头条小程序 - 今日头条搜索 - 小程序入口 点击左上角图标

百度小程序 - 百度APP下拉

### 六、微信小程序介绍(了解)
微信小程序提供了一个简单、高效的应用开发框架和丰富的组件及API,帮助开发者在微信中开发具有原生 APP 体验的服务。
### 七、准备工作(掌握)
### 1、申请账号
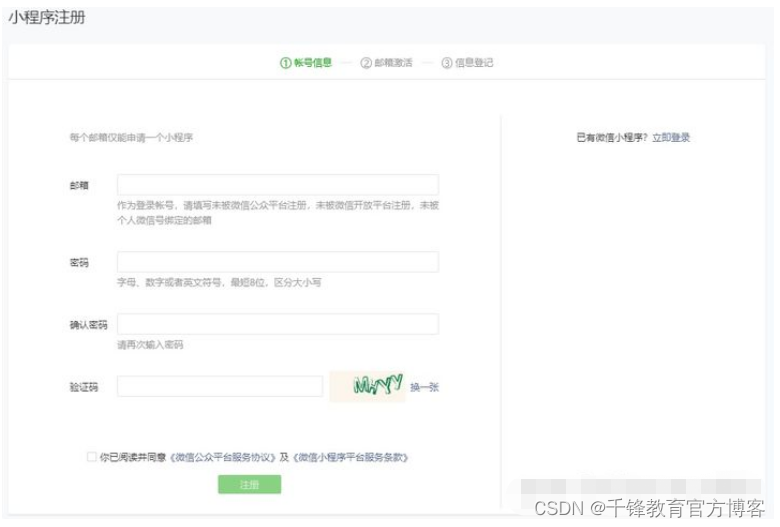
进入
小程序注册页根据指引填写信息和提交相应的资料,申请自己的微信小程序帐号

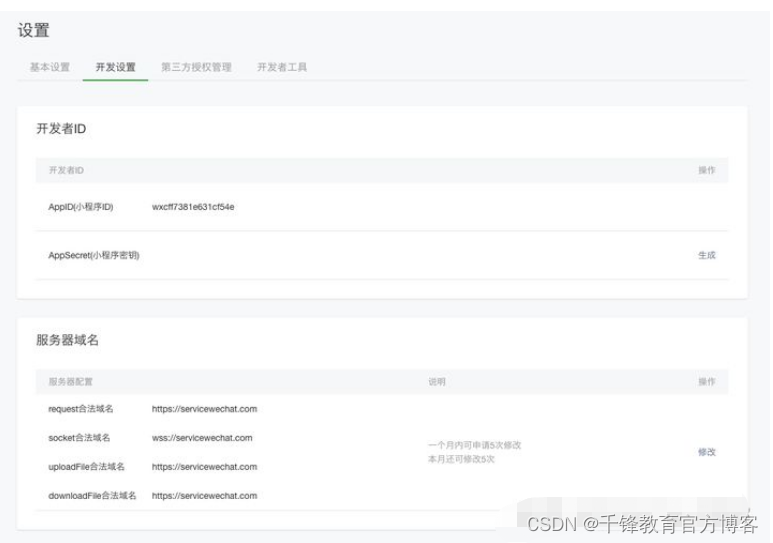
登陆小程序后台,在“设置” - “开发设置”中查看自己的APPID

>
> 小程序的 AppID 相当于小程序平台的一个身份证,后续你会在很多地方要用到 AppID
>
### 2、安装开发者工具
开发者工具下载页面下载微信开发者工具
>
> 根据自己的硬件环境选择稳定版本下载即可
>
### 八、体验小程序
打开开发者工具,使用自己的微信扫码登录即可


开发者工具登录之后可以看到有两个大的分类,分别是【小程序项目】和【公众号项目】
【小程序项目】包括“小程序 ”、小游戏”、“代码片段”,主要用来开发、调试、发布微信小程序以及微信小游戏;
【公众号项目】主要用来开发和调试微信公众号、订阅号以及服务号等的网页应用。我在这里主要带大家学习的是【小程序项目】中的小程序。
点击“+”号

页面中我们需要添加的选项有【项目名称】、【目录】、【AppID】、【开发模式】、【后端服务】、【语言】,
>
> 重中之重的是AppID这个选项,在第七步中我们已经知道如何获取自己的AppID,只需要正确填入即可。
>
【项目名称】填写为lesson\_01
【目录】即为自己的项目地址
【AppID】正确填写即可
【开发模式】选择“小程序”即可
【后端服务】选择“不使用云服务”
【语言】选择“javascript”。
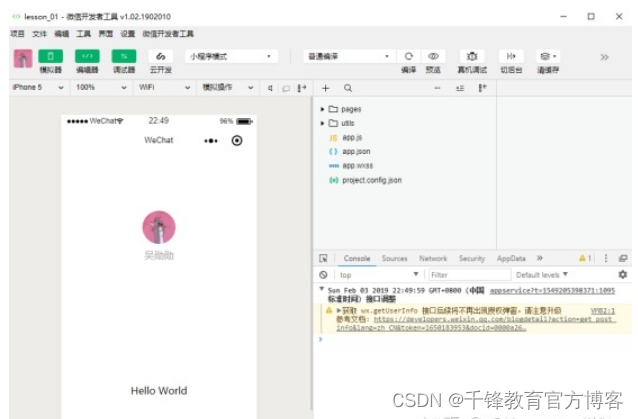
点击【新建】,将成功创建一个微信官方所提供的示例项目
点击工具上的编译按钮,可以在工具的左侧模拟器界面看到这个小程序的表现,也可以点击预览按钮,通过微信的扫一扫在手机上体验你的第一个小程序。

