先自我介绍一下,小编浙江大学毕业,去过华为、字节跳动等大厂,目前阿里P7
深知大多数程序员,想要提升技能,往往是自己摸索成长,但自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!
因此收集整理了一份《2024年最新HarmonyOS鸿蒙全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友。





既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,涵盖了95%以上鸿蒙开发知识点,真正体系化!
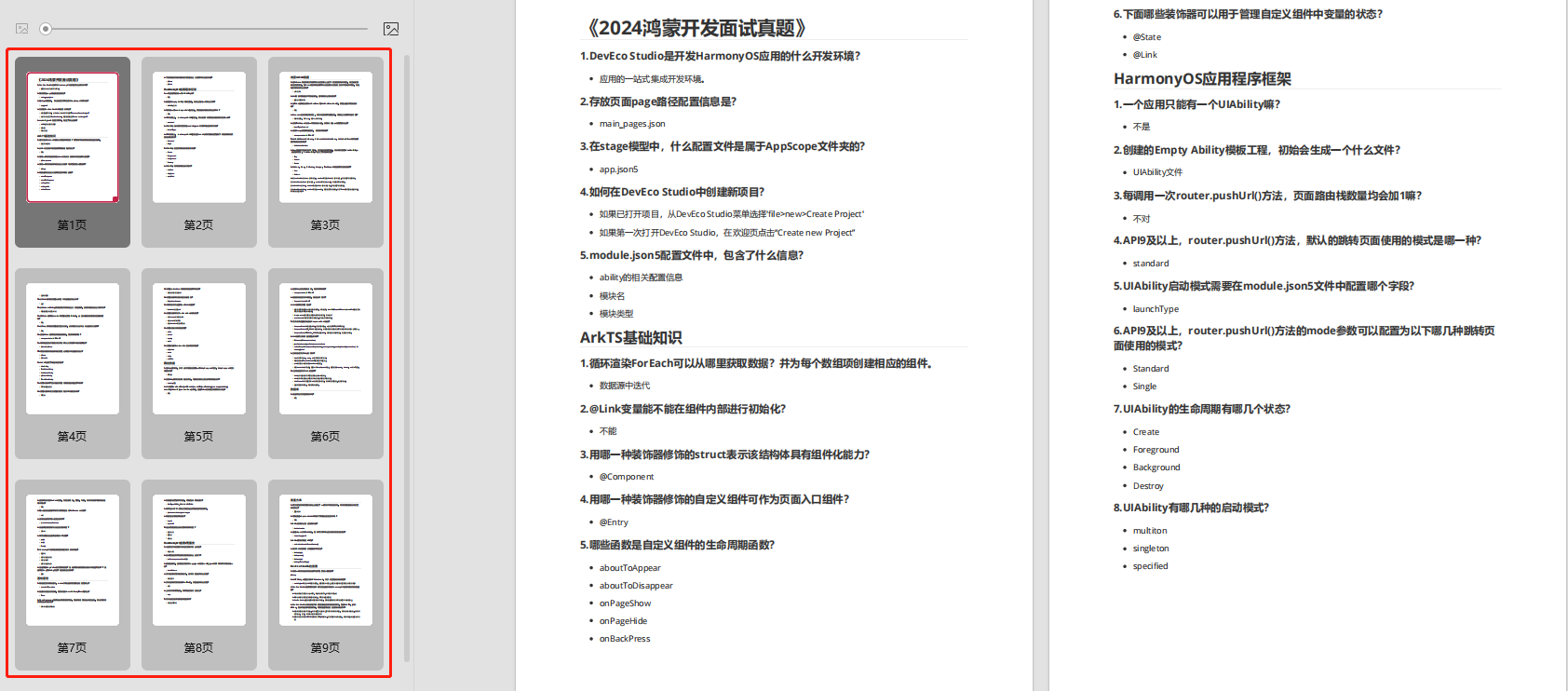
由于文件比较多,这里只是将部分目录截图出来,全套包含大厂面经、学习笔记、源码讲义、实战项目、大纲路线、讲解视频,并且后续会持续更新
如果你需要这些资料,可以添加V获取:vip204888 (备注鸿蒙)

