先自我介绍一下,小编浙江大学毕业,去过华为、字节跳动等大厂,目前阿里P7
深知大多数程序员,想要提升技能,往往是自己摸索成长,但自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!
因此收集整理了一份《2024年最新大数据全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友。





既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,涵盖了95%以上大数据知识点,真正体系化!
由于文件比较多,这里只是将部分目录截图出来,全套包含大厂面经、学习笔记、源码讲义、实战项目、大纲路线、讲解视频,并且后续会持续更新
如果你需要这些资料,可以添加V获取:vip204888 (备注大数据)

正文

其中还有一些功能按钮,对应于当前账号所建立的数据库、电商、用户、连接、SVG库。
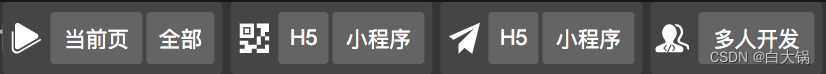
中部区域:用于案例的预览和发布,以及多人协作开发。

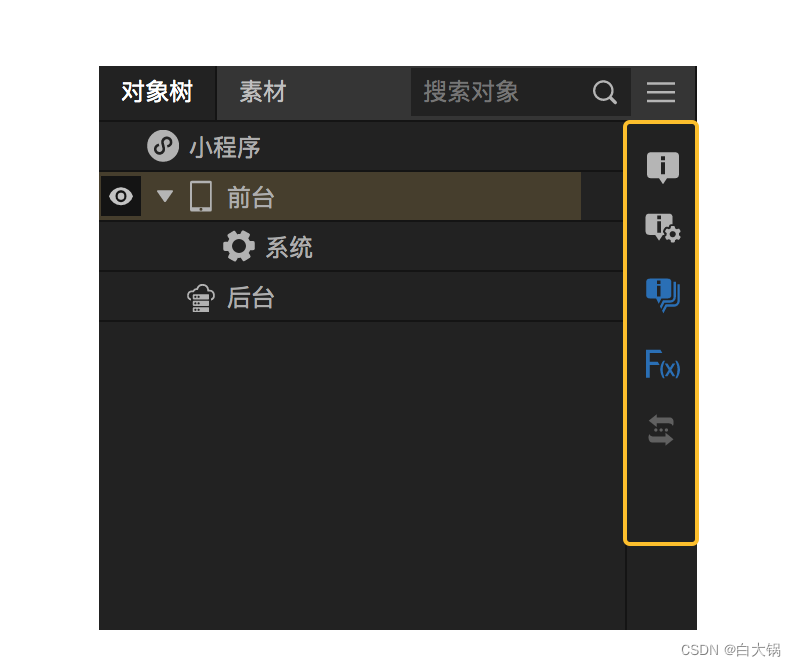
右侧区域:用于定义编辑器的属性:
6. 逻辑工具栏
逻辑工具栏位于对象树窗格右侧,用于为对象添加事件、自定义函数、动作组、服务等交互逻辑功能。

