


既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,涵盖了95%以上大数据知识点,真正体系化!
由于文件比较多,这里只是将部分目录截图出来,全套包含大厂面经、学习笔记、源码讲义、实战项目、大纲路线、讲解视频,并且后续会持续更新

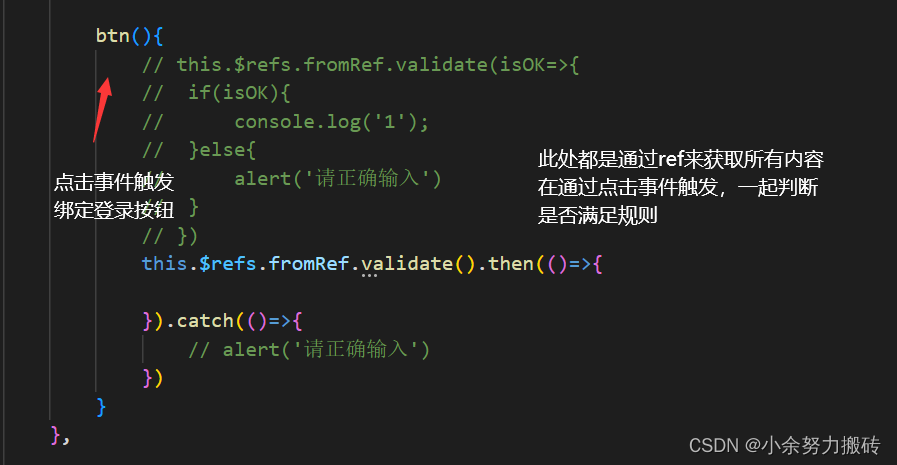
登录按钮判断是否全都满足

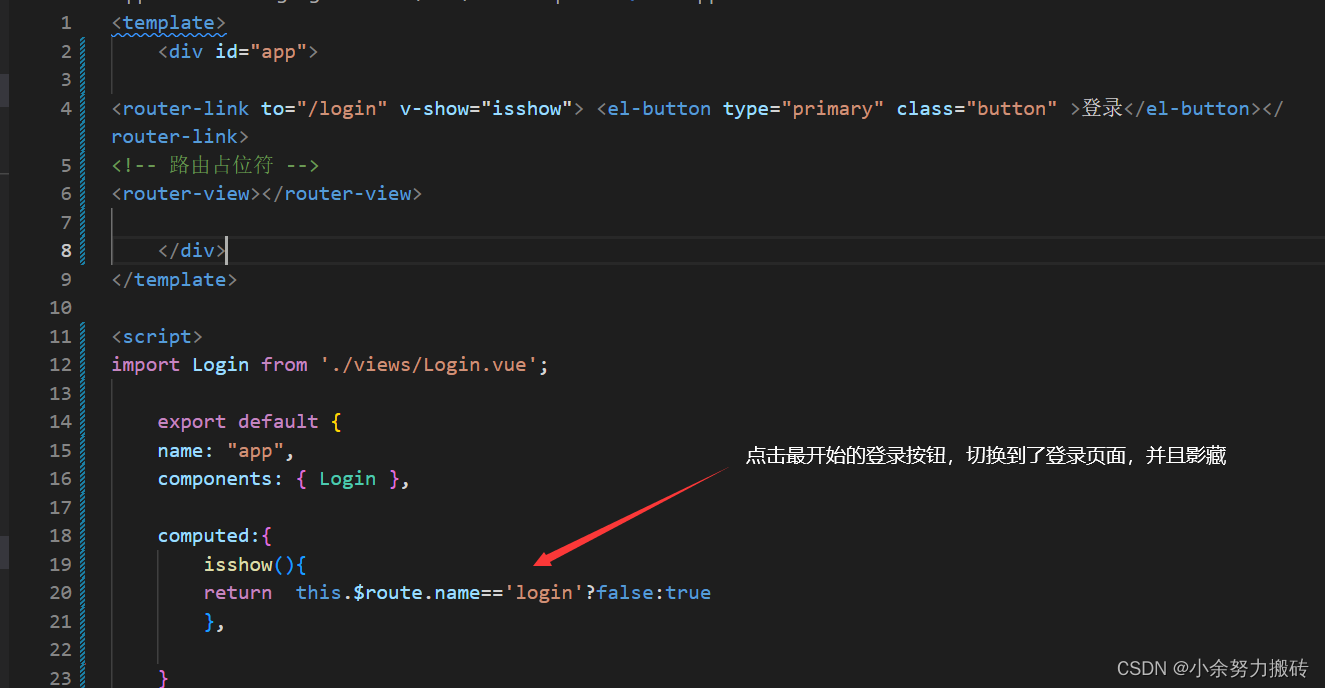
在父组件APP中我们需要写入路由、占位符、给router-link绑定了v-show是为了让点击登录,登录按钮就会消失,其中也使用了element自带的美化按钮,直接使用,前提都是自定义安装中要有

