

网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。
一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!
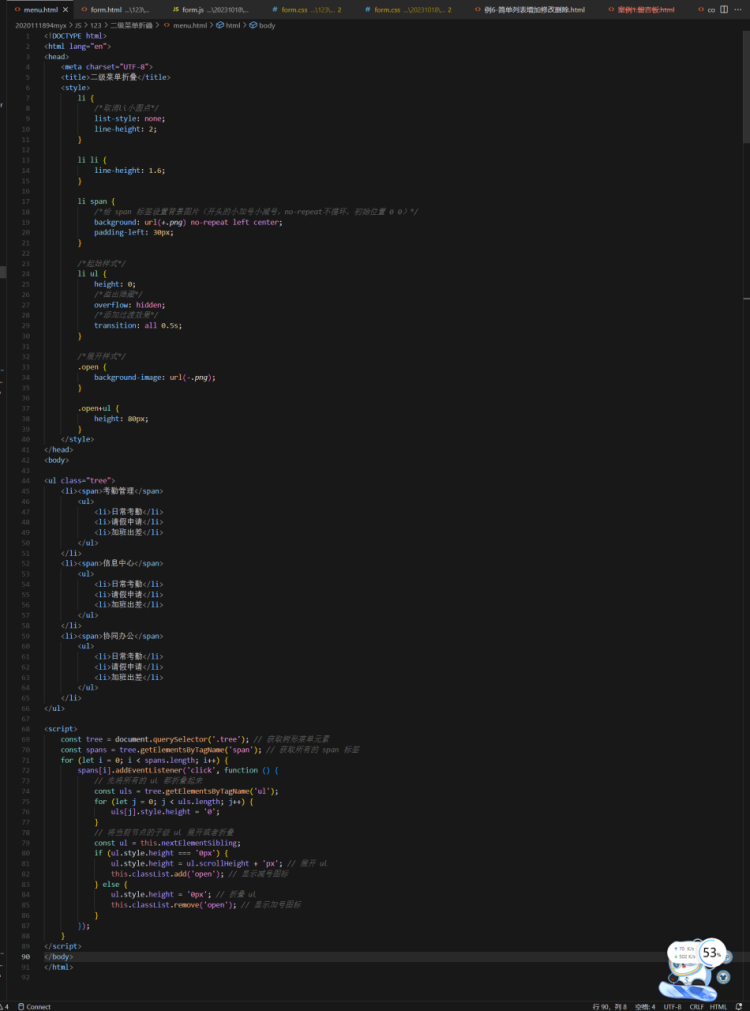
/*取消li小圆点*/
list-style: none;
line-height: 2;
}
li li {
line-height: 1.6;
}
li span {
/*给 span 标签设置背景图片(开头的小加号小减号,no-repeat不循环,初始位置 0 0)*/
background: url(+.png) no-repeat left center;
padding-left: 30px;
}
/*起始样式*/
li ul {
height: 0;
/*溢出隐藏*/
overflow: hidden;
/*添加过渡效果*/
transition: all 0.5s;
}
/*展开样式*/
.open {
background-image: url(-.png);
}
.open+ul {
height: 80px;
}
</style>
- 考勤管理
- 日常考勤
- 请假申请
- 加班出差
- 信息中心
- 日常考勤
- 请假申请
- 加班出差
- 协同办公
- 日常考勤
- 请假申请
- 加班出差

③填写并验证注册信息,具体要求如下:
用户名称:长度4~12,数字英文大小写字母;
密码:长度8~16,大小写字母、数字或下划线;
确认密码:两次密码输入一致,不一致则提示错误;
手机号码:13、14、15、17、18开头的11位手机号;
电子邮箱:用户名@域名(域名后缀至少2个字符);
所有输入不允许为空。
form.html:
| 用户名称: | ||
|---|---|---|
| 密 码: | ||
| 确认密码: | ||
| 手机号码: | ||
| 电子邮箱: | ||
form.js
// 表单验证函数
function validateForm(form) {
// 获取表单元素和错误提示元素
const usernameInput = form.username;
const pwdInput = form.pwd;
const repwdInput = form.repwd;
const telInput = form.tel;
const emailInput = form.email;
const usernameError = usernameInput.parentNode.nextElementSibling.firstElementChild;
const pwdError = pwdInput.parentNode.nextElementSibling.firstElementChild;
const repwdError = repwdInput.parentNode.nextElementSibling.firstElementChild;
const telError = telInput.parentNode.nextElementSibling.firstElementChild;
const emailError = emailInput.parentNode.nextElementSibling.firstElementChild;
// 用户名称验证
const usernameReg = /^[a-zA-Z0-9]{4,12}$/;
if (!usernameReg.test(usernameInput.value)) {
usernameError.textContent = '请输入4~12位,数字英文大小写字母的用户名。';
usernameInput.focus();
return false;
} else {
usernameError.textContent = '';
}
// 密码验证
const pwdReg = /^[\w]{8,16}$/;
if (!pwdReg.test(pwdInput.value)) {
pwdError.textContent = '请输入8~16位,大小写字母、数字或下划线的密码。';
pwdInput.focus();
return false;
} else {
pwdError.textContent = '';
}
// 确认密码验证
if (pwdInput.value !== repwdInput.value) {
repwdError.textContent = '两次输入的密码不一致,请重新输入。';
repwdInput.focus();
return false;
} else {
repwdError.textContent = '';
}
// 手机号码验证
const telReg = /^1[3|4|5|7|8]\d{9}$/;
if (!telReg.test(telInput.value)) {
telError.textContent = '请输入13、14、15、17、18开头的11位手机号码。';
telInput.focus();
return false;
} else {
telError.textContent = '';
}
// 电子邮箱验证
const emailReg = /^[a-zA-Z0-9]+@[a-zA-Z0-9]+\.[a-zA-Z]{2,}$/;
if (!emailReg.test(emailInput.value)) {
emailError.textContent = '请输入正确的电子邮箱地址。';
emailInput.focus();
return false;
} else {
emailError.textContent = '';
}
// 验证通过,提交表单
return true;
}


2.实验效果贴图












输入的信息都符合正则匹配要求,最后成功提交表单:

个人总结:
1.在这个实验中,我学习到了一些常见的前端交互功能的实现方法。首先,通过使用 JavaScript 和 HTML 的结合,我成功地实现了全选功能和二级菜单折叠功能。
2.对于全选功能,我利用了事件监听和元素属性的改变来实现复选框的选中和取消选中操作。通过判断运动、唱歌和写代码复选框的状态,我可以同步改变全选复选框的状态,并根据复选框的选中状态来决定提交按钮的可用状态。这个功能可以在处理一组相关的选项时提高用户体验和操作效率。



**既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,涵盖了95%以上大数据知识点,真正体系化!**
**由于文件比较多,这里只是将部分目录截图出来,全套包含大厂面经、学习笔记、源码讲义、实战项目、大纲路线、讲解视频,并且后续会持续更新**
**[需要这份系统化资料的朋友,可以戳这里获取](https://bbs.csdn.net/forums/4f45ff00ff254613a03fab5e56a57acb)**
中...(img-8qyopIEz-1715412472994)]
**既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,涵盖了95%以上大数据知识点,真正体系化!**
**由于文件比较多,这里只是将部分目录截图出来,全套包含大厂面经、学习笔记、源码讲义、实战项目、大纲路线、讲解视频,并且后续会持续更新**
**[需要这份系统化资料的朋友,可以戳这里获取](https://bbs.csdn.net/forums/4f45ff00ff254613a03fab5e56a57acb)**






















 341
341











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