正文
- content: 它存储您想要显示的图像。不要忘记,它有一个Data类型。
- URL:图像源的相对路径。初始化此属性时,请确保已准确整理其路径。也就是说,在您拼出存储图像的文件夹之后,图像名称排在最后。请参见示例:Assets/shoe1.png.
- ContentPriority:此类型布尔属性指定我们在渲染图像时使用的传入源。如果false该URL字段用于获取信息以显示图像,则设置为,true如果使用内容字段,则设置为。
您可以使用三 (3) 种可能的方式将图像添加到 SCADE 中的 Android 和 iOS 应用程序:
方法一:静态图片参考
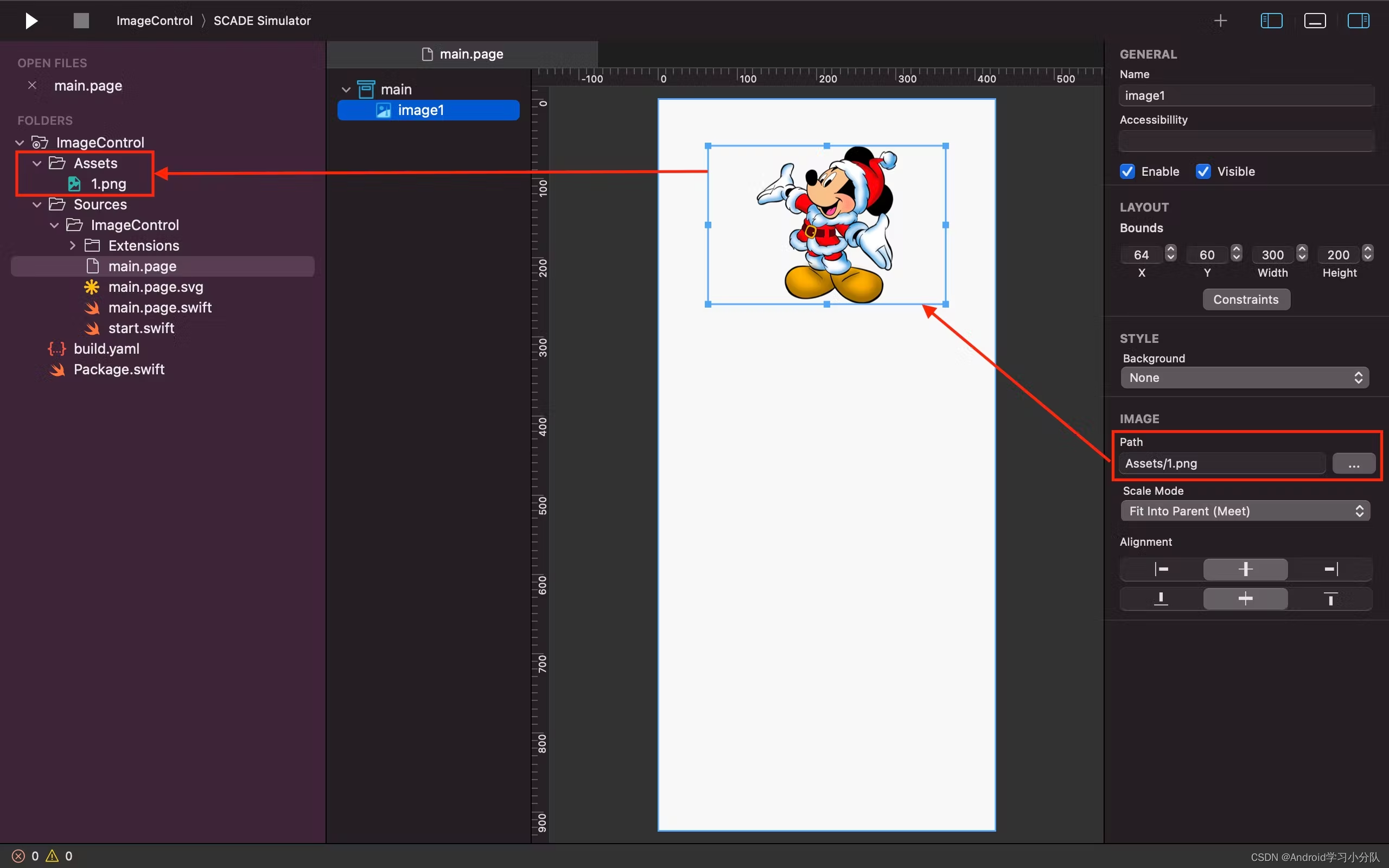
您可以通过使用Widget Palette将图像控件拖放到任何.page选择的文件(例如main.page)来简单地实现这一点。完成此操作后,使用页面右侧的 Image 属性下的Path 功能,从包含它的文件夹中查找并选择要在应用程序中显示的图像。有趣的是,使用这种方法,您的图像会自动存储在您的资产文件夹中。
看下面的结果:

