先自我介绍一下,小编浙江大学毕业,去过华为、字节跳动等大厂,目前阿里P7
深知大多数程序员,想要提升技能,往往是自己摸索成长,但自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!
因此收集整理了一份《2024年最新HarmonyOS鸿蒙全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友。





既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,涵盖了95%以上鸿蒙开发知识点,真正体系化!
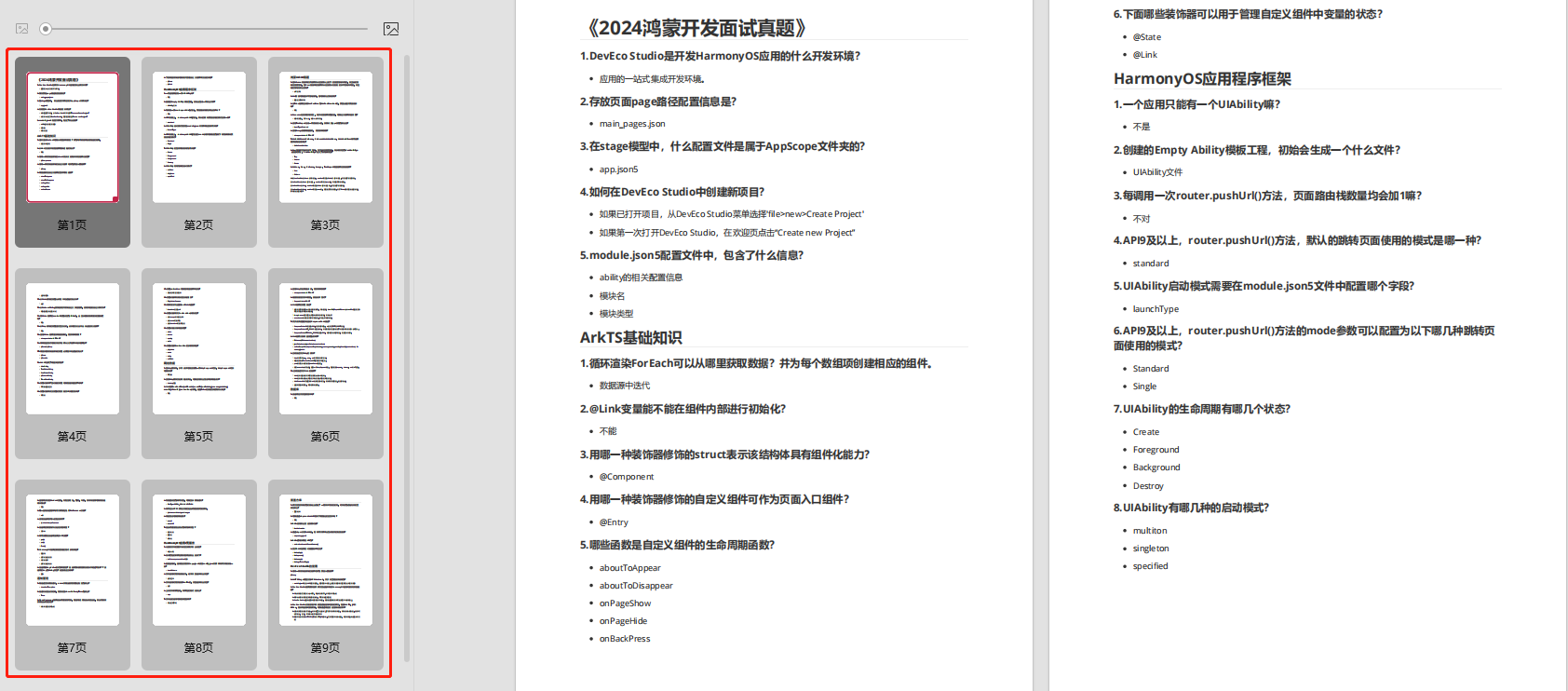
由于文件比较多,这里只是将部分目录截图出来,全套包含大厂面经、学习笔记、源码讲义、实战项目、大纲路线、讲解视频,并且后续会持续更新
如果你需要这些资料,可以添加V获取:vip204888 (备注鸿蒙)

正文
组件使用
本处共使用两个组件,Text与Button,组件功能如下:
Text组件:
| 参数名 | 参数类型 | 必填 | 参数描述 |
|---|---|---|---|
| content | string Resource | 否 | 文本内容。包含子组件Span时不生效,显示Span内容,并且此时text组件的样式不生效。默认值:’ ’ |
Button组件:
| 参数名 | 参数类型 | 必填 | 参数描述 |
|---|---|---|---|
| type | ButtonType | 否 | 描述按钮显示样式。默认值:ButtonType.Capsule |
| stateEffect | boolean | 否 | 按钮按下时是否开启按压态显示效果,当设置为false时,按压效果关闭。 默认值:true |
代码实现
Index.ets:
@Entry
@Component
struct Index {
@State message: string = ‘Hello World’
@State count: number = 0 //实现变换
build() {
Row() {
Column() {
Text(this.message)
.fontSize(50)
.fontWeight(FontWeight.Bold)
Button(){
Text(“Clink me”)
.fontSize(30)
.fontWeight(FontWeight.Bold)
}.onClick(()=>
{
if(this.count == 0){
this.message = “Hello HarmonyOS”
this.count = 1
}else{
this.message = “Hello World”
this.count = 0
}
网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。
需要这份系统化的资料的朋友,可以添加V获取:vip204888 (备注鸿蒙)

一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!
但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!**






















 871
871

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