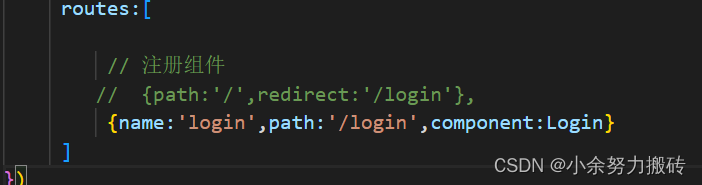
router代码中注册

3.源码
APP.vue代码
<template>
<div id="app">
<!-- 路由占位符 -->
<router-link to="/login" v-show="isshow"> <el-button type="primary" class="button" >登录</el-button></router-link>
<router-view></router-view>
</div>
</template>
<script>
import Login from './views/Login.vue';
export default {
name: "app",
components: { Login },
computed:{
isshow(){
return this.$route.name=='login'?false:true
},
}
}
</script>
<style>
@import url('./assets/style.css');
.button{
position: fixed;
z-index: 9999999;
}
</style>
路由组件代码
<template>
<div class="login_main">
<div class="login_box">
<!-- 登录左边广告框 -->
<div class="l"></div>
<div class="r">
<h1>小余努力搬砖</h1>
<el-form :model="form" :rules="forRules" ref="fromRef">
<el-form-item prop="username">
<el-input prefix-icon="el-icon-s-custom" v-model="form.username" placeholder="请输入用户名" ></el-input>
</el-form-item>
<el-form-item prop="password">
<el-input prefix-icon="el-icon-view" type="password" v-model="form.password" placeholder="请输入密码"></el-input>
</el-form-item>
<el-button type="primary" @click="btn" style="width: 100%;">登录</el-button>
</el-form>
</div>
<div class="c"></div>
</div>
</div>
</template>
<script>
export default {
name: 'Login',
data() {
return {
form:{
username:'',
password:''
},
forRules:{
username:[
{required:true,message:'用户名不能为空',trigger:'blur'},
{min:3,max:10,message:'请输入3~10个字符',trigger:'blur'}
],
password:[
{required:true,message:'密码不能为空',trigger:'blur'},
{min:3,max:10,message:'请输入3~10个字符',trigger:'blur'}
]
}
};
},
mounted() {
},
btn(){
// this.$refs.fromRef.validate(isOK=>{
// if(isOK){
// console.log('1');
// }else{
// alert('请正确输入')
// }
// })
this.$refs.fromRef.validate().then(()=>{
}).catch(()=>{
// alert('请正确输入')
})
}
},
};
</script>
<style scoped>
.login_main{
height: 100%;
width: 100%;
background: url(../assets/img/login_bg.jpg) no-repeat;
background-size: cover;
}
.login_box{
width: 900px;
height:515px;
background: #fff;
box-shadow: 0px 0px 10px 5px #ddebfe;
position: absolute;
top:50%;
left:50%;
transform: translate(-50%,-50%);
border-radius: 12px 0px 0px 12px;
}
.login_box .l{
background: url(../assets/img/login_left.jpg) no-repeat;
width: 350px;
height: 515px;
border-radius: 12px 0px 0px 12px;
}
.login_box .r{
width: 550px;
box-sizing: border-box;
padding: 30px;
}
h1{
text-align: center;
color: #4c4c4c;
}
.button{
width: 100%;
}
</style>
router代码
routes:[
// 注册组件
// {path:'/',redirect:'/login'},
{name:'login',path:'/login',component:Login}
]
})
assets css代码引入到app.vue中
html,body,div,ul,p{
margin: 0;
padding: 0;
}
html,body,#app{
height: 100%;
}
.l{
float: left;
}
.r{
float: right;
}
.c{clear: both;}
两张图片也放在assets使用时引入,如下点击自取图片
结束语:分享到此就结束啦,有问题随时私聊


网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。
一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!
829646326)]
网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。
一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!





















 3590
3590











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








