width: 800px;
height: 50px;
background-color: #F7F7F7;
/\* 添加圆角效果 \*/
border-radius: 50px;
/\* 让盒子水平居中 \*/
margin: 50px auto 0px;
/\* =========消除间隙 \*/
font-size: 0px;
}
/* 注意:相邻两个选项卡中字体宽度不一样,所以span宽度不能写死 */
.tab span {
/* 转换为行内块元素,让高度的设置可以生效,但是span之间会产生间隙 */
display: inline-block;
border: 1px solid red;
height: 40px;
/* 通过内边距的设置让文字居中显示 */
padding: 0px 40px;
line-height: 40px;
/* =========同时需要再单独给span设置字体大小 */
font-size: 16px;
}
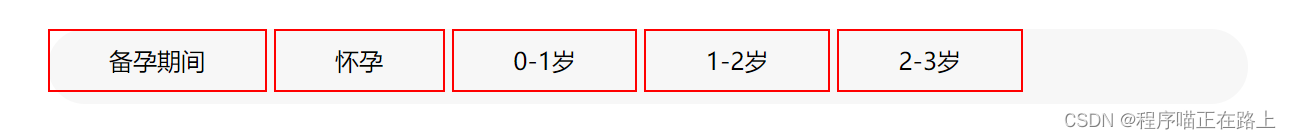
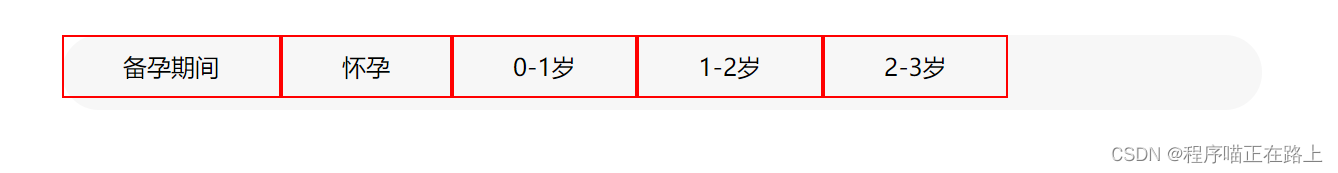
效果前后比对:


* 让所有 **span** 在 **div** 中居中显示
代码修改处为:
.tab {
width: 800px;
height: 50px;
background-color: #F7F7F7;
/* 添加圆角效果 */
border-radius: 50px;
/* 让盒子水平居中 */
margin: 50px auto 0px;
/* 消除间隙 */
font-size: 0px;
/* =========给div添加文本居中 */
text-align: center;
}
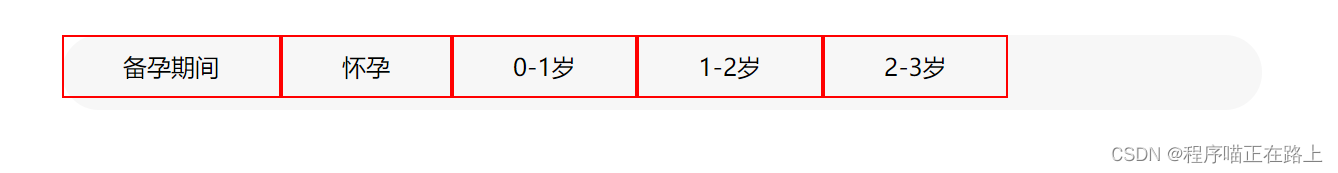
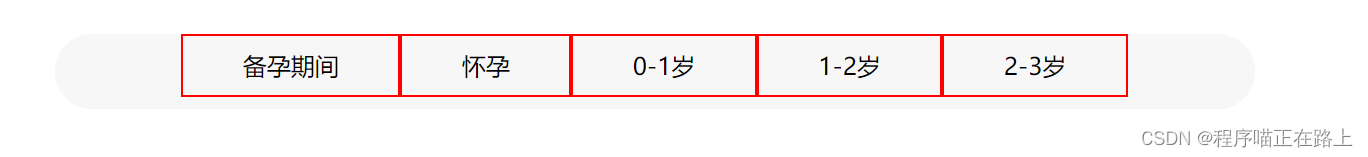
效果前后比对:


* 调整上下的间距
代码修改处为:
.tab {
width: 800px;
/* =========删去高度设置 */
background-color: #F7F7F7;
/* 添加圆角效果 */
border-radius: 50px;
/* 让盒子水平居中 */
margin: 50px








 这篇博客通过HTML和CSS代码展示了如何创建一个精美的选项卡菜单效果,包括样式设计、圆角边框、图标应用以及鼠标交互的实现原理。内容覆盖了从基础到进阶的样式调整,适合前端初学者和有经验的开发者参考学习。
这篇博客通过HTML和CSS代码展示了如何创建一个精美的选项卡菜单效果,包括样式设计、圆角边框、图标应用以及鼠标交互的实现原理。内容覆盖了从基础到进阶的样式调整,适合前端初学者和有经验的开发者参考学习。
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 709
709

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