- 辅助工具
当我们在使用中遇到任何问题时,都可以通过查看文档、教学视频或直接求助于客服来解答疑问。

1.2.舞台
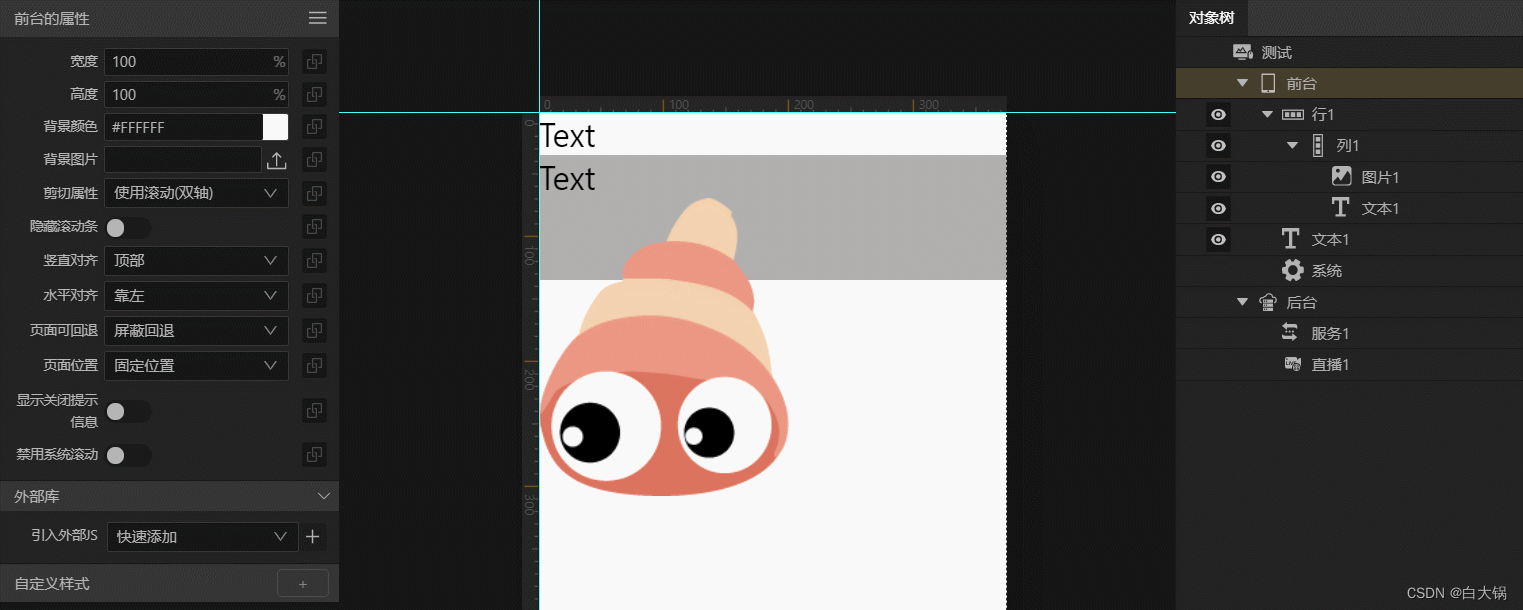
编辑器中间的白色区域即为舞台(也称为前台、编辑器窗口),是整个项目的在编辑过程中的展示界面,可以在上面预览页面的布局和样式、动效及动画的播放等。但是舞台并不是一个纯粹的展示窗口,通过舞台同样可以与应用交互并使得应用开发更加便捷。
舞台在应用开发中主要有以下两种用途:
1.选中对象
舞台上的内容为我们添加的所有组件构成的树形结构的具体展示,我们可以在舞台上找到每一个处于显示状态的组件并且通过点击来选中该组件,选中也直接反馈到对象树和属性面板——对应的组件会在对象树中被选中,同时属性面板切换为被点击的组件的属性面板。

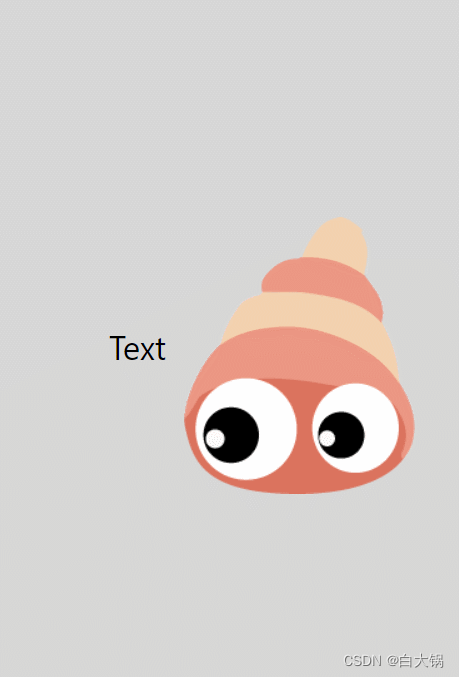
2.调整元素位置
舞台中的元素处于相对定位环境时,位置相对固定,只能通过外边距来进行位置的调整;但处于绝对定位环境(例如H5应用环境、画布等),即元素通过X、Y坐标来进行定位时,我们可以直接在舞台中拖动这些元素来改变它们的位置

