自我介绍一下,小编13年上海交大毕业,曾经在小公司待过,也去过华为、OPPO等大厂,18年进入阿里一直到现在。
深知大多数HarmonyOS鸿蒙开发工程师,想要提升技能,往往是自己摸索成长或者是报班学习,但对于培训机构动则几千的学费,着实压力不小。自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!
因此收集整理了一份《2024年HarmonyOS鸿蒙开发全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友,同时减轻大家的负担。





既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上HarmonyOS鸿蒙开发知识点,真正体系化!
由于文件比较大,这里只是将部分目录大纲截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且会持续更新
如果你觉得这些内容对你有帮助,可以添加VX:vip204888 (备注鸿蒙获取)

一个人可以走的很快,但一群人才能走的更远。不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎扫码加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!
Image($r('app.media.mountain')).width(200).height(200)
}
}.height('100%').width('100%')
}
}

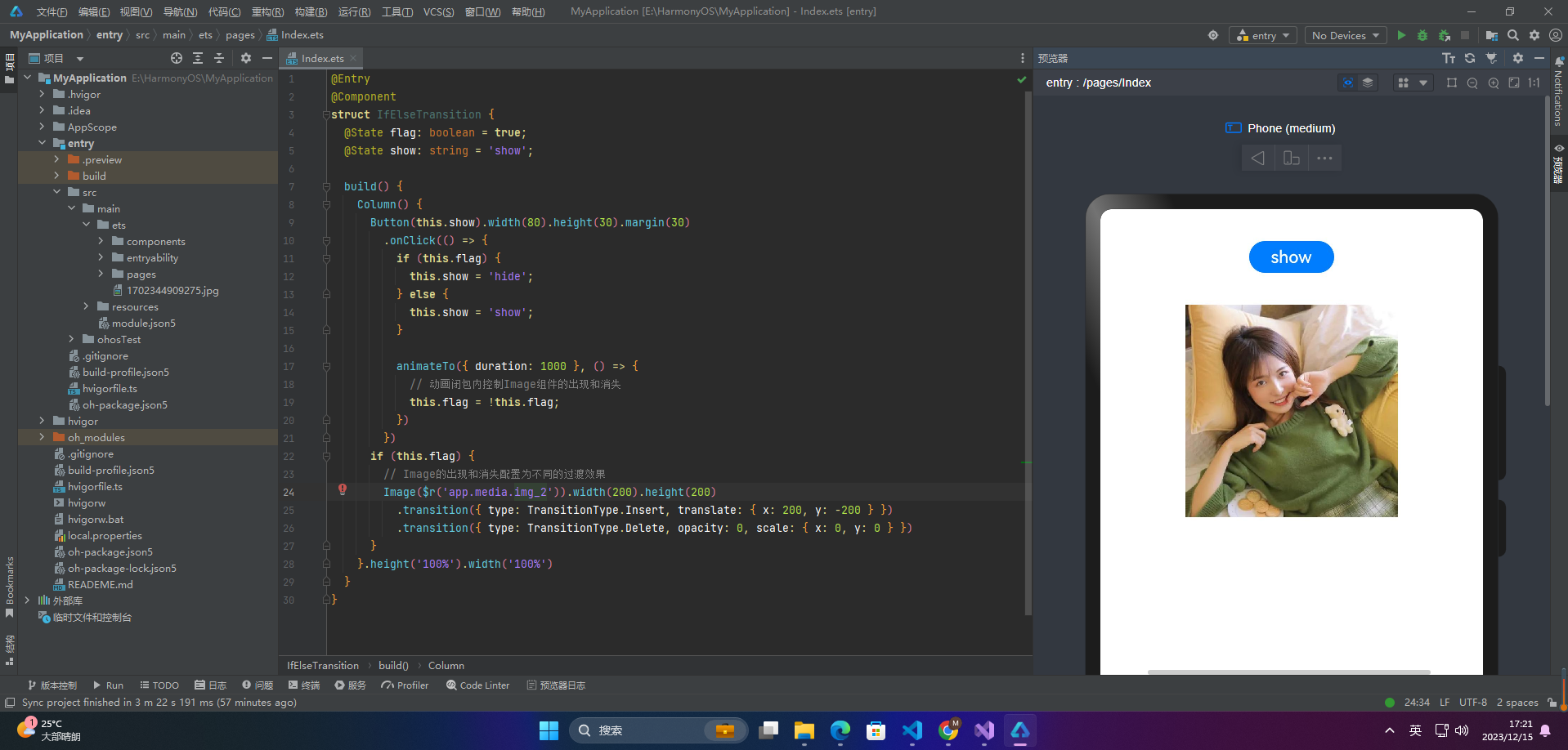
#### 🦋2.2 无任何动画
@Entry
@Component
struct IfElseTransition {
@State flag: boolean = true;
@State show: string = ‘show’;
build() {
Column() {
Button(this.show).width(80).height(30).margin(30)
.onClick(() => {
if (this.flag) {
this.show = ‘hide’;
} else {
this.show = ‘show’;
}
animateTo({ duration: 1000 }, () => {
// 动画闭包内控制Image组件的出现和消失
this.flag = !this.flag;
})
})
if (this.flag) {
// Image的出现和消失配置为不同的过渡效果
Image($r('app.media.img_2')).width(200).height(200)
.transition({ type: TransitionType.Insert, translate: { x: 200, y: -200 } })
.transition({ type: TransitionType.Delete, opacity: 0, scale: { x: 0, y: 0 } })
}
}.height('100%').width('100%')
}
}