### 九、开发者工具界面功能介绍(掌握)
创建项目成功后,在主界面顶部有13个选项卡,分别为【模拟器】、【编辑器】、【调试器】、【云开发】、【小程序模式】、【编译】、【真机调试】、【切后台】、【清缓存】、【上传】、【版本管理】、【社区】、【详情】。
### 1、 模拟器选项卡
点击【模拟器】选项卡,可以打开和关闭模拟器,在模拟器的顶部有一个状态栏

>
> “iPhone5”这一栏可以让开发者选择模拟器的机型,可以测试代码在各机型上的运行情况;“100%”这一栏可以调整模拟器的大小,让开发者可以清楚的看到效果的全貌;“WiFi”这一栏可以让我们选择不同的网络环境测试代码;“模拟操作”这一栏默认为Home选项和返回选项;再往右为模拟器的声音的开关;中间的点击可以把模拟器单独作为一个页面显示;最右侧的点击可以调整模拟器的位置,默认在左,点击可以调整到右侧,
>
### 2、编辑器选项卡
点击【编辑器】选项卡,可以打开和关闭编辑器

### 3、调试器选项卡
点击【调试器】选项卡,可以打开和关闭调试器

### 4、云开发选项卡
点击【云开发】选项卡,可以开通是“小程序·云开发”
>
> 云开发为开发者提供完整的原生云端支持和微信服务支持,弱化后端和运维概念,无需搭建服务器,使用平台提供的 API 进行核心业务开发,即可实现快速上线和迭代,同时这一能力,同开发者已经使用的云服务相互兼容,并不互斥。
>
### 5、小程序模式选项卡
点击【小程序】选项卡,可以选择插件模式
### 6、编译选项卡
点击【编译】选项卡,指定编辑哪一个页面,小程序默认编辑的是app.json文件中“pages”选项中的第一个页面,使用该功能可以提高开发的效率。
点击【预览】可以使用手机微信扫码进行真机预览效果。
### 7、真机调试选项卡
点击【真机调试】选项卡,可以在手机上微信扫码直接查看效果
### 8、切后台选项卡
点击【切后台】选项卡,可以在模拟器中模拟应用的前后台切换操作。
### 9、清缓存选项卡
点击【清缓存】选项卡,会出现【清除数据缓存】、【清除文件缓存】、【清除授权数据】、【清除网络缓存】、【清除登录状态】、【全部清除】几个选项
### 10、上传选项卡
点击【上传】选项卡,会把当前代码上传到微信服务器,并且自动编译,在微信小程序的后台生成一个体验的二维码,开发者可以测试代码。
### 11、版本管理选项卡
点击【版本管理】选项卡,可以使用微信提供的Git工具管理项目中的代码。
### 12、社区选项卡
点击【社区】选项卡,可以使用默认浏览器打开“微信开放社区”。
### 13、详情选项卡
点击【详情】选项卡

【详情】选项卡主要有3个大的功能:项目的设置、域名的信息、腾讯云状态,在后续课程中会有介绍
本人从事网路安全工作12年,曾在2个大厂工作过,安全服务、售后服务、售前、攻防比赛、安全讲师、销售经理等职位都做过,对这个行业了解比较全面。
最近遍览了各种网络安全类的文章,内容参差不齐,其中不伐有大佬倾力教学,也有各种不良机构浑水摸鱼,在收到几条私信,发现大家对一套完整的系统的网络安全从学习路线到学习资料,甚至是工具有着不小的需求。
最后,我将这部分内容融会贯通成了一套282G的网络安全资料包,所有类目条理清晰,知识点层层递进,需要的小伙伴可以点击下方小卡片领取哦!下面就开始进入正题,如何从一个萌新一步一步进入网络安全行业。

### 学习路线图
其中最为瞩目也是最为基础的就是网络安全学习路线图,这里我给大家分享一份打磨了3个月,已经更新到4.0版本的网络安全学习路线图。
相比起繁琐的文字,还是生动的视频教程更加适合零基础的同学们学习,这里也是整理了一份与上述学习路线一一对应的网络安全视频教程。

#### 网络安全工具箱
当然,当你入门之后,仅仅是视频教程已经不能满足你的需求了,你肯定需要学习各种工具的使用以及大量的实战项目,这里也分享一份**我自己整理的网络安全入门工具以及使用教程和实战。**

#### 项目实战
最后就是项目实战,这里带来的是**SRC资料&HW资料**,毕竟实战是检验真理的唯一标准嘛~

#### 面试题
归根结底,我们的最终目的都是为了就业,所以这份结合了多位朋友的亲身经验打磨的面试题合集你绝对不能错过!
**网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。**
**[需要这份系统化资料的朋友,可以点击这里获取](https://bbs.csdn.net/topics/618540462)**
**一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!**





















 716
716

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