1.3.对象树
对象树是 iVX 编辑器中直观呈现案例数据结构、管理对象的可视化体系。它具有非常强大的功能,尤其当案例中添加了数量众多的对象,数据结构繁杂时,借助于对象树可以更好地管理对象。在iVX中,对象树分为了前台和后台两个部分,前台为我们项目中可视的部分,各种页面的组件和模块都放在前台这个“根”的下方;后台则专门用于存放数据库,已及用于前台后台沟通的服务等,该部分主要是抽象的功能,并不具有可视的实体。下面将主要针对对象树前台根进行几种基本功能的详解:
对象树中的对象之间一般会存在以下两种特殊的关系:
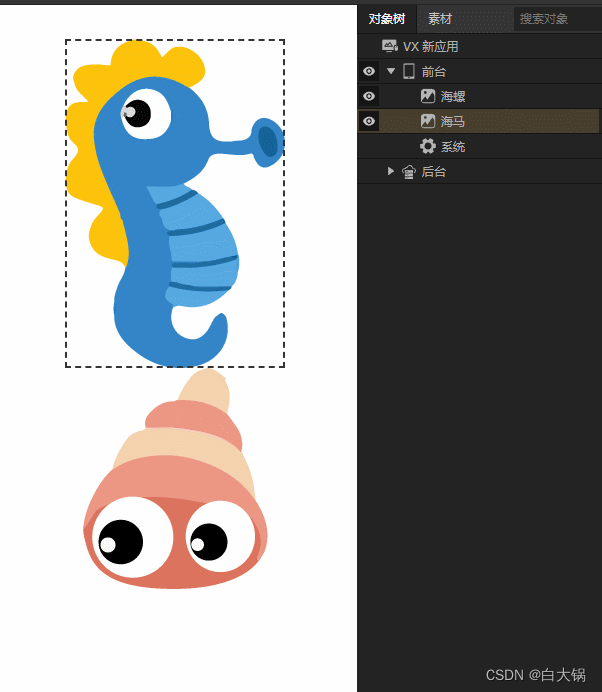
层级关系
是指对象之间的相对次序–在对象树上的排列顺序,层级关系在相对定位环境和绝对定位环境下表现会有较大差异。
在相对定位的环境下,层级关系影响到的是两个对象之间的位置关系,层级处于对象树更下方的对象按照对象所处容器的排列方式排列在更前面(图中在前台下的正常排列从上到下,对象层级在下方的会显示在更上面)。

1.4.属性面板
每添加一个对象,可以看到它同时出现在舞台和对象树中。点击该对象即可选中,编辑区右侧将出现该对象的属性窗格:

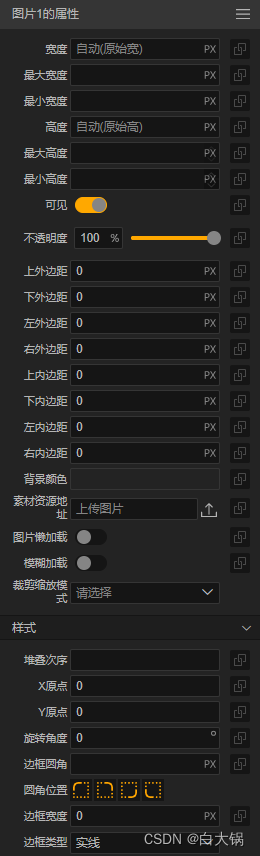
通过重新定义各类属性,可以修改对象的尺寸、位置、外观、样式、数据内容及功能,从而定义对象的细节。
依照属性类别的不同,各个属性定义方式可能有所不同:
通过内容栏定义
对于定量属性,通过在内容栏中填写固定值或绑定变量值来进行定义。例如,宽度、高度等属性,需要在内容栏中填写数字或百分比进行定义。除了直接使用键盘键入外,也可借助于窗格右侧的控制杆进行上下微调:

二、菜单栏
2.1.项目的保存与另存为、回退
项目保存
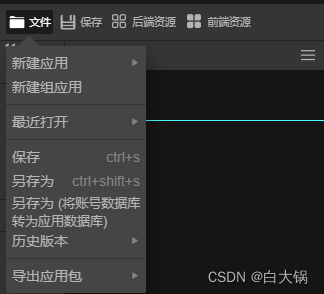
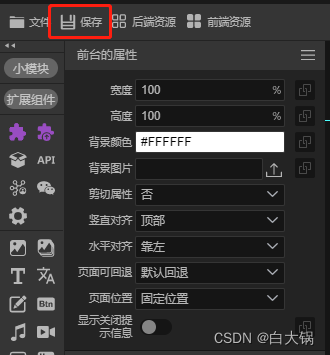
在项目编辑过程中,可以根据进度随时保存当前编辑状态,只需点击菜单栏右上角 -“保存”按钮即可完成保存:

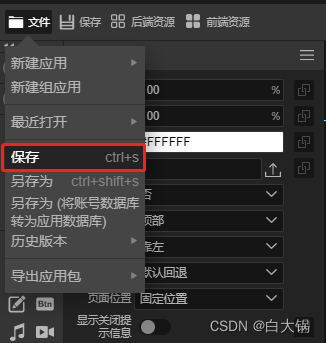
或将鼠标指向菜单栏右上角“文件”按钮,在下拉菜单中点击“保存”按钮(也可以直接使用“ctrl+s”的快捷键),即可完成保存操作。
以上操作完全等效。
除了用户自主保存以外,系统将进行定期自动保存(每隔 5 分钟)。如果案例曾进行过预览、发布等操作,编辑进度也将自动保存。
自动保存有时间间隔且只能看到最近一次自动保存的版本,但是每次手动保存都将生成一个历史版本,通过历史版本回溯可以加载先前保存过的的历史版本,为防止进度丢失,建议使用者养成定期手动保存的习惯。
项目另存为
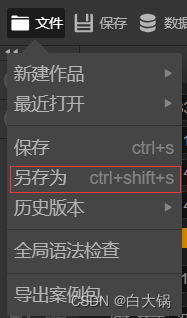
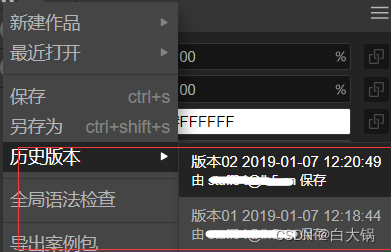
在项目编辑过程中,如需对当前项目进行另存为操作,需将鼠标指向菜单栏右上角“文件”按钮,在下拉菜单中点击“另存为”按钮:

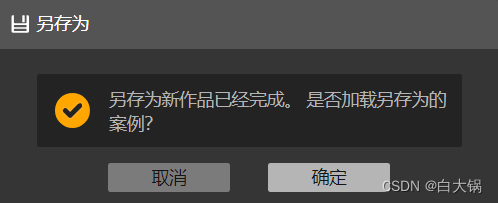
即可完成另存操作。系统将提示是否加载另存为的新案例,或点击取消,仍停留在当前界面:
回溯历史版本
用户的每次保存都将以“历史版本”的形式暂存。历史版本包括一个由系统自动保存生成的存档,每次自动保存都将自动覆盖此存档;另外包括所有用户自主保存生成的历史版本。依照账号属性的不同,可回溯的历史版本数量不同:

2.2.多人开发与版本管理
多人开发说明
在构建结构较为庞大的项目时,不可避免需要一个团队共同协作,在此场景下就可以使用到iVX提供的多人开发的功能。
使用多人开发,项目的开发者可以各自开发单独的模块,最后再通过推送将自己的工作内容上传到主分支(类似于Git的项目版本管理,主分支为所有人开发的远程稳定版本)。
多人开发和版本管理
1.项目成员邀请
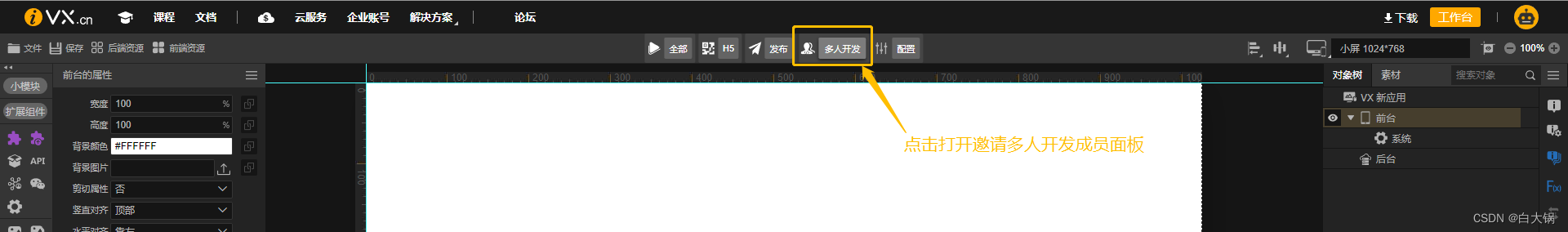
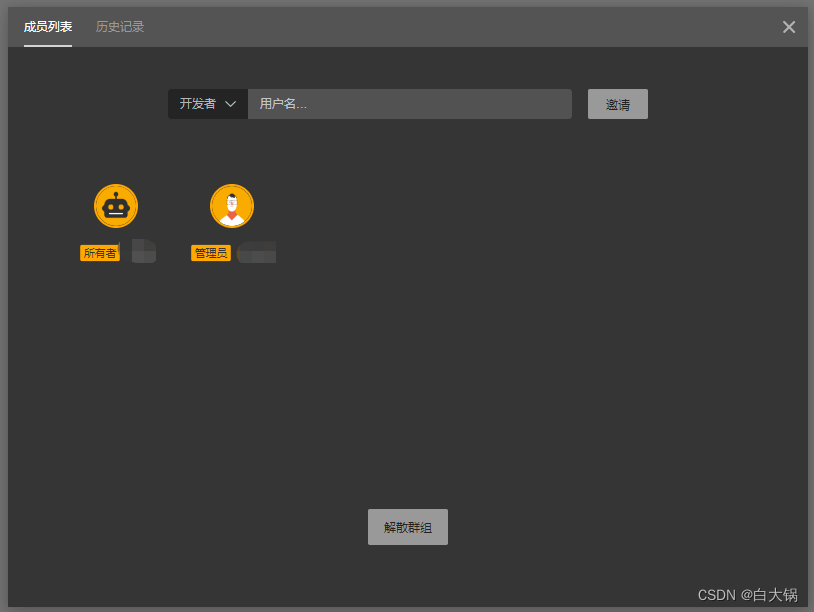
每一个案例舞台的正上方都会有一个“多人开发”的按钮,点击打开邀请面板,随后输入要邀请成员的账号,同时在邀请时可以选择被邀请成员的职责(开发者可以对案例进行修改和开发,管理员则在这个基础上可以进行项目成员的邀请与移除),同时发起人会自动成为该案例的所有者。

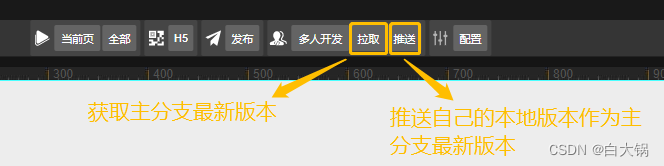
在发送邀请之后,该案例会自动转换为一个多人开发的案例,此时舞台正上方的多人开发后面会多出两个“拉取”和“推送”的按钮,此时点击“多人开发”则可以看到拉入案例的项目成员名单并进行成员管理。

2.多人开发的拉取和推送
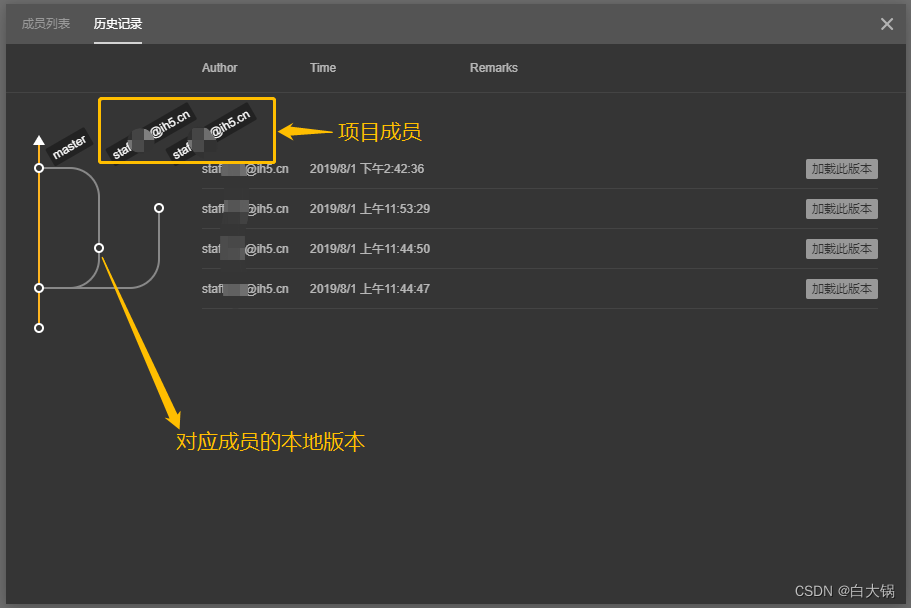
在加入多人开发之后,我们在多人开发–历史记录中看到如下图所示各个版本的历史记录,并能通过这里的历史记录进行版本的回溯。
在案例转为多人开发之后,系统会自动添加一个非本地的主分支(master)用作项目开发的远程稳定版本,每个成员也会有自己的本地分支用于个人开发任务的进行,任意选择分支图里面的一个圆点,右侧的版本信息会高亮显示,我们可以通过这个分支图加载多人开发成员列表内所有存在的历史版本,无论其是否被推送到了主分支

