先自我介绍一下,小编浙江大学毕业,去过华为、字节跳动等大厂,目前阿里P7
深知大多数程序员,想要提升技能,往往是自己摸索成长,但自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!
因此收集整理了一份《2024年最新HarmonyOS鸿蒙全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友。





既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,涵盖了95%以上鸿蒙开发知识点,真正体系化!
由于文件比较多,这里只是将部分目录截图出来,全套包含大厂面经、学习笔记、源码讲义、实战项目、大纲路线、讲解视频,并且后续会持续更新
如果你需要这些资料,可以添加V获取:vip204888 (备注鸿蒙)

正文
Row和Column组件是线性布局容器,用于按照垂直或水平方向排列子组件。Row表示沿水平方向布局的容器,而Column表示沿垂直方向布局的容器。这些容器具有许多属性和方法,可以方便地管理子组件的位置、大小、间距和对齐方式。例如,可以设置容器内部的子组件之间的间距(space属性),以及子组件在主轴(水平或垂直方向)和交叉轴上的对齐方式。
Column组件
| Column(value?: {space?: string |
参数解释:
| 参数名 | 参数类型 | 必填 | 参数描述 |
| space | string | number | 否 |
Column组件支持很多通用属性,如:width、height等,还支持如下属性:
| 名称 | 参数类型 | 描述 |
| alignItems | HorizontalAlign | 设置子组件在水平方向上的对齐格式。 默认值:HorizontalAlign.Center 从API version 9开始,该接口支持在ArkTS卡片中使用。 |
| justifyContent8+ | FlexAlign | 设置子组件在垂直方向上的对齐格式。 默认值:FlexAlign.Start 从API version 9开始,该接口支持在ArkTS卡片中使用。 |
示例
以下代码定义了一个名为 ColumnExample 的组件,用于展示 Column 布局的不同特性,包括子元素间距、对齐方式和背景颜色。
@Entry // 使用 @Entry 装饰器标识这是一个入口组件。
@Component // 使用 @Component 装饰器定义一个新组件。
struct ColumnExample { // 定义名为 ColumnExample 的结构体,代表这个组件。
build() { // 定义 build 方法来构建UI。
Column({ space: 5 }) { // 创建一个 Column 组件,设置子元素间的垂直间距为5。
Text(‘space’).width(‘90%’) // 创建一个 Text 组件,说明接下来的内容与space属性相关。
Column({ space: 5 }) { // 创建一个内部 Column 组件,再次设置子元素间的垂直间距为5。
Column().width(‘100%’).height(30).backgroundColor(0xAFEEEE) // 创建一个 Column 子组件,设置宽度、高度和背景颜色为浅蓝色。
Column().width(‘100%’).height(30).backgroundColor(0x00FFFF) // 创建另一个 Column 子组件,设置宽度、高度和背景颜色为青色。
}.width(‘90%’).height(100).border({ width: 1 }) // 为这个内部 Column 设置宽度、高度和边框。
// 设置子元素水平方向对齐方式
Text(‘alignItems(Start)’).width(‘90%’) // 创建一个 Text 组件,说明接下来的内容与水平起始对齐相关。
Column() { // 创建一个 Column 组件。
Column().width(‘50%’).height(30).backgroundColor(0xAFEEEE) // 创建一个子 Column,设置宽度、高度和背景颜色为浅蓝色。
Column().width(‘50%’).height(30).backgroundColor(0x00FFFF) // 创建另一个子 Column,设置宽度、高度和背景颜色为青色。
}.alignItems(HorizontalAlign.Start).width(‘90%’).border({ width: 1 }) // 为这个 Column 设置子元素水平起始对齐、宽度和边框。
Text(‘alignItems(End)’).width(‘90%’) // 创建一个 Text 组件,说明接下来的内容与水平结束对齐相关。
Column() { // 创建一个 Column 组件。
Column().width(‘50%’).height(30).backgroundColor(0xAFEEEE) // 创建子 Column 组件,设置同上。
Column().width(‘50%’).height(30).backgroundColor(0x00FFFF) // 创建另一个子 Column 组件,设置同上。
}.alignItems(HorizontalAlign.End).width(‘90%’).border({ width: 1 }) // 为这个 Column 设置子元素水平结束对齐、宽度和边框。
Text(‘alignItems(Center)’).width(‘90%’) // 创建一个 Text 组件,说明接下来的内容与水平居中对齐相关。
Column() { // 创建一个 Column 组件。
Column().width(‘50%’).height(30).backgroundColor(0xAFEEEE) // 创建子 Column 组件,设置同上。
Column().width(‘50%’).height(30).backgroundColor(0x00FFFF) // 创建另一个子 Column 组件,设置同上。
}.alignItems(HorizontalAlign.Center).width(‘90%’).border({ width: 1 }) // 为这个 Column 设置子元素水平居中对齐、宽度和边框。
// 设置子元素垂直方向的对齐方式
Text(‘justifyContent(Center)’).width(‘90%’) // 创建一个 Text 组件,说明接下来的内容与垂直居中对齐相关。
Column() { // 创建一个 Column 组件。
Column().width(‘90%’).height(30).backgroundColor(0xAFEEEE) // 创建子 Column 组件,设置宽度、高度和背景颜色为浅蓝色。
Column().width(‘90%’).height(30).backgroundColor(0x00FFFF) // 创建另一个子 Column 组件,设置宽度、高度和背景颜色为青色。
}.height(100).border({ width: 1 }).justifyContent(FlexAlign.Center) // 为这个 Column 设置高度、边框和子元素垂直居中对齐。
Text(‘justifyContent(End)’).width(‘90%’) // 创建一个 Text 组件,说明接下来的内容与垂直结束对齐相关。
Column() { // 创建一个 Column 组件。
Column().width(‘90%’).height(30).backgroundColor(0xAFEEEE) // 创建子 Column 组件,设置同上。
Column().width(‘90%’).height(30).backgroundColor(0x00FFFF) // 创建另一个子 Column 组件,设置同上。
}.height(100).border({ width: 1 }).justifyContent(FlexAlign.End) // 为这个 Column 设置高度、边框和子元素垂直结束对齐。
}.width(‘100%’).padding({ top: 5 }) // 为最外层 Column 设置宽度和顶部内边距。
}
}
|
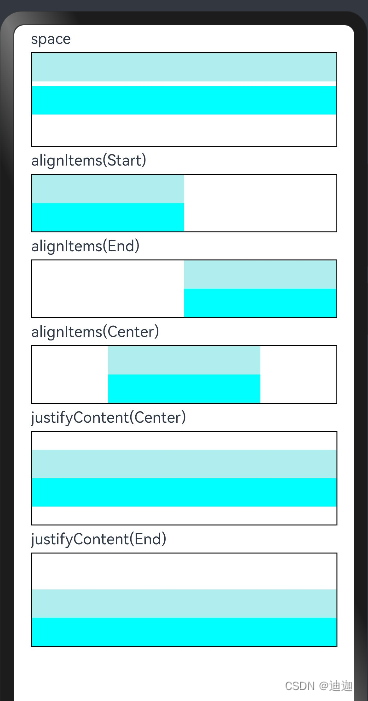
代码预览:

Row组件
| Row(value?:{space?: number |
参数解释:
| 参数名 | 参数类型 | 必填 | 参数描述 |
| space | string | number | 否 |
网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。
需要这份系统化的资料的朋友,可以添加V获取:vip204888 (备注鸿蒙)

一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!
4888 (备注鸿蒙)**
[外链图片转存中…(img-vikI38uo-1713295948335)]
一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!






















 3341
3341











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








