网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。
一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!
1.4 networkTimeout
各类网络请求的超时时间,单位均为毫秒。

1.5 debug
可以在开发者工具中开启 debug 模式,在开发者工具的控制台面板,调试信息以 info 的形式给出,其信息有 Page 的注册,页面路由,数据更新,事件触发等。可以帮助开发者快速定位一些常见的问题
1.6 functionalPages
插件所有者小程序需要设置这一项来启用插件功能页
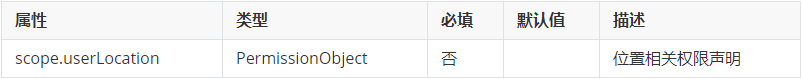
1.7 permission
小程序接口权限相关设置。字段类型为 Object,结构为:

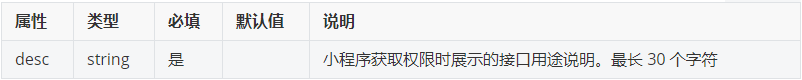
PermissionObject 结构为

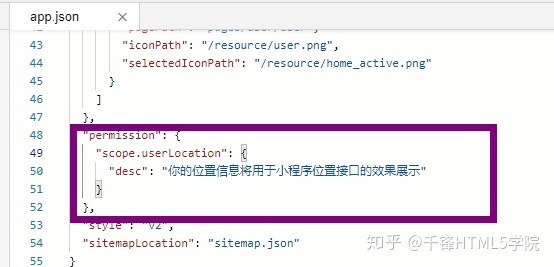
代码如下

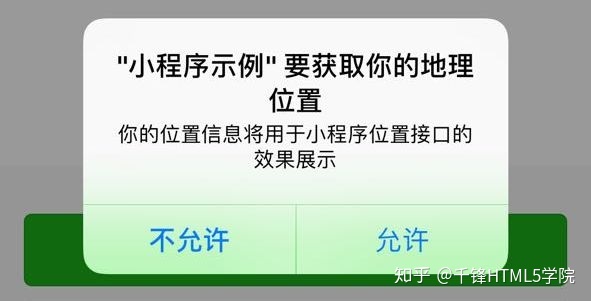
展示效果如下

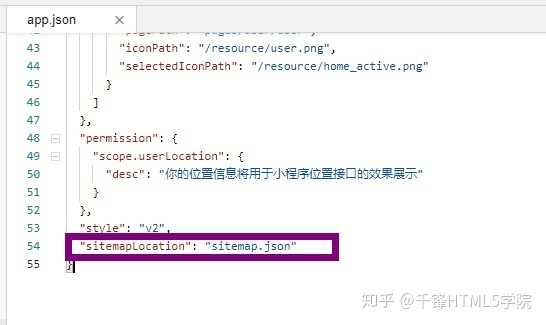
1.8 sitemapLocation
指明 sitemap.json 的位置;默认为 ‘sitemap.json’ 即在 app.json 同级目录下名字的 sitemap.json 文件

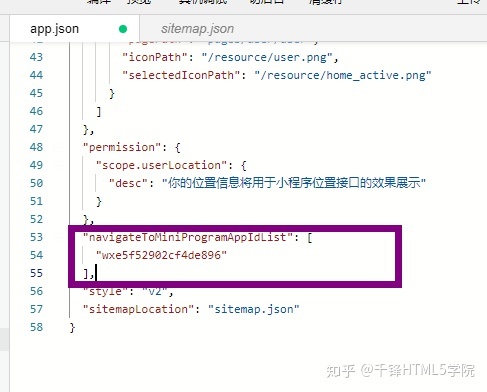
1.9 navigateToMiniProgramAppIdList
当小程序需要使用 wx.navigateToMiniProgram 接口跳转到其他小程序时,需要先在配置文件中声明需要跳转的小程序 appId 列表,最多允许填写 10 个。