方法二:使用代码添加图片
如果您想采用这种方法,您必须永远不要忘记做两件事:
- 确保URL字段中的路径有效。
- contentPriority将图像的属性值初始化为false.
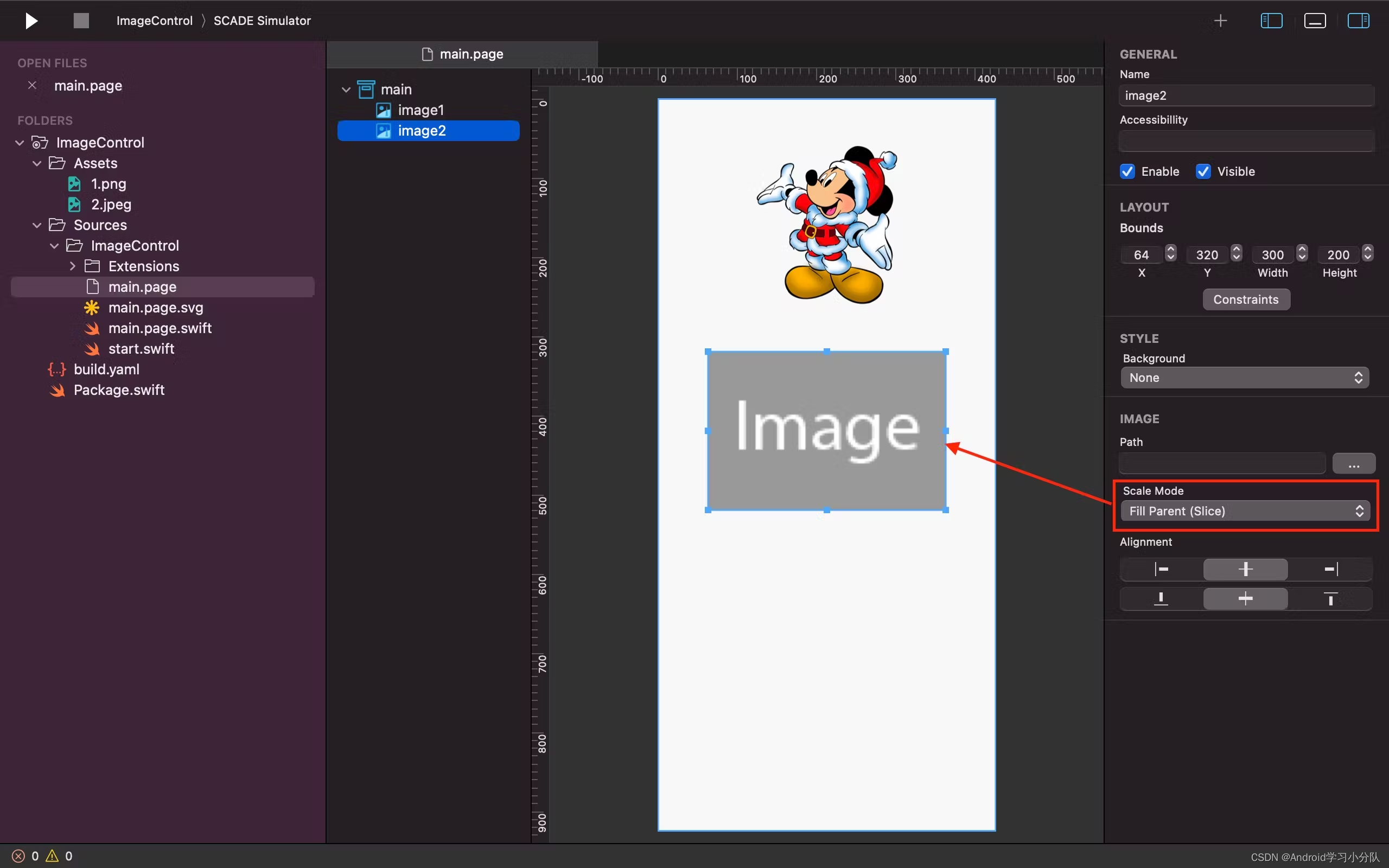
请记住,与上述方法不同,您需要在此处手动将图像添加到 Assets 文件夹中,以完成在所需区域显示图像的阶段。此外,您还可以使用图像控件中内置的缩放模式进行调整并确保您的图像大小适合您的应用程序。
请参见下面的示例:

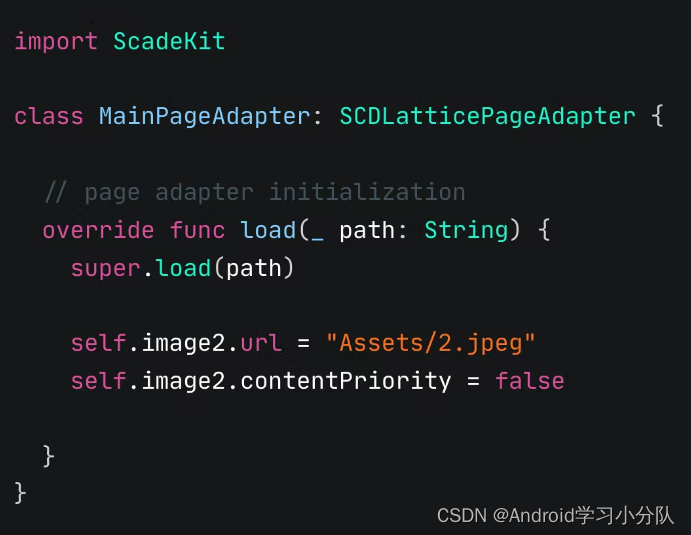
请参阅下面的代码片段:

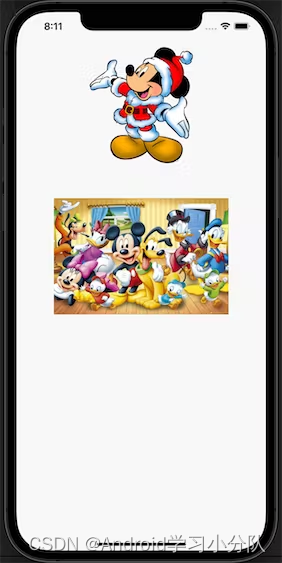
iOS 上的输出:

Android上的输出:

方法三:利用互联网原始数据展示图片
大多数应用程序需要从远程服务器获取数据,并且下载图像是一项频繁的活动。这种方法为您提供了方便,因为您不需要在渲染之前将图像存储在应用程序中 - 您需要做的就是从 Internet 获取您选择的图像的图像地址或任何其他来源。
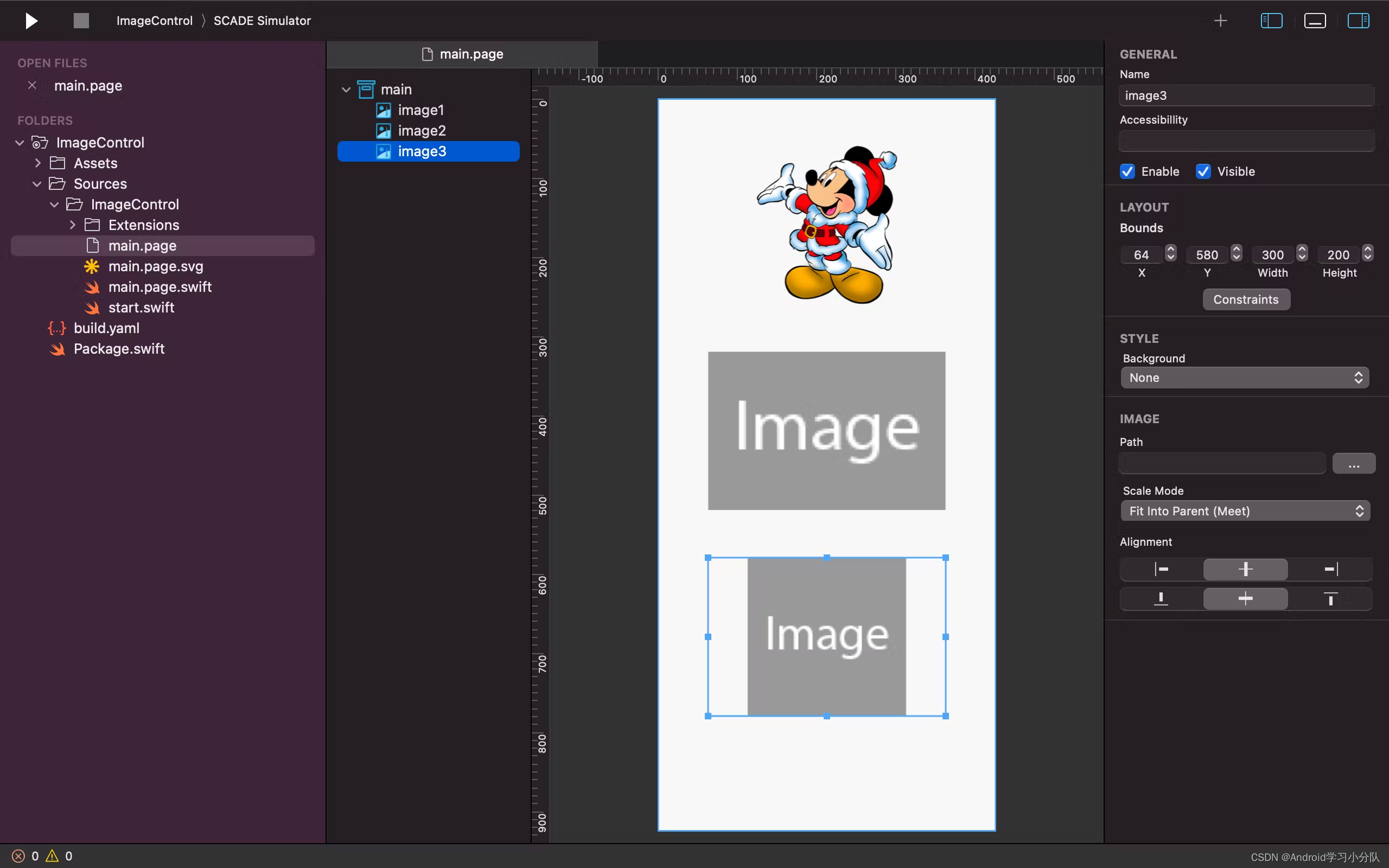
这个方法的主要目的是教你如何使用 swift 下载图片。首先,在主页的image2下添加第三个名为image3的图像控件。就像您在上述其他两种方法中所做的那样,使用Constraints 属性来控制其大小和位置。
请参见下面的示例:

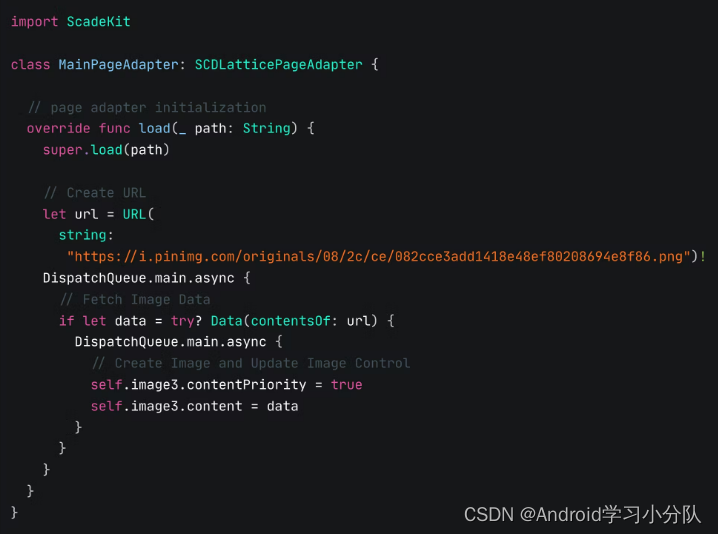
此方法主要侧重于使用Grand Central Dispatch更新主线程上的 Image Control 。创建一个URL指向远程图像的对象是我们要做的第一件事。下一步是调用对象的init(contentsOf:) 初始化程序Data。我们使用try? 关键字并optional binding安全地访问初始化的结果,因为初始化程序正在抛出。最后,在正文中if statement,我们将从网络调用接收到的原始图像数据放入content 字段中,并将contentPriority 属性的值设置为true。
请参阅下面的代码片段:

网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。
需要这份系统化的资料的朋友,可以添加V获取:vip204888 (备注鸿蒙)

一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!
很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!**





















 752
752











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








