<view>
<!--广告图片 mode="widthFix" 设定高度随宽度自动变化-->
<image class="ad01" src="/img/1.png" mode="widthFix"></image>
</view>
<view class="chaxun">
<input class="chaxun\_zuo" type="text" name="cx\_neirong" value="{{cx\_neirong}}" placeholder="请输入关键字"></input>
<button class="chaxun\_you" type="mini" form-type="submit" >查询</button>
</view>
<view class="qukuai">
<view class="qukuai\_zuo"></view>
<view class="qukuai\_zhong">最新资讯</view>
<navigator class="qukuai\_you" url="/pages/xinxi/list?cs\_lxid=241&mc=资讯中心">所有>></navigator>
</view>
<navigator url='/' class='xinxi'>
<image class='xinxi-icon' src='/img/news.png'></image>
<text class='xinxi-text'>06-19 八月份上架新试题目录通知</text>
<image class='xinxi-arrow' src='/img/right.png'></image>
</navigator>
<navigator url='/' class='xinxi'>
<image class='xinxi-icon' src='/img/news.png'></image>
<text class='xinxi-text'>06-19 用户微信直接登录功能开通</text>
<image class='xinxi-arrow' src='/img/right.png'></image>
</navigator>
<navigator url='/' class='xinxi'>
<image class='xinxi-icon' src='/img/news.png'></image>
<text class='xinxi-text'>06-19 关于违规会员处理的通知</text>
<image class='xinxi-arrow' src='/img/right.png'></image>
</navigator>
<navigator class="fenlei" url="/pages/shu/fenlei" open-type="switchTab">视 频 分 类</navigator>
<view class="qukuai">
<view class="qukuai\_zuo"></view>
<view class="qukuai\_zhong">最新更新课程</view>
<view class="qukuai\_you">所有课程</view>
</view>
<view class="zuixin">
<view class="zuixin\_kecheng">
<navigator class="zuixin\_kecheng\_fengmian" url="/pages/shipin/xiangqing">
<image class="zuixin\_kecheng\_fengmian\_img" mode="widthFix" src="http://www.hzyaoyi.cn/ke/01-HTML%E5%85%A5%E9%97%A8%E5%88%B0%E7%B2%BE%E9%80%9A.png"></image>
