“第二选择”的文本。
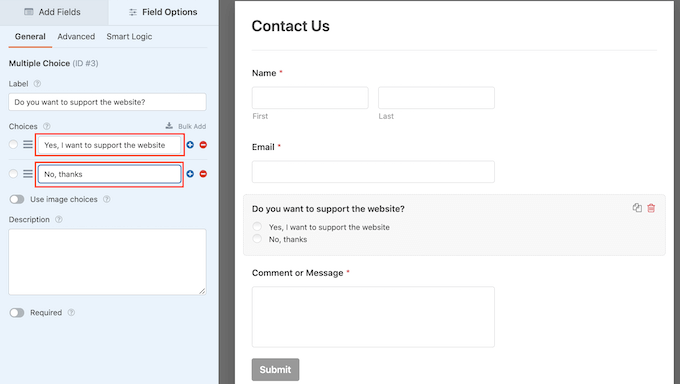
在左侧菜单中,只需删除占位符文本并输入您要使用的文本即可。例如,您可能需要输入“是的,我想支持该网站”和“不,谢谢”。

创建带有付款功能的WordPress表单时,您可能希望让访问者决定向您发送多少钱。
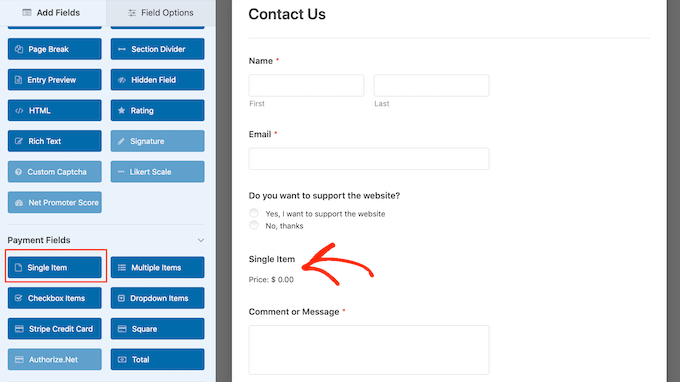
为此,只需单击左侧菜单中的“添加字段”选项卡即可。然后,将“单个项目”字段拖放到表单上。

要自定义此字段,只需单击一下即可。
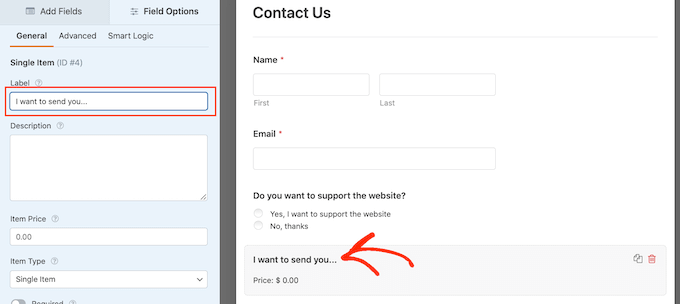
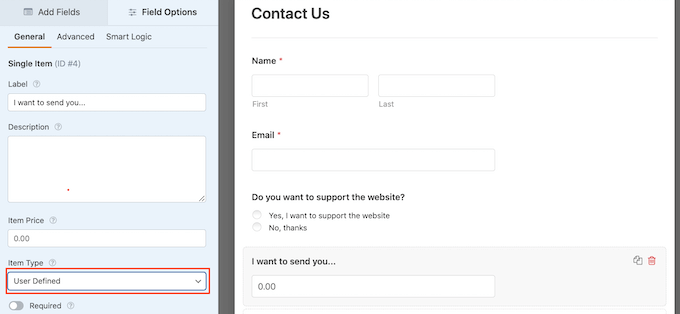
默认情况下,该字段显示“单个项目”标签。您可以通过在左侧菜单中的“标签”字段中键入内容,将此标签替换为您自己的文本。
例如,您可能需要输入“我想发送给您……”或“捐赠金额”等文本。

