1.5.1 浮动元素会脱离标准流(脱标)
设置了浮动(float)的元素最重要特性:
-
脱离标准普通流的控制(浮) 移动到指定位置(动), (俗称脱标);
-
浮动的盒子不再保留原先的位置;

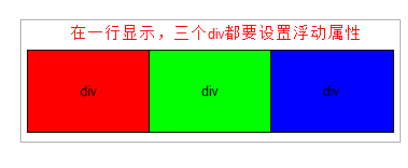
1.5.2 浮动的元素会一行内显示并且元素顶部对齐
如果多个盒子都设置了浮动,则它们会按照属性值一行内显示并且顶端对齐排列。

1.5.3 浮动的元素会具有行内块元素的特性
任何元素都可以浮动。不管原先是什么模式的元素,添加浮动之后具有行内块元素相似的特性。
-
如果块级盒子没有设置宽度,默认宽度和父级一样宽,但是添加浮动后,它的大小根据内容来决定;
-
浮动的盒子中间是没有缝隙的,是紧挨着一起的;
1.6 浮动元素经常和标准流父级搭配使用
为了约束浮动元素位置, 我们网页布局一般采取的策略是:
先用标准流的父元素排列上下位置,之后内部子元素采取浮动排列左右位置。

😃华为商城官网布局案例😃:
 .
. 
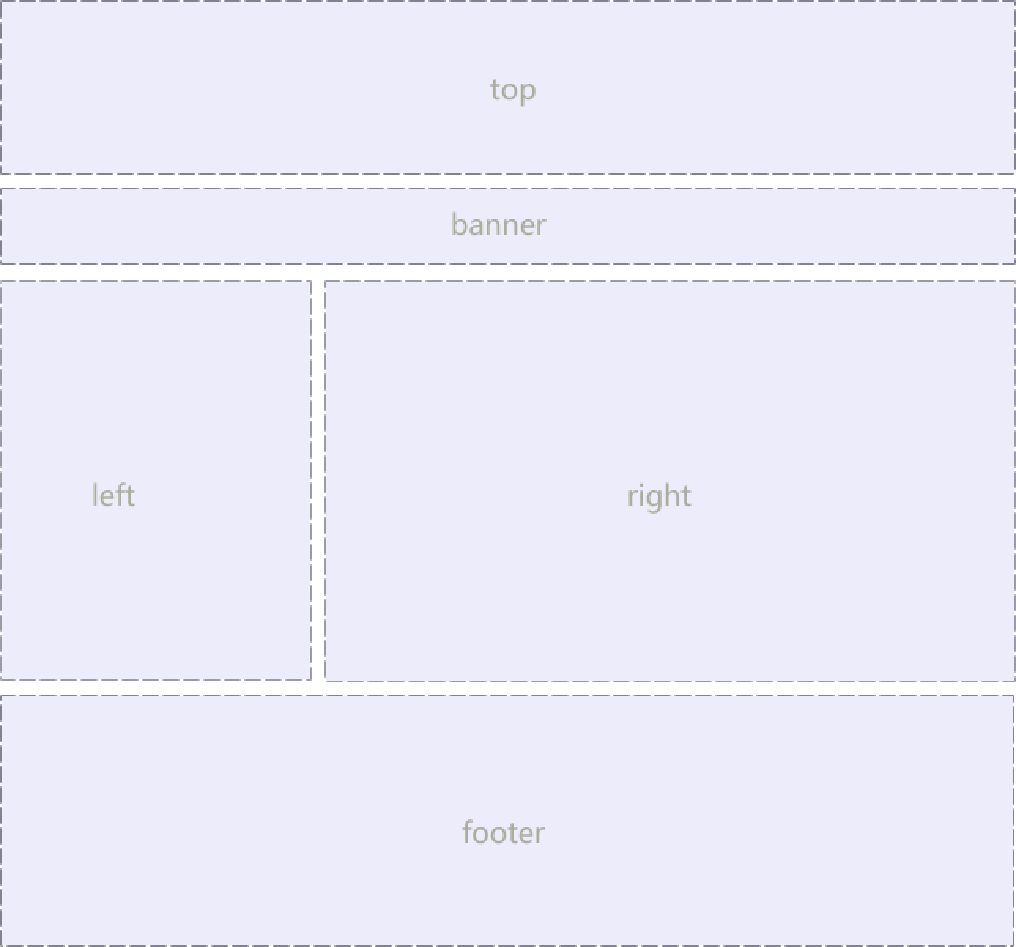
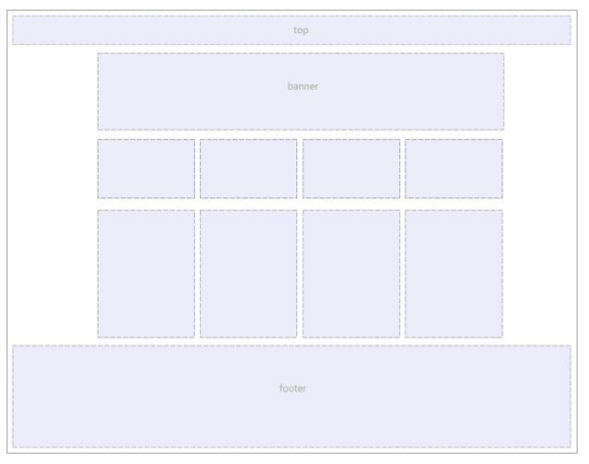
(2)常见网页布局
2.1 常见网页布局

.