</navigator>
<view class="zuixin\_kecheng\_biaoti">HTML入门到精通</view>
<view class="zuixin\_kecheng\_xinxi">
<view class="zuixin\_kecheng\_xinxi\_zuo">3651 人报名</view>
<view class="zuixin\_kecheng\_xinxi\_you">免费</view>
</view>
</view>
<view class="zuixin\_kecheng">
<navigator class="zuixin\_kecheng\_fengmian" url="/pages/shipin/xiangqing">
<image class="zuixin\_kecheng\_fengmian\_img" mode="widthFix" src="http://www.hzyaoyi.cn/ke/02-CSS%E9%9B%B6%E5%9F%BA%E7%A1%80%E5%85%A5%E9%97%A8%E5%88%B0%E7%B2%BE%E9%80%9A%E5%AE%9E%E6%88%98.png"></image>
</navigator>
<view class="zuixin\_kecheng\_biaoti">HTML入门到精通</view>
<view class="zuixin\_kecheng\_xinxi">
<view class="zuixin\_kecheng\_xinxi\_zuo">3651 人报名</view>
<view class="zuixin\_kecheng\_xinxi\_you">免费</view>
</view>
</view>
<view class="zuixin\_kecheng">
<navigator class="zuixin\_kecheng\_fengmian" url="/pages/shipin/xiangqing">
<image class="zuixin\_kecheng\_fengmian\_img" mode="widthFix" src="http://www.hzyaoyi.cn/ke/12-JavaScript%E5%9F%BA%E7%A1%80%E5%85%A5%E9%97%A8%E5%88%B0%E7%B2%BE%E9%80%9A.png"></image>
</navigator>
<view class="zuixin\_kecheng\_biaoti">HTML入门到精通</view>
<view class="zuixin\_kecheng\_xinxi">
<view class="zuixin\_kecheng\_xinxi\_zuo">3651 人报名</view>
<view class="zuixin\_kecheng\_xinxi\_you">免费</view>
</view>
</view>
<view class="zuixin\_kecheng">
<navigator class="zuixin\_kecheng\_fengmian" url="/pages/shipin/xiangqing">
<image class="zuixin\_kecheng\_fengmian\_img" mode="widthFix" src="http://www.hzyaoyi.cn/ke/05-Flex%20Box%E9%A1%B5%E9%9D%A2%E5%B8%83%E5%B1%80%E4%B8%93%E9%A2%98(%E7%BD%91%E9%A1%B5%E7%A7%BB%E5%8A%A8%E7%AB%AF%E5%BE%AE%E4%BF%A1%E7%AD%89).png"></image>