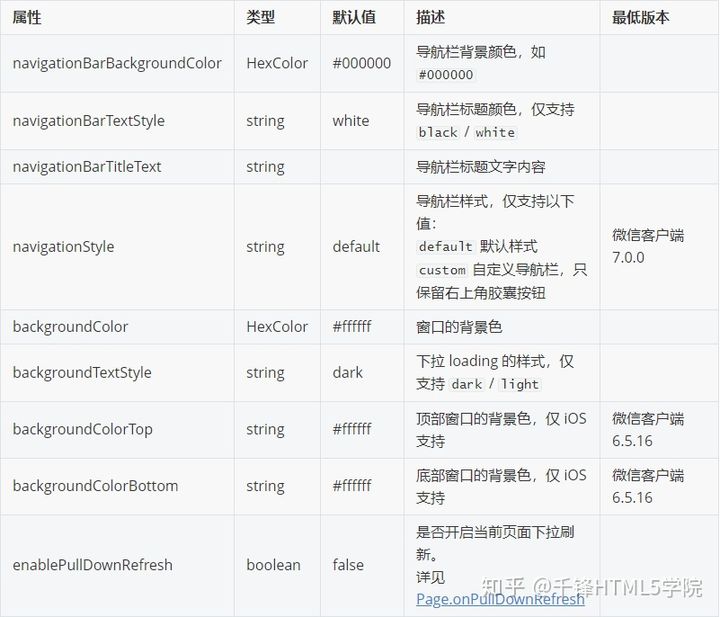
2、页面配置
每一个小程序页面也可以使用 .json 文件来对本页面的窗口表现进行配置。页面中配置项在当前页面会覆盖 app.json 的 window 中相同的配置项。文件内容为一个 JSON 对象,有以下属性


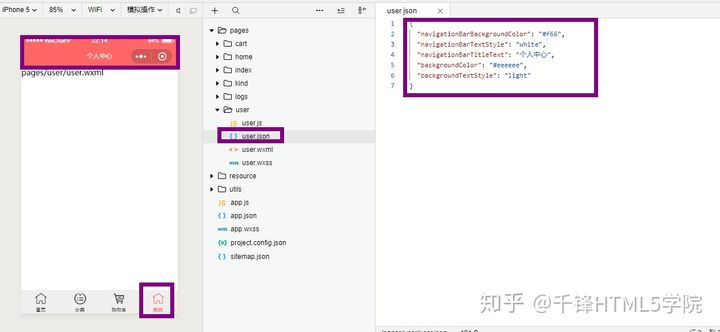
个人中心页面配置

3、sitemap 配置
小程序根目录下的 sitemap.json 文件用于配置小程序及其页面是否允许被微信索引,文件内容为一个 JSON 对象,如果没有 sitemap.json ,则默认为所有页面都允许被索引。
三、框架接口(精通)
1.App(Object object)
注册小程序。接受一个 Object 参数,其指定小程序的生命周期回调等。
App() 必须在 app.js中调用,必须调用且只能调用一次。不然会出现无法预期的后果。

示例中app.js代码如下
//app.js
App({
onLaunch: function () {
// 生命周期回调——监听小程序初始化 - 全局只触发一次
// 展示本地存储能力
var logs = wx.getStorageSync('logs') || []
logs.unshift(Date.now())
wx.setStorageSync('logs', logs)
// 登录
wx.login({
success: res => {
// 发送 res.code 到后台换取 openId, sessionKey, unionId
}
})
// 获取用户信息
wx.getSetting({
success: res => {
if (res.authSetting['scope.userInfo']) {
// 已经授权,可以直接调用 getUserInfo 获取头像昵称,不会弹框
wx.getUserInfo({
success: res => {
// 可以将 res 发送给后台解码出 unionId
this.globalData.userInfo = res.userInfo
// 由于 getUserInfo 是网络请求,可能会在 Page.onLoad 之后才返回
// 所以此处加入 callback 以防止这种情况
if (this.userInfoReadyCallback) {
this.userInfoReadyCallback(res)
}
}
})
}
}
})
},
onShow(options) {
// 小程序启动,或从后台进入前台显示时触发
},
onHide() {
// 小程序从前台进入后台时触发.
},
onError(msg) {
// 小程序发生脚本错误或 API 调用报错时触发
console.log(msg)
},
onPageNotFound(res) {
// 小程序要打开的页面不存在时触发;如果是 tabbar 页面,请使用 wx.switchTab - 404
},
globalData: {
userInfo: null
}
})
2.getApp(Object object)
获取到小程序全局唯一的 App 实例,在页面的js文件中获取
3.Page(Object object)
注册小程序中的一个页面。接受一个Object类型参数,其指定页面的初始数据、生命周期回调、事件处理函数等。