接下来,打开“项目类型”下拉列表并单击“用户定义”。
访问者现在可以在此字段中输入任何值,并向您发送这笔金额。

您可能还想建议您希望获得的金额。这可以使访问者更轻松地填写您的表单,因为他们可以单击以选择金额,而不必自己做出此决定。
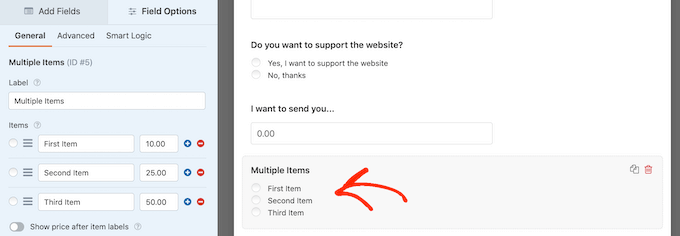
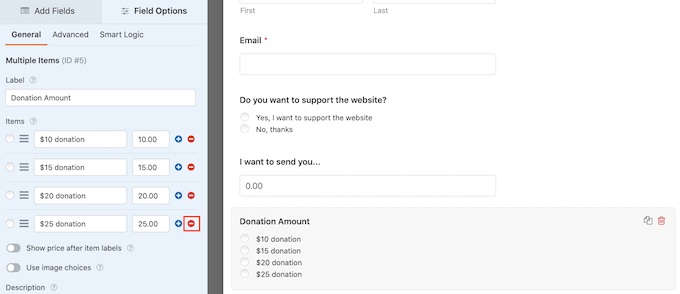
要向您的表单添加一些建议,只需将“多个项目”字段拖放到您的WordPress表单上即可。

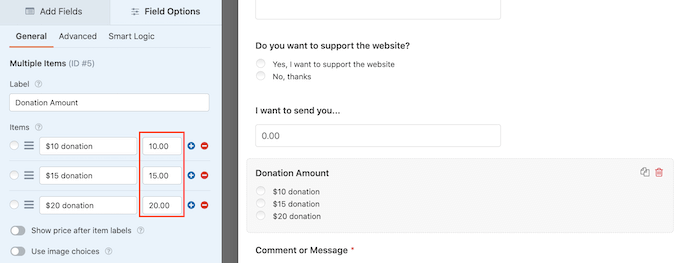
然后,按照上述相同的过程继续自定义该部分的标签和选项文本。
完成此操作后,您需要在每个选项旁边的字段中输入值来设置价格。

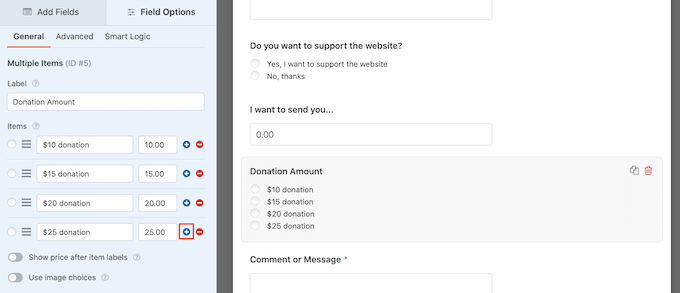
默认情况下,“多个项目”部分具有三个选项。要添加更多选择,只需单击“+”图标即可。
然后,您可以自定义新选项的文本,并按照上述相同过程输入值。

想要从“多个项目”部分删除一个选项吗?
为此,只需单击其“-”按钮即可。

添加一些字段后,您可以通过拖放它们来更改这些字段在表单中显示的顺序。
完成所有这些操作后,您需要在表单中添加至少一种付款功能。
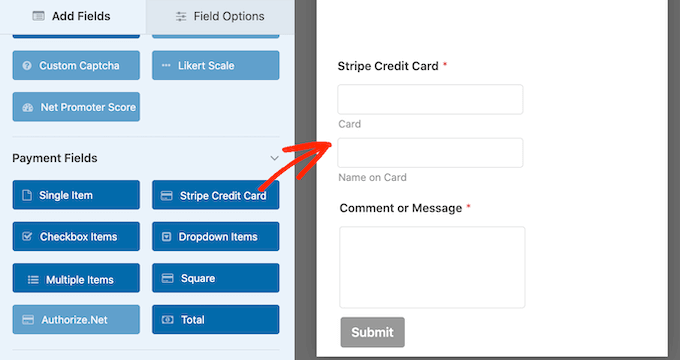
在左侧菜单中,滚动到“付款字段”部分。在这里,您将找到您安装的所有不同付款插件的字段。
要向您的表单添加付款功能,只需单击一下即可。