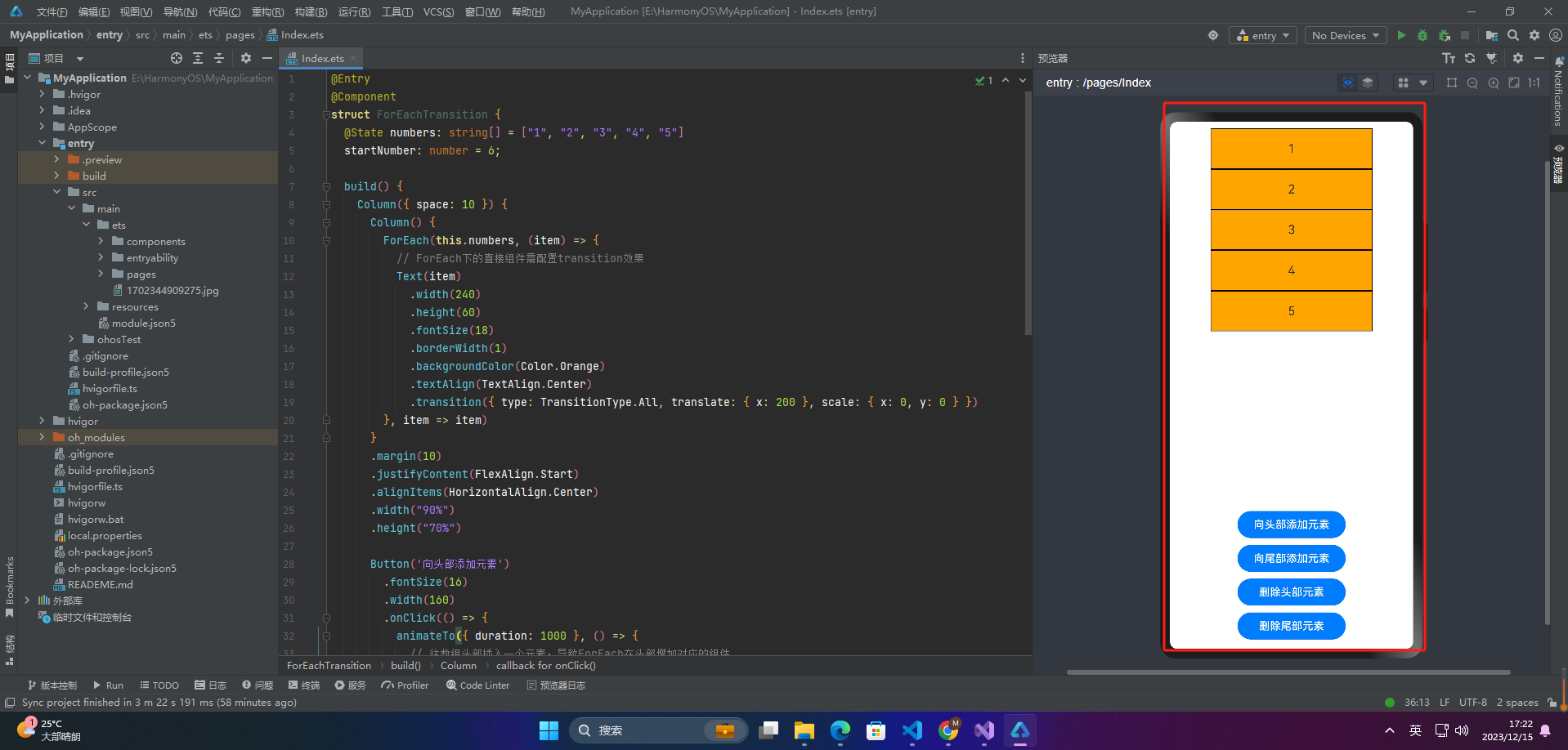
### 3.ForEach产生组件内转场动画
@Entry
@Component
struct ForEachTransition {
@State numbers: string[] = [“1”, “2”, “3”, “4”, “5”]
startNumber: number = 6;
build() {
Column({ space: 10 }) {
Column() {
ForEach(this.numbers, (item) => {
// ForEach下的直接组件需配置transition效果
Text(item)
.width(240)
.height(60)
.fontSize(18)
.borderWidth(1)
.backgroundColor(Color.Orange)
.textAlign(TextAlign.Center)
.transition({ type: TransitionType.All, translate: { x: 200 }, scale: { x: 0, y: 0 } })
}, item => item)
}
.margin(10)
.justifyContent(FlexAlign.Start)
.alignItems(HorizontalAlign.Center)
.width(“90%”)
.height(“70%”)
Button('向头部添加元素')
.fontSize(16)
.width(160)
.onClick(() => {
animateTo({ duration: 1000 }, () => {
// 往数组头部插入一个元素,导致ForEach在头部增加对应的组件
this.numbers.unshift(this.startNumber.toString());
this.startNumber++;
})
})
Button('向尾部添加元素')
.width(160)
.fontSize(16)
.onClick(() => {