当我们需要获取项目组最近整个的开发成果,在他人开发的基础上进行自己的任务,我们需要通过“拉取”来实现,该功能总会帮我们拉取到主分支上最新的版本并与本地版本进行合并生成一个新的本地版本作为个人后续开发的基础。
当我们想要提交自己已完成的开发任务,也就是将开发的成果上传到最终的项目中去,我们则通过“推送”来实现,该功能会帮助我们将自己的本地分支上传为主分支版本,在主分支上生成一个新的版本;需要注意的是,推送需要本地版本是主分支最新版本的克隆版本,否则需要重新拉取最新的主分支版本与自己的本地版本进行合并后才能进行推送。

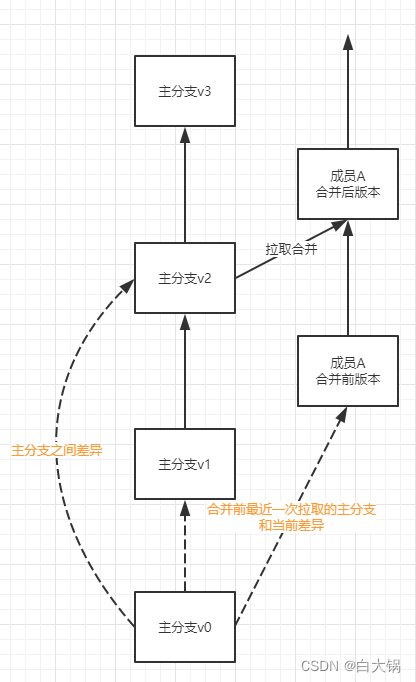
多人开发冲突
多人开发不可避免地会在合并分支时产生冲突,不过由于推送合并分支时,本地的版本已经保证和主分支的最新版本进行了合并,后续的推送会直接推送到主分支。所以当不同的项目成员对相同的对象进行了修改时,冲突会在拉取合并时报出

2.3.项目环境配置
案例环境配置说明
iVX 允许我们对案例环境进行全局配置并保存配置方案,可以在开发中快速调用,避免重复配置。
案例环境配置步骤
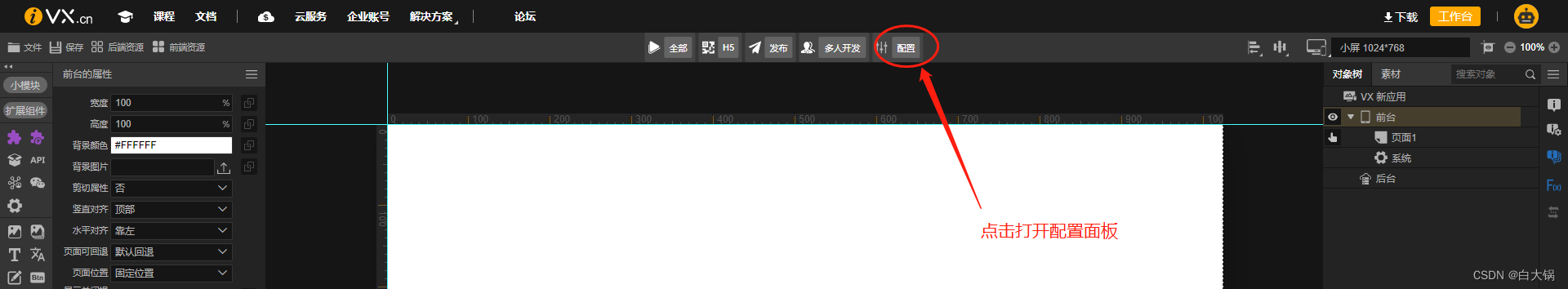
1.打开配置面板
进入编辑器,通过“配置”按钮打开配置面板。