添加付款功能字段后,最好单击它。WPForms 现在将显示可用于配置此字段的所有设置。
例如,如果您单击“Stripe Credit Card”字段,您将能够编辑标签并添加说明。

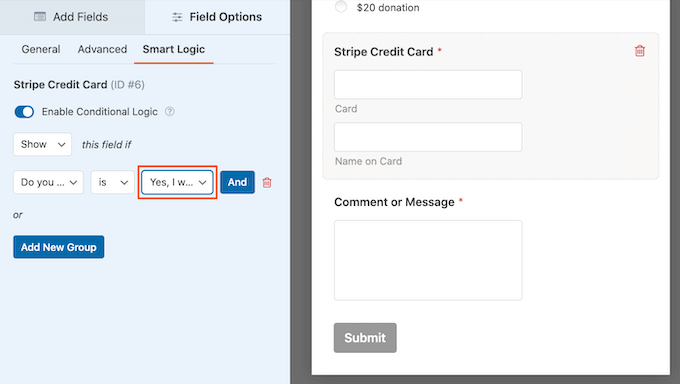
我们只想向选择向您付款的访问者显示付款字段。为此,您需要为付款字段启用条件逻辑。
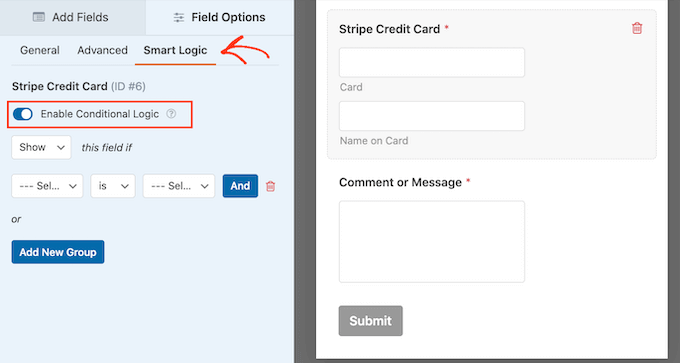
如果您还没有这样做,请单击以选择表单中的付款字段。然后,只需单击左侧菜单中的“智能逻辑”选项卡即可。
完成此操作后,继续并单击“启用条件逻辑”滑块,将其从灰色(非活动)变为蓝色(活动)。

接下来,我们需要告诉 WPForms 仅在访问者选择“是的,我想支持该网站”选项时才显示付款字段。
为此,请确保“此字段如果”下拉列表设置为“显示”。
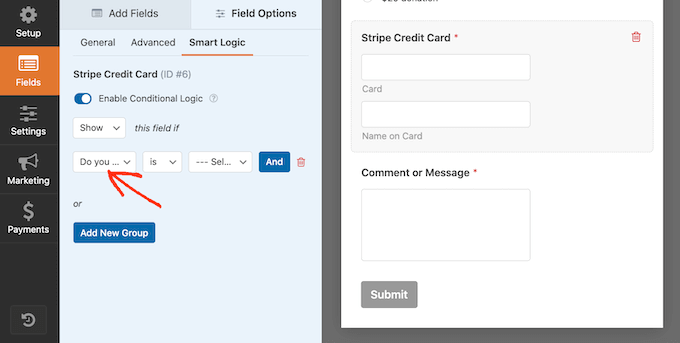
然后,打开显示“选择字段”的字段并选择“您想支持该网站吗?” 场地。

完成此操作后,打开下一个下拉菜单并单击“是”。
最后,打开默认显示“选择选项”的下拉列表,然后选择“是,我想支持该网站”字段。

在上图中,我们告诉 WPForms 仅当访问者确认他们想要支持该网站时才显示付款字段。
向 WPForms 添加付款方式
下一步是启用表单付款。为此,请单击左侧菜单中的“付款”选项卡。
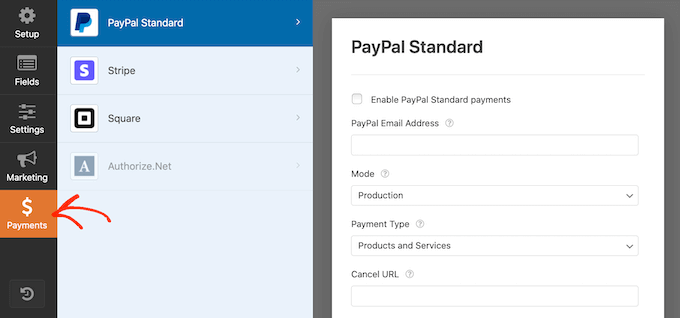
现在,您将看到可以为表单启用的所有不同付款功能。

