BuildAdmin在src/assets/icons下存放了很多svg图片,我们要将这些svg封装到中。在BuildAdmin中,使用的是node的fs模块来读取这些svg进行的加载。

然后定义了一个svg组件(这个在后面的实现中细讲)。最后就是在vite中加载这些svg文件,在Icon中使用svg时,会指向这些文件。

svg图标实现
我没有使用上面的方式加载svg,原因是:我使用的是webpack,在编译时无法识别fs这种服务端读取文件的模块,所以就用使用webpack的svg-sprite-loader来加载svg。
1. svg-sprite-loader
先安装svg-sprite-loader
npm i svg-sprite-loader -D
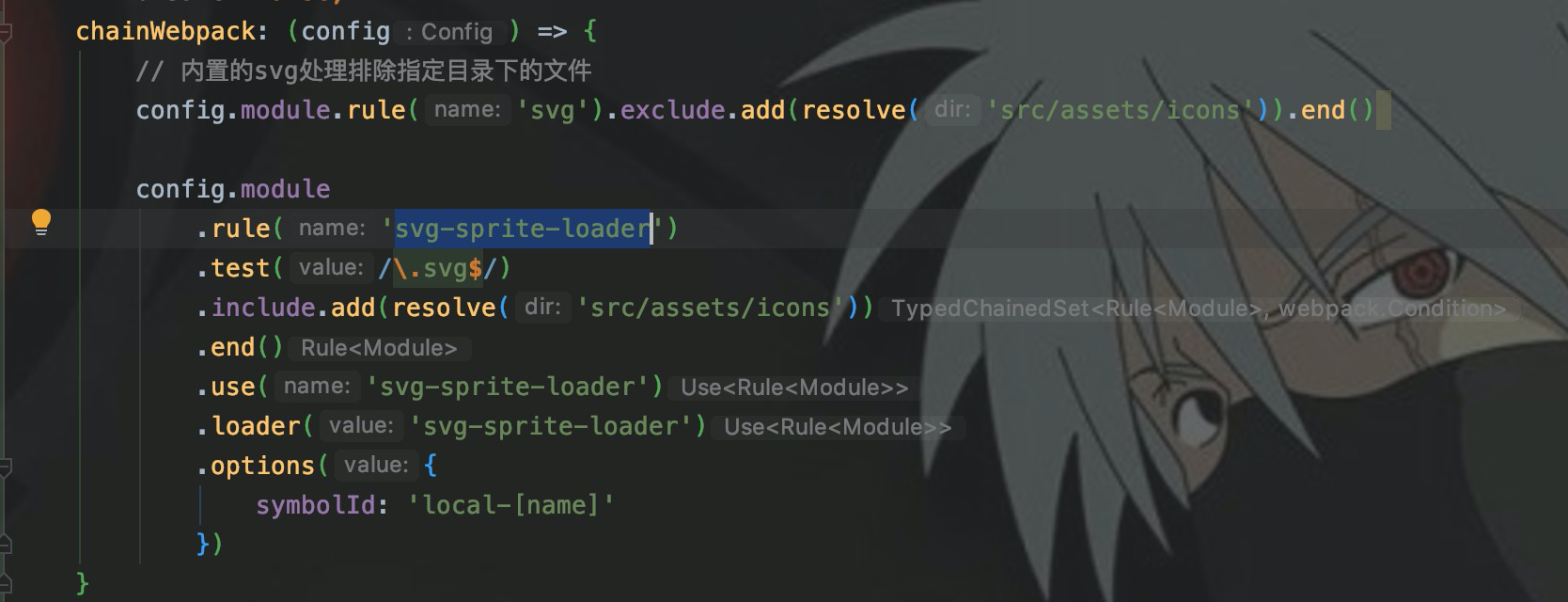
在vue.config.js中添加loader配置,以前webpack配置都写在webpack.config.js中,后来改了。

这里的








 本文介绍了在Vue项目中如何利用svg-sprite-loader加载和使用本地SVG图标。首先,通过安装svg-sprite-loader并在vue.config.js中配置加载器。接着,通过require.context引用并加载SVG文件。然后,定义SVG组件,绑定iconName属性以显示相应图标。当Icon组件的name属性以'local-'开头时,将渲染为SVG组件。最后展示了在实际应用中如何使用这些SVG图标。
本文介绍了在Vue项目中如何利用svg-sprite-loader加载和使用本地SVG图标。首先,通过安装svg-sprite-loader并在vue.config.js中配置加载器。接着,通过require.context引用并加载SVG文件。然后,定义SVG组件,绑定iconName属性以显示相应图标。当Icon组件的name属性以'local-'开头时,将渲染为SVG组件。最后展示了在实际应用中如何使用这些SVG图标。
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 730
730

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








