先自我介绍一下,小编浙江大学毕业,去过华为、字节跳动等大厂,目前阿里P7
深知大多数程序员,想要提升技能,往往是自己摸索成长,但自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!
因此收集整理了一份《2024年最新大数据全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友。





既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,涵盖了95%以上大数据知识点,真正体系化!
由于文件比较多,这里只是将部分目录截图出来,全套包含大厂面经、学习笔记、源码讲义、实战项目、大纲路线、讲解视频,并且后续会持续更新
如果你需要这些资料,可以添加V获取:vip204888 (备注大数据)

正文
ctx.moveTo(60,40)
ctx.lineTo(72,35)
ctx.stroke()
ctx.beginPath();
ctx.moveTo(80,40)
ctx.lineTo(72,35)
ctx.lineTo(76,24)
ctx.closePath();
ctx.fillStyle = “black”;
ctx.fill();
ctx.stroke()
ctx.moveTo(50,60)
ctx.lineTo(58,68)
ctx.stroke()
ctx.beginPath();
ctx.moveTo(54,78)
ctx.lineTo(58,68)
ctx.lineTo(68,68)
ctx.closePath();
ctx.fillStyle = “black”;
ctx.fill();
ctx.stroke()
ctx.moveTo(30,60)
ctx.lineTo(22,68)
ctx.stroke()
ctx.beginPath();
ctx.moveTo(12,68)
ctx.lineTo(22,68)
ctx.lineTo(28,78)
ctx.closePath();
ctx.fillStyle = “black”;
ctx.fill();
ctx.stroke()

* 步骤5:绘制旗帜文案
// 绘制文本
var text=“FIFA”
ctx.font=“80px Arial”;
var txtWidth=ctx.measureText(text).width
var x = ~~(c.width-txtWidth)/2-40
ctx.fillStyle=“white”
for(let i=0;i<text.length;i++){
ctx.fillText(text[i],x+60*i,150);
}