首先,只需单击您要配置的付款功能即可。
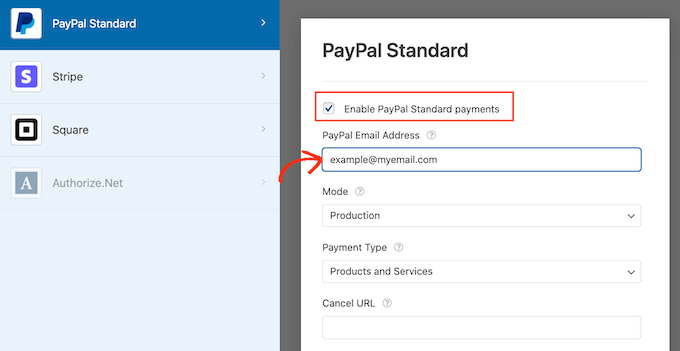
之后,只需选中“启用…”旁边的框即可。
根据付款功能,您可能需要配置一些额外的设置。例如,如果您启用 PayPal,则需要输入您想要接收付款的电子邮件地址。

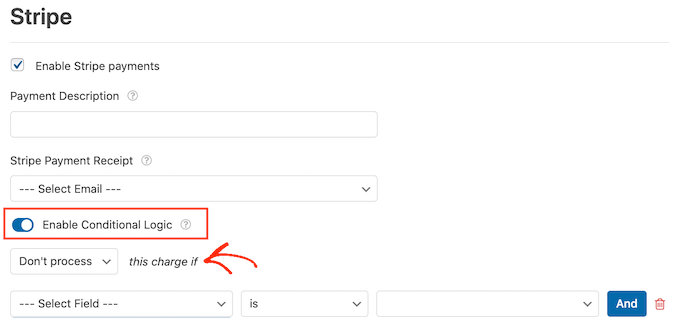
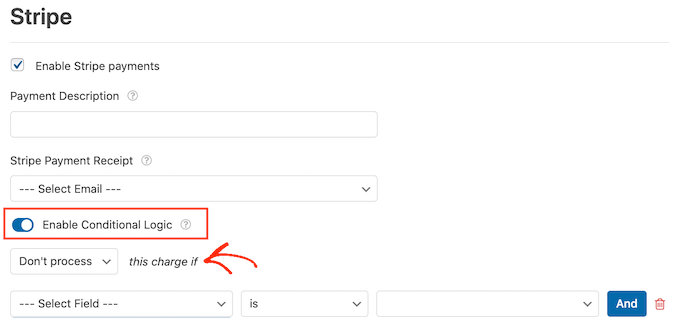
您还需要在付款设置中使用条件逻辑规则。
要使用条件逻辑,请单击“启用条件逻辑”滑块。然后,打开“此费用如果”下拉列表并选择“不处理”。

完成此操作后,继续打开默认显示“选择字段”的下拉列表。您现在可以选择“您想支持该网站吗?” 或类似的领域。
网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。
需要这份系统化的资料的朋友,可以添加V获取:vip204888 (备注大数据)

一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!
be05fcd3a427cd9c.png)
您还需要在付款设置中使用条件逻辑规则。
要使用条件逻辑,请单击“启用条件逻辑”滑块。然后,打开“此费用如果”下拉列表并选择“不处理”。

完成此操作后,继续打开默认显示“选择字段”的下拉列表。您现在可以选择“您想支持该网站吗?” 或类似的领域。
网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。
需要这份系统化的资料的朋友,可以添加V获取:vip204888 (备注大数据)
[外链图片转存中…(img-vNPbIEmJ-1713394832049)]
一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!





















 786
786











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