2.2 浮动布局注意点
1️⃣ 浮动和标准流的父盒子搭配。
先用标准流的父元素排列上下位置, 之后内部子元素采取浮动排列左右位置。
2️⃣ 一个元素浮动了,理论上其余的兄弟元素也要浮动。
一个盒子里面有多个子盒子,如果其中一个盒子浮动了,那么其他兄弟也应该浮动,以防止引起问题。
浮动的盒子只会影响浮动盒子后面的标准流,不会影响前面的标准流。
(3)清除浮动
3.1 为什么需要清除浮动?
原因:由于父级盒子很多情况下,不方便给高度,但是子盒子浮动又不占有位置,最后父级盒子高度为 0 时,就会影响下面的标准流盒子。
3.2 清除浮动本质
1️⃣ 清除浮动的本质是清除浮动元素造成的影响;
2️⃣ 如果父盒子本身有高度,则不需要清除浮动;
3️⃣ 清除浮动之后,父级就会根据浮动的子盒子自动检测高度。父级有了高度,就不会影响下面的标准流了;
3.3 清除浮动
语法演示如下:
选择器{clear:属性值;}
| 属性值 | 描述 |
| — | — |
| left | 不允许左侧有浮动元素(清除左侧浮动的影响) |
| right | 不允许右侧有浮动元素(清除右侧浮动的影响) |
| both | 同时清除左右两侧浮动的影响 |
😆温馨提醒😆:在实际工作中,几乎只用 clear: both;
3.3.1 清除浮动 —— 额外标签法
额外标签法也称为隔墙法,是 W3C 推荐的做法。
额外标签法会在浮动元素末尾添加一个空的标签。例如 <div style=”clear:both”></div>,或者其他标签(如< br />等)。
优点: 通俗易懂,书写方便;
缺点: 添加许多无意义的标签,结构化较差;
3.3.2 清除浮动 —— 父级添加 overflow
可以给父级添加 overflow 属性,将其属性值设置为 hidden、 auto 或 scroll 。
优点:代码简洁;
缺点:无法显示溢出的部分;
😆温馨提醒😆:注意是给父元素添加代码;
3.3.3 清除浮动 —— :after 伪元素法
代码演示如下:
.clearfix:after {
content: “”;
display: block;
height: 0;
clear: both;
visibility: hidden;
}
.clearfix { /* IE6、7 专有 */
*zoom: 1;
}
优点:没有增加标签,结构更简单;
缺点:照顾低版本浏览器;
代表网站: 百度、淘宝网、网易等;
3.3.4 清除浮动 —— 双伪元素清除浮动
😆温馨提醒😆:注意是给父元素添加代码;
代码演示如下:
.clearfix:before,.clearfix:after {
content:“”;
display:table;
}
.clearfix:after {
clear:both;
}
.clearfix {
*zoom:1;
}
优点:代码更简洁;
缺点:照顾低版本浏览器;
代表网站:小米、腾讯等;
3.4 清除浮动总结
| 清除浮动的方式 | 优点 | 缺点 |
| — | — | — |
| 额外标签法 | 通俗易懂,书写方便 | 添加许多无意义的标签,结构化较差 |
| 父级overflow:hidden; | 书写简单 | 溢出隐藏 |
| 父级after伪元素法 | 结构语义化正确 | 由于IE6-7不支持:after,兼容性问题 |
| 父级双伪元素法 | 结构语义化正确 | 由于IE6-7不支持:after,兼容性问题 |
(4)PS 切图
4.1 常见的图片格式
- jpg图像格式: JPEG(.JPG)对色彩的信息保留较好,高清,颜色较多,产品类的图片经常用jpg格式的。
自我介绍一下,小编13年上海交大毕业,曾经在小公司待过,也去过华为、OPPO等大厂,18年进入阿里一直到现在。
深知大多数前端工程师,想要提升技能,往往是自己摸索成长或者是报班学习,但对于培训机构动则几千的学费,着实压力不小。自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!
因此收集整理了一份《2024年Web前端开发全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友,同时减轻大家的负担。






既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上前端开发知识点,真正体系化!
由于文件比较大,这里只是将部分目录大纲截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且后续会持续更新
如果你觉得这些内容对你有帮助,可以添加V获取:vip1024c (备注前端)

文末
篇幅有限没有列举更多的前端面试题,小编把整理的前端大厂面试题PDF分享出来,一共有269页


一个人可以走的很快,但一群人才能走的更远。不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎扫码加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!

整理的前端大厂面试题PDF分享出来,一共有269页


一个人可以走的很快,但一群人才能走的更远。不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎扫码加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!
[外链图片转存中…(img-oeQpsOK0-1712555774413)]























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