</navigator>
<view class="zuixin\_kecheng\_biaoti">HTML入门到精通</view>
<view class="zuixin\_kecheng\_xinxi">
<view class="zuixin\_kecheng\_xinxi\_zuo">3651 人报名</view>
<view class="zuixin\_kecheng\_xinxi\_you">免费</view>
</view>
</view>
</view>
wxss代码
/\* 广告图片\*/
.ad01{
width: 100%; /\* 宽度100%\*/
}
.qukuai{display: flex;align-items:center;background-color: #f2f2f2;}
.qukuai_zuo{margin: 5px 10px; width:5px; height:20px; background-color: rgb(13, 163, 233);border-radius: 10px;}
.qukuai_zhong{font-size: 16px; flex-grow: 1;}
.qukuai_you{font-size: 14px; color: gray;padding-right: 10px;}
.xinxi {
display: flex;
align-items: center;
padding: 5px;
border-bottom: 1px solid #f2f2f2;
font-size: 14px;
color: gray;
}
.xinxi-icon {
width: 19px;
height: 19px;
}
.xinxi-text {
flex-grow: 1;
overflow: hidden;
white-space: nowrap;
text-overflow: ellipsis;
}
.xinxi-arrow {
**自我介绍一下,小编13年上海交大毕业,曾经在小公司待过,也去过华为、OPPO等大厂,18年进入阿里一直到现在。**
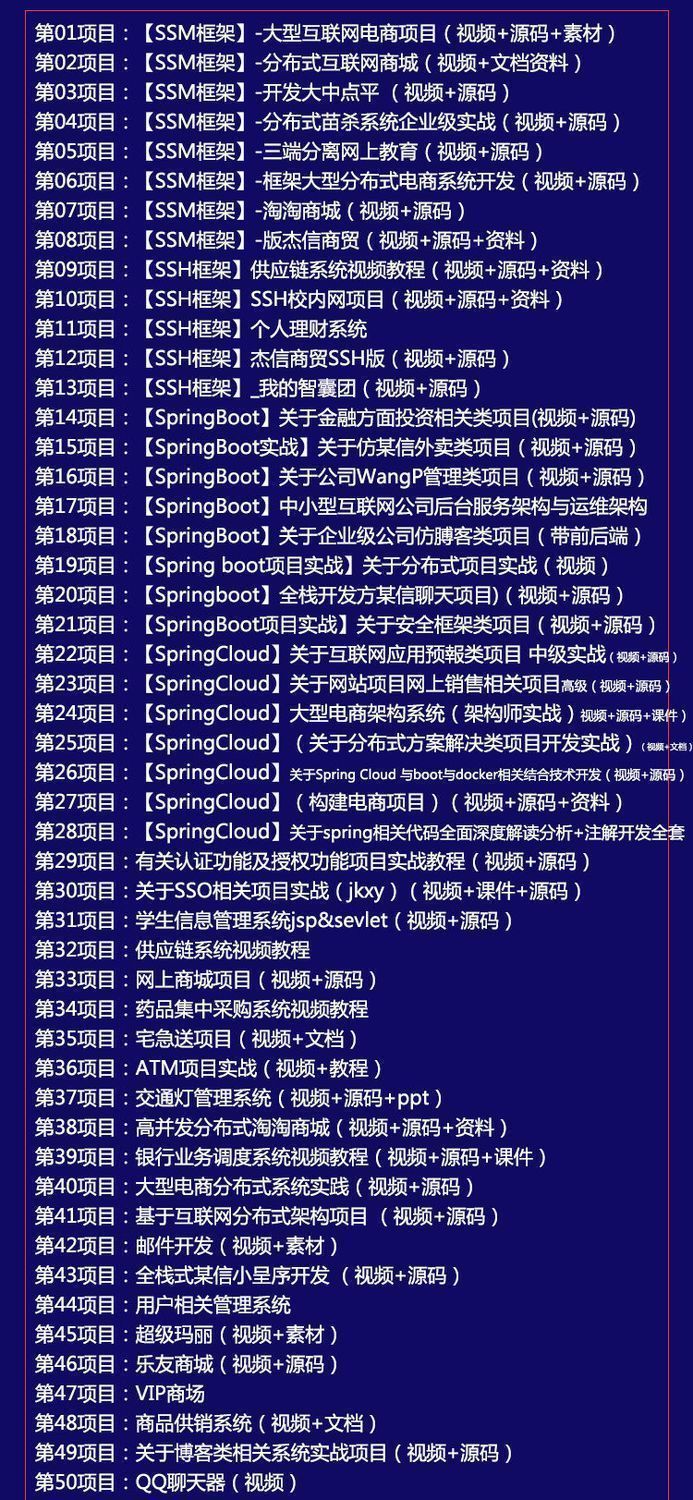
**深知大多数同学面临毕业设计项目选题时,很多人都会感到无从下手,尤其是对于计算机专业的学生来说,选择一个合适的题目尤为重要。因为毕业设计不仅是我们在大学四年学习的一个总结,更是展示自己能力的重要机会。**
**因此收集整理了一份《2024年计算机毕业设计项目大全》,初衷也很简单,就是希望能够帮助提高效率,同时减轻大家的负担。**



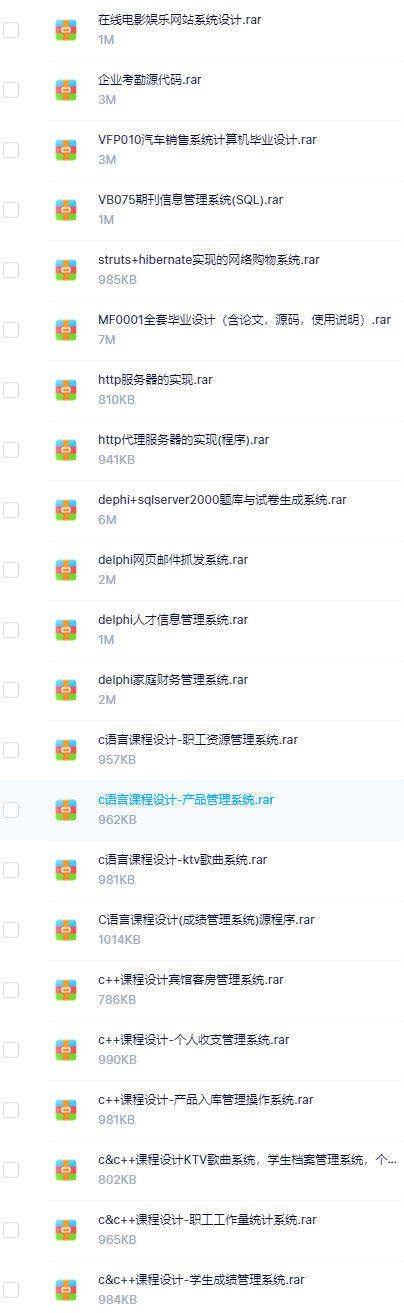
**既有Java、Web、PHP、也有C、小程序、Python等项目供你选择,真正体系化!**
**由于项目比较多,这里只是将部分目录截图出来,每个节点里面都包含素材文档、项目源码、讲解视频**
**如果你觉得这些内容对你有帮助,可以添加VX:vip1024c (备注项目大全获取)**

目比较多,这里只是将部分目录截图出来,每个节点里面都包含素材文档、项目源码、讲解视频**
**如果你觉得这些内容对你有帮助,可以添加VX:vip1024c (备注项目大全获取)**
[外链图片转存中...(img-TmSxSuf2-1712579529710)]






















 1472
1472

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








