先自我介绍一下,小编浙江大学毕业,去过华为、字节跳动等大厂,目前阿里P7
深知大多数程序员,想要提升技能,往往是自己摸索成长,但自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!
因此收集整理了一份《2024年最新大数据全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友。





既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,涵盖了95%以上大数据知识点,真正体系化!
由于文件比较多,这里只是将部分目录截图出来,全套包含大厂面经、学习笔记、源码讲义、实战项目、大纲路线、讲解视频,并且后续会持续更新
如果你需要这些资料,可以添加V获取:vip204888 (备注大数据)

正文
createApp(App).use(store).use(router).use(lazyPlugin, {
loading: require(‘@/assets/images/default.png’)
}).mount(‘#app’)
recommend.vue 组件
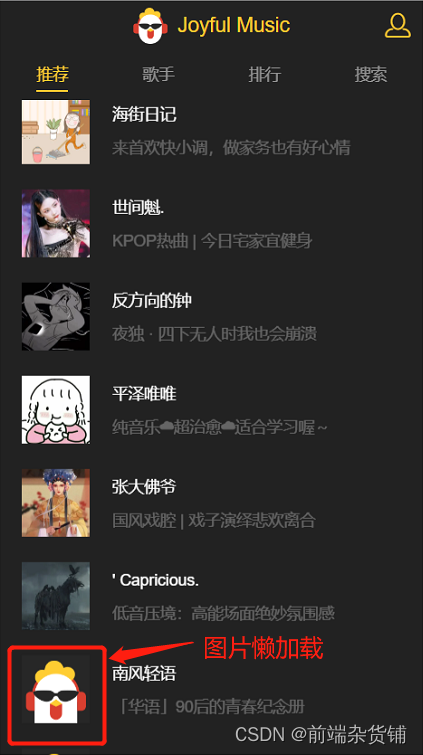
* 修改 `:src` 为 `v-lazy`,实现图片的懒加载
<div class="icon">
<img width="60" height="60" v-lazy="item.pic">
</div>
效果图如下:

### v-loading 自定义指令开发

./components/base/loading/loading.vue 组件
* 该组件定义加载中的图片和文字显示
{{title}}
./components/base/loading/directive.js 文件
* 该文件自定义 loading 指令
* **挂载**和**更新**的时候做出相应变化
* 仅适用于 absolute | fixed | relative 的定位(后面还会优化)
// 自定义指令 loading
import { createApp } from ‘vue’
import Loading from ‘./loading’
const loadingDirective = {
mounted(el, binding) {
const app = createApp(Loading)
const instance = app.mount(document.createElement(‘div’))
el.instance = instance
if (binding.value) {
append(el)
}
},
// 更新的时候,loading 为 true,则还是执行 append(el),为 false,执行 remove(el)
updated (el, binding) {
if (binding.value !== binding.oldValue) {
binding.value ? append(el) : remove(el)
}
}
}
function append(el) {
el.appendChild(el.instance.$el)
}
function remove(el) {
el.removeChild(el.instance.$el)
}
export default loadingDirective
main.js 文件
* 导入并全局使用 loadingDirective
import { createApp } from ‘vue’
import App from ‘./App.vue’
import router from ‘./router’
import store from ‘./store’
import lazyPlugin from ‘vue3-lazy’
import loadingDirective from ‘./components/base/loading/directive’
import ‘@/assets/scss/index.scss’
createApp(App).use(store).use(router).use(lazyPlugin, {
loading: require(‘@/assets/images/default.png’)
}).directive(‘loading’, loadingDirective).mount(‘#app’)
./views/recommend.vue 组件
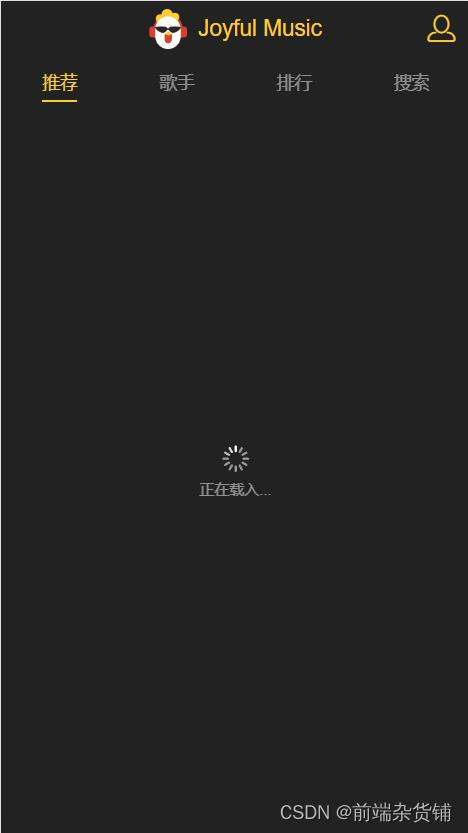
* v-loading 绑定加载中
热门歌单推荐

### v-loading 自定义指令开发的优化
./components/base/loading/directive.js 文件
* 当没有设置 position 为 absolute | fixed | relative 其中一个时,自动添加 position: relative
// 自定义指令 loading
import { createApp } from ‘vue’
import Loading from ‘./loading’
import { addClass, removeClass } from ‘@/assets/js/dom’
// g-relative 是在 base.sass 中定义好的 position: relative
const relativeCls = ‘g-relative’
const loadingDirective = {
mounted(el, binding) {
const app = createApp(Loading)
const instance = app.mount(document.createElement(‘div’))
el.instance = instance
// 拿到动态参数
const title = binding.arg
if (typeof title !== ‘undefined’) {
instance.setTitle(title)
}
if (binding.value) {
append(el)
}
},
// 更新的时候,loading 为 true,则还是执行 append(el),为 false,执行 remove(el)
updated (el, binding) {
const title = binding.arg
if (typeof title !== 'undefined') {
el.instance.setTitle(title)
}
if (binding.value !== binding.oldValue) {
binding.value ? append(el) : remove(el)
}
}
}
function append(el) {
// 获取元素当前样式
const style = getComputedStyle(el)
// 如果样式不属于以下三种之一,则给 el 添加需要的定位
if ([‘absolute’, ‘fixed’, ‘relative’].indexOf(style.position) === -1) {
// 添加样式
addClass(el, relativeCls)
}
el.appendChild(el.instance.$el)
}
function remove(el) {
网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。
需要这份系统化的资料的朋友,可以添加V获取:vip204888 (备注大数据)

一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!
到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。**
需要这份系统化的资料的朋友,可以添加V获取:vip204888 (备注大数据)
[外链图片转存中…(img-XyvtdTcz-1713330069315)]
一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!






















 354
354

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