animateTo({ duration: 1000 }, () => {
// 往数组尾部插入一个元素,导致ForEach在尾部增加对应的组件
this.numbers.push(this.startNumber.toString());
this.startNumber++;
})
})
Button('删除头部元素')
.width(160)
.fontSize(16)
.onClick(() => {
animateTo({ duration: 1000 }, () => {
// 删除数组的头部元素,导致ForEach删除头部的组件
this.numbers.shift();
})
})
Button('删除尾部元素')
.width(160)
.fontSize(16)
.onClick(() => {
animateTo({ duration: 1000 }, () => {
// 删除数组的尾部元素,导致ForEach删除尾部的组件
this.numbers.pop();
})
})
}
.width('100%')
.height('100%')
}
}

### 🚀写在最后
* 如果你觉得这篇内容对你还蛮有帮助,我想邀请你帮我三个小忙:
* 点赞,转发,有你们的 『点赞和评论』,才是我创造的动力。
* 关注小编,同时可以期待后续文章ing🚀,不定期分享原创知识。
* 想要获取个人更多完整鸿蒙最新VIP学习资料,请点击→[全套鸿蒙HarmonyOS学习资料]( )
* 或者关注小编后私信回复【666】也可获取资料哦~~
助,我想邀请你帮我三个小忙:
* 点赞,转发,有你们的 『点赞和评论』,才是我创造的动力。
* 关注小编,同时可以期待后续文章ing🚀,不定期分享原创知识。
* 想要获取个人更多完整鸿蒙最新VIP学习资料,请点击→[全套鸿蒙HarmonyOS学习资料]( )
* 或者关注小编后私信回复【666】也可获取资料哦~~






















 1220
1220

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