以个人中心的js为例
// pages/user/user.js
Page({
/**
* 页面的初始数据
* data 是页面第一次渲染使用的初始数据。
* 页面加载时,data 将会以JSON字符串的形式由逻辑层传至渲染层,因此data中的数据必须是可以转成JSON的类型:字符串,数字,布尔值,对象,数组。
* 渲染层可以通过 WXML 对数据进行绑定。
*/
data: {
},
/**
* 生命周期函数--监听页面加载
* 页面加载时触发。一个页面只会调用一次,可以在 onLoad 的参数中获取打开当前页面路径中的参数。
*/
onLoad: function (options) {
// options为打开当前页面路径中的参数
},
/**
* 生命周期函数--监听页面初次渲染完成
* 页面初次渲染完成时触发。一个页面只会调用一次,代表页面已经准备妥当,可以和视图层进行交互
*/
onReady: function () {
},
/**
* 生命周期函数--监听页面显示
* 页面显示/切入前台时触发
*/
onShow: function () {
},
/**
* 生命周期函数--监听页面隐藏
* 页面隐藏/切入后台时触发
*/
onHide: function () {
},
/**
* 生命周期函数--监听页面卸载
* 页面卸载时触发。
*/
onUnload: function () {
},
/**
* 页面相关事件处理函数--监听用户下拉动作
* 需要在app.json的window选项中或页面配置中开启enablePullDownRefresh。
* 可以通过wx.startPullDownRefresh触发下拉刷新,调用后触发下拉刷新动画,效果与用户手动下拉刷新一致。
* 当处理完数据刷新后,wx.stopPullDownRefresh可以停止当前页面的下拉刷新
*/
onPullDownRefresh: function () {
},
/**
* 页面上拉触底事件的处理函数
* 可以在app.json的window选项中或页面配置中设置触发距离onReachBottomDistance。
* 在触发距离内滑动期间,本事件只会被触发一次
*/
onReachBottom: function () {
},
/**
* 用户点击右上角分享
*/
onShareAppMessage: function (res) {
if (res.from === 'button') {
// 来自页面内转发按钮
console.log(res.target)
}
// 自定义图片路径,可以是本地文件路径、代码包文件路径或者网络图片路径。支持PNG及JPG。显示图片长宽比是 5:4。
return {
title: '自定义转发标题',
path: '/page/user?id=123',
imageUrl: ''
}
},
/**
* 监听用户滑动页面事件
*/
onPageScroll: function () {
}
/**
* 自定义函数
*/
})
4、getCurrentPages()
获取当前页面栈。数组中第一个元素为首页,最后一个元素为当前页面。
不要尝试修改页面栈,会导致路由以及页面状态错误。
不要在 App.onLaunch 的时候调用 getCurrentPages(),此时 page 还没有生成。
5、自定义组件
创建自定义组件,接受一个 Object 类型的参数
比如在首页里需要一个产品列表的组件,可以自定义该组件