**完整代码(足球元素有缩小和移动处理):**
// 向当前页面中添加画布元素
var canvas = document.createElement(‘canvas’)
canvas.id = “myCanvas”
canvas.width = 480
canvas.height = 250
canvas.style.border = “1px solid #d3d3d3”
document.body.style.textAlign = “center”
document.body.appendChild(canvas)
// 获取画布 DOM 元素,对画布操作
var c=document.getElementById(“myCanvas”);
var ctx=c.getContext(“2d”);
var c=document.getElementById(“myCanvas”);
var ctx=c.getContext(“2d”);
// 保存初始绘图状态设置,将保存的设置压入栈中,可通过 restore() 弹出
ctx.save()
// 绘制渐变矩形(作为旗帜轮廓)
var grd=ctx.createLinearGradient(0,0,800,0);
grd.addColorStop(0,“#438fff”);
grd.addColorStop(1,“white”);
ctx.fillStyle=grd;
ctx.fillRect(0,0,480,250);
// 绘图状态设置为画布从(10,10)开始绘制,并且作绘图缩小处理
// 注:这里设置后会对以下所有绘图内容产生影响
ctx.translate(10,10);
ctx.scale(0.6,0.6)
// 球形
ctx.beginPath();
ctx.arc(40,40,40,0,2*Math.PI);
ctx.fillStyle=“white”; // 用白色填充球形
ctx.fill()
ctx.stroke();
// 绘制球形中间的大五边型
ctx.beginPath();
ctx.moveTo(40,20); // 起点
ctx.lineTo(20,40);
ctx.lineTo(30,60);
ctx.lineTo(50,60);
ctx.lineTo(60,40);
ctx.closePath(); // 回到起点
ctx.fillStyle = “black”; //颜色
ctx.fill(); //用黑色填充当前绘图(路径)
ctx.stroke(); //绘制已定义的路径
// 分别绘制和中间大五边形连接的五个小三角及连接线,填充颜色为黑色
// 注:这里做了代码优化处理
const pointList = [
[
{ x: 20, y: 40 },
{ x: 8, y: 35 },
{ x: 4, y: 24 },
{ x: 8, y: 35 },
{ x: 0, y: 40 },
],
[
{ x: 40, y: 20 },
{ x: 40, y: 8 },
{ x: 48, y: 1 },
{ x: 40, y: 8 },
{ x: 32, y: 1 },
],
[
{ x: 60, y: 40 },
{ x: 72, y: 35 },
{ x: 80, y: 40 },
{ x: 72, y: 35 },
{ x: 76, y: 24 },
],
[
{ x: 50, y: 60 },
{ x: 58, y: 68 },
{ x: 54, y: 78 },
{ x: 58, y: 68 },
{ x: 68, y: 68 },
],
[
{ x: 30, y: 60 },
{ x: 22, y: 68 },
{ x: 12, y: 68 },
{ x: 22, y: 68 },
{ x: 28, y: 78 },
],
]
for(let i = 0; i < pointList.length; i++) {
ctx.moveTo(pointList[i][0].x,pointList[i][0].y)
ctx.lineTo(pointList[i][1].x,pointList[i][1].y)
ctx.stroke()
ctx.beginPath();
ctx.moveTo(pointList[i][2].x,pointList[i][2].y)
ctx.lineTo(pointList[i][3].x,pointList[i][3].y)
ctx.lineTo(pointList[i][4].x,pointList[i][4].y)
ctx.closePath();
ctx.fillStyle = “black”;
ctx.fill();
ctx.stroke()
}
// 弹出初始绘图状态设置(这里文本不做缩小处理)
ctx.restore()
// 绘制文本
var text=“FIFA”
ctx.font=“80px Arial”;
var txtWidth=ctx.measureText(text).width
var x = ~~(c.width-txtWidth)/2-40
ctx.fillStyle=“white”
for(let i=0;i<text.length;i++){
ctx.fillText(text[i],x+60*i,150);
}
// 将画布内容转成 base64 格式图片
var imgUrl = c.toDataURL(‘image/png’);
// 将绘制的内容呈现到当前页面
document.body.innerHTML = <img src=${imgUrl}>
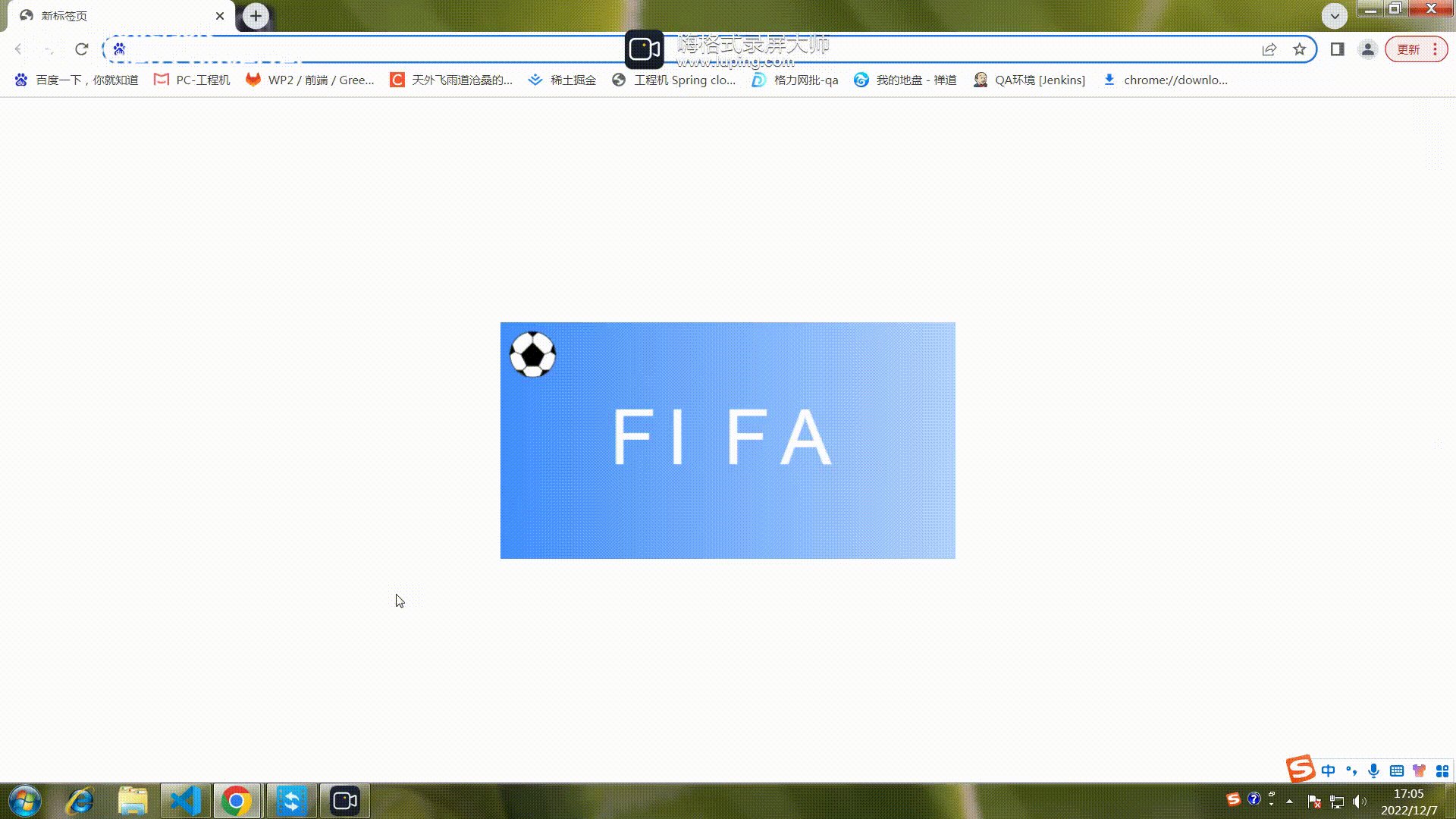
**最终效果图:**

**4.代码使用方式**
* 拷贝完整代码
* 打开任意浏览器(注:不要使用太旧的浏览器,**推荐谷歌浏览器**)
* 在任意标签页面下,按下 F12 键打开浏览器控制台,在控制台粘贴代码,然后按下回车键(Enter)
* 代码将会清空当前页面内容,在当前页面绘制图案
可见下图动图展示过程:

**网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。**
**需要这份系统化的资料的朋友,可以添加V获取:vip204888 (备注大数据)**

**一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!**
到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。**
**需要这份系统化的资料的朋友,可以添加V获取:vip204888 (备注大数据)**
[外链图片转存中...(img-VMyAb7le-1713420351065)]
**一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!**






















 2269
2269

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