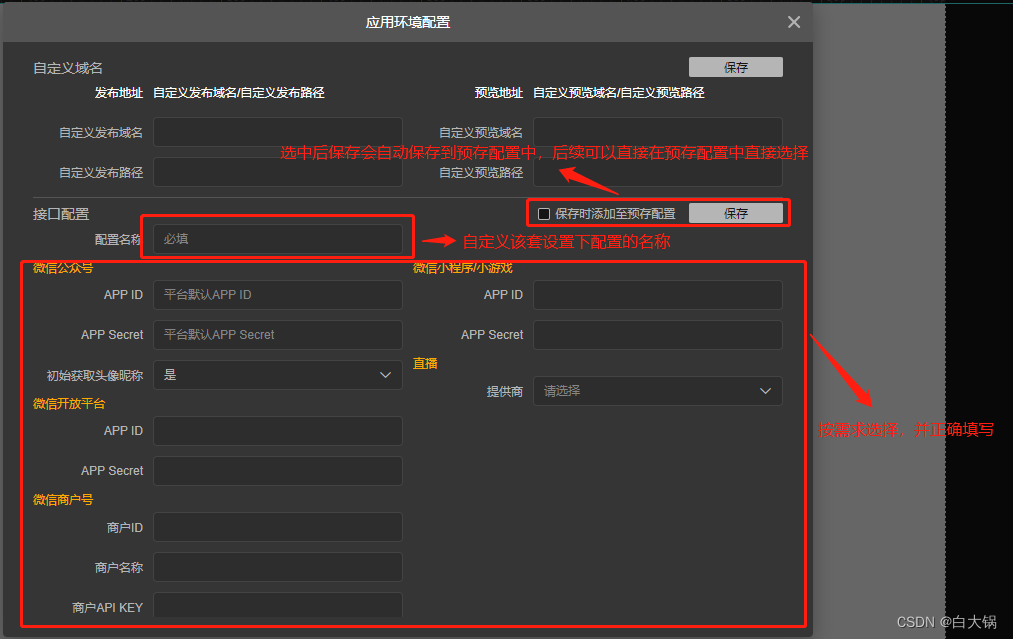
2.填写配置信息
填写预置配置信息。其中,配置名称就是当前配置方案的名称。
微信公众号的配置信息可以用于H5案例下调用微信的登录等功能;
微信小程序/小游戏的配置用于在微信上预览发布相应类型的案例并获取微信登录、分享等功能;
微信开放平台的信息配置则用于移动应用、网站应用、第三方平台等开发提供微信登录、分享、支付等相关权限和服务;
商户号则专门针对微信支付,如果APP或者公众号需要接入支付功能,那么就需要在公众平台申请公众平台商户,或者在开放平台申请开放平台商户。

3.保存
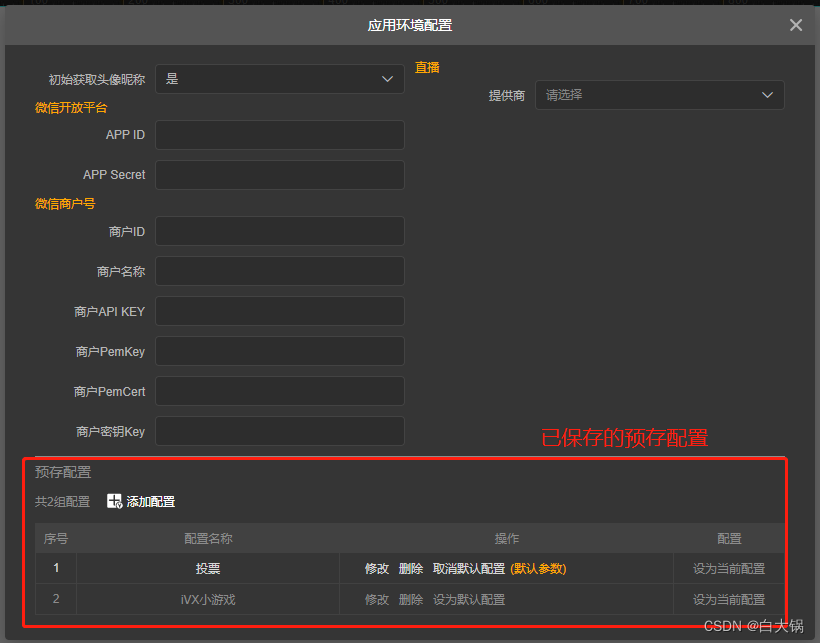
勾选“保存时添加至预存配置”,之后点击保存会将您的配置信息保存至预存配置,如下图:

4.预存配置操作详解
修改:会对该预存配置进行修改
删除:会删除该预存配置
设为默认配置:即您新建案例时,默认使用的配置。
设为当前配置:即如果该案例使用的不是您所想要的配置时,点击该按钮,会修改当前案例的配置信息。
注:设为当前配置仅仅会让当前案例使用该配置,新建案例依然会使用默认配置。另外每次设为当前配置的时候记得点击保存(不要勾选设置为预存配置),此刻你所使用的才是当前配置。
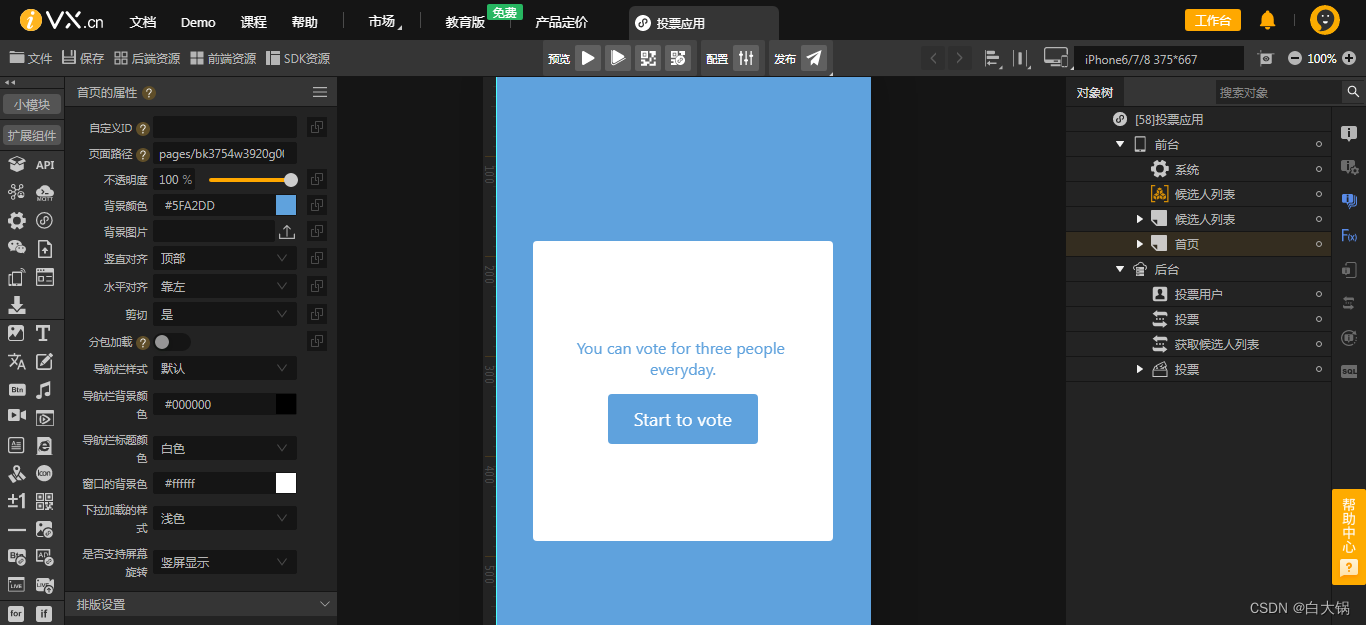
三、iVX做一个投票应用

网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。
需要这份系统化的资料的朋友,可以添加V获取:vip204888 (备注大数据)

一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!
遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。**
需要这份系统化的资料的朋友,可以添加V获取:vip204888 (备注大数据)
[外链图片转存中…(img-CtEz5dfZ-1713299242116)]
一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!






















 1868
1868

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