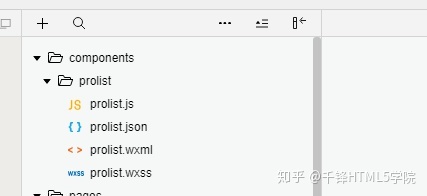
小技巧 点击 “+”选择目录,输入components
右键点击components目录,选择目录, 输入prolist
右键点击prolist目录,选择 新建Component ,输入prolist 即可
如何使用该组件呢?
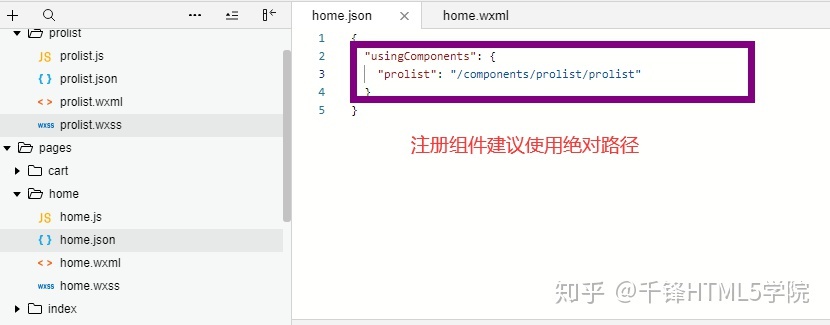
在首页的pages/home/home.json文件中注册组件

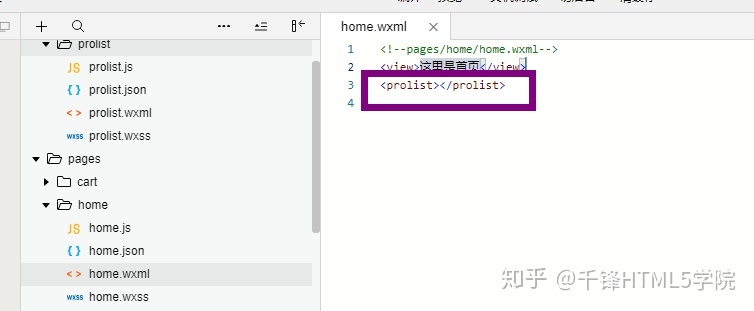
在首页的pages/home/home.wxml中使用该组件,就像正常的标签一样使用

组件之间的传值在后续课程中会讲解
6、模块化
建议使用es6的模块化方法,api中提供的是基于commonjs规范的exports以及require语法
6.1 定义工具模块 utils/index.js
数据请求模块 以及 可消失的提示框 模块 - 暴露
const baseUrl = 'http://daxun.kuboy.top'
/**
* 数据请求模块
* 接口地址 http://daxun.kuboy.top/apidoc
* 先显示加载框,然后请求结束加载框消失
*
*/
export function request (url, data) {
// 显示加载中
// 参考https://developers.weixin.qq.com/miniprogram/dev/api/ui/interaction/wx.showLoading.html
wx.showLoading({
title: '加载中',
})
// 使用promise 解决异步操作问题,此处还可以使用 async + await
return new Promise((resolve, reject) => {
// 微信小程序的数据请求方法
// 必须配置小程序的安全域名,
// 在开发阶段可以在“详情” - “本地设置” - 勾选中 不校验请求域名、web-view(业务域名)、TLS版本及HTTPS证书
wx.request({
url: baseUrl + url,
data: data || {},
success: (res) => {
// 隐藏加载中
wx.hideLoading();
// 后续处理
resolve(res.data)
}
})
})
}
/**
* 可消失的提示框 - 默认只显示文字
* str 提示内容
* icon 是否需要图标,none 、 success(默认值) 、 loading
*/
export function Toast (str, icon) {
// 微信提供的API接口
// 参照 https://developers.weixin.qq.com/miniprogram/dev/api/ui/interaction/wx.showToast.html
wx.showToast({
title: str,
icon: icon || 'none'
})
}
6.2 首页中测试
在首页 pages/home/home.js中测试,先引入模块

四、WXML语法参考(精通)
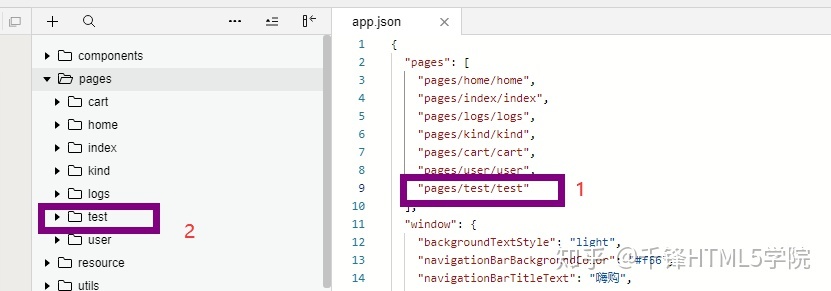
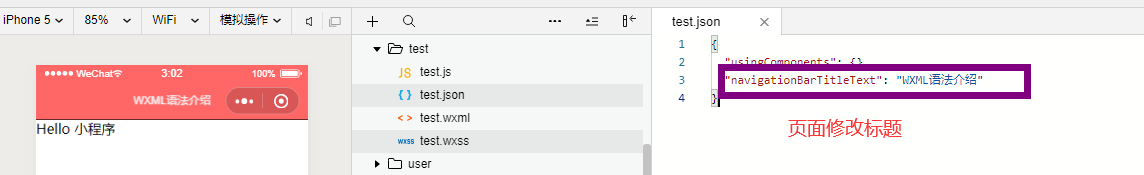
创建一个新的页面pages/test/test


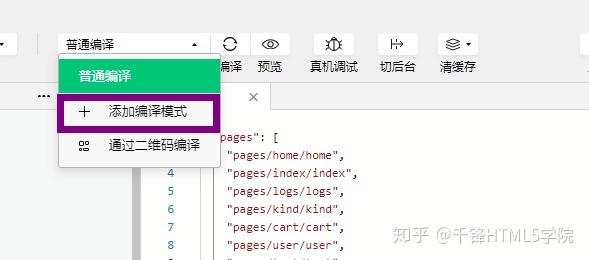
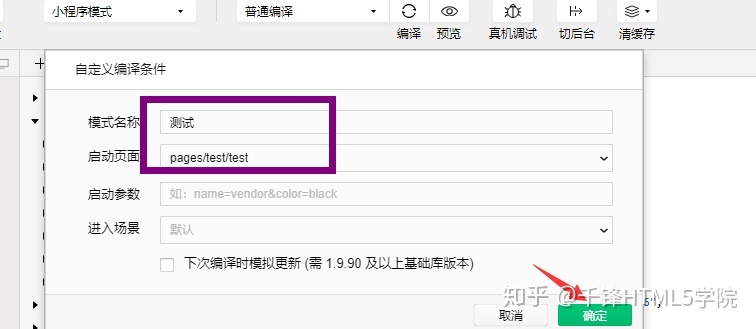
选择工具栏的 小程序编译,添加编译模式,可以更快捷的只渲染本页面,便于开发者的调试


1.数据绑定
WXML 中的动态数据均来自对应 Page 的 data。
1.简单绑定(类似于vue中的Mustache 语法)
数据绑定使用 Mustache 语法(双大括号)将变量包起来,可以作用于:
内容
<view> {{ message }} </view>
Page({
data: {
message: 'Hello MINA!'
}
})

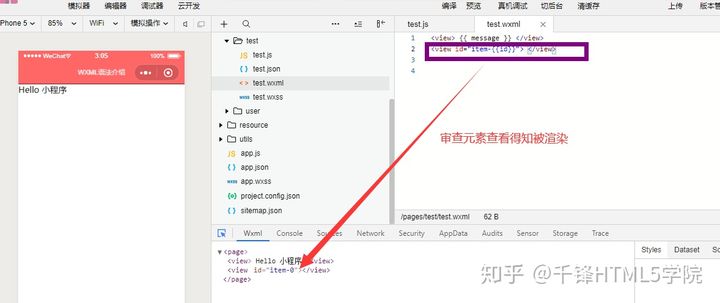
- 组件属性(需要在双引号之内)
<view id="item-{{id}}"> </view>
Page({
data: {
id: 0
}
})

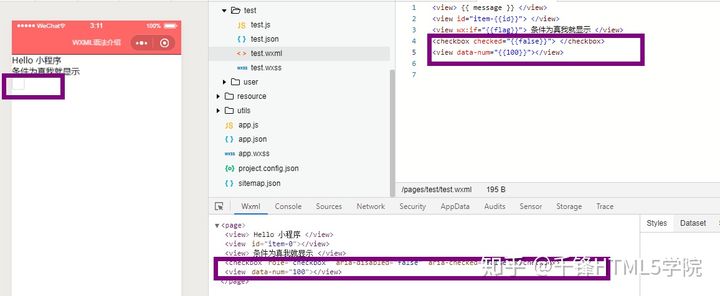
3.控制属性(需要在双引号之内)
<view wx:if="{{flag}}"> 条件为真我就显示 </view>
Page({
data: {
flag: true
}
})

4.boolean以及number数据类型
如果数据类型是booblean 或者number类型的数据,需要使用{{}}包裹
<checkbox checked="{{false}}"> </checkbox>
<view data-num = "{{100}}"></view>

5.表达式运算 可以在 {{}} 内进行简单的运算,支持三元运算、算数运算、逻辑判断、字符串运算等
<view test="{{flag ? true : false}}"> 属性 </view>
<view> {{a + b}} + {{c}} + d </view>
<view wx:if="{{len > 5}}"> </view>
<view>{{"hello" + name}}</view>
2.列表渲染
wx:for(vue中使用v-for)
在组件上使用 wx:for 控制属性绑定一个数组,即可使用数组中各项的数据重复渲染该组件。
默认数组的当前项的下标变量名默认为 index,数组当前项的变量名默认为 item
列表渲染必须添加 wx:key指令, 来指定列表中项目的唯一的标识符。
key值可以设置为索引值
Page({
data: {
teachers: [
{
name: '刘沛君',
city: '大连'
},
{
name: '韦华文',
city: '长沙'
},
{
name: '卢有烨',
city: '重庆'
},
{
name: '刘春华',
city: '北科'
},
{
name: '黄俊健',
city: '北科'
本人从事网路安全工作12年,曾在2个大厂工作过,安全服务、售后服务、售前、攻防比赛、安全讲师、销售经理等职位都做过,对这个行业了解比较全面。
最近遍览了各种网络安全类的文章,内容参差不齐,其中不伐有大佬倾力教学,也有各种不良机构浑水摸鱼,在收到几条私信,发现大家对一套完整的系统的网络安全从学习路线到学习资料,甚至是工具有着不小的需求。
最后,我将这部分内容融会贯通成了一套282G的网络安全资料包,所有类目条理清晰,知识点层层递进,需要的小伙伴可以点击下方小卡片领取哦!下面就开始进入正题,如何从一个萌新一步一步进入网络安全行业。

### 学习路线图
其中最为瞩目也是最为基础的就是网络安全学习路线图,这里我给大家分享一份打磨了3个月,已经更新到4.0版本的网络安全学习路线图。
相比起繁琐的文字,还是生动的视频教程更加适合零基础的同学们学习,这里也是整理了一份与上述学习路线一一对应的网络安全视频教程。

#### 网络安全工具箱
当然,当你入门之后,仅仅是视频教程已经不能满足你的需求了,你肯定需要学习各种工具的使用以及大量的实战项目,这里也分享一份**我自己整理的网络安全入门工具以及使用教程和实战。**

#### 项目实战
最后就是项目实战,这里带来的是**SRC资料&HW资料**,毕竟实战是检验真理的唯一标准嘛~

#### 面试题
归根结底,我们的最终目的都是为了就业,所以这份结合了多位朋友的亲身经验打磨的面试题合集你绝对不能错过!
**网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。**
**[需要这份系统化资料的朋友,可以点击这里获取](https://bbs.csdn.net/forums/4f45ff00ff254613a03fab5e56a57acb)**
**一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!**






















 1782
1782

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








