现在,我们必须编辑我们的main.dart文件。首先,我们将导入color_schemes.g.dart,然后我们将更改小部件的theme和darkTheme属性MaterialApp。
import ‘package:dynamic_color_mtb/color_schemes.g.dart’;
theme: ThemeData(colorScheme: lightColorScheme, useMaterial3: true),
darkTheme: ThemeData(colorScheme: darkColorScheme, useMaterial3: true),
这是“MyApp”小部件的完整代码。
class MyApp extends StatelessWidget {
const MyApp({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return MaterialApp(
title: ‘Flutter Demo’,
theme: ThemeData(colorScheme: lightColorScheme, useMaterial3: true),
darkTheme: ThemeData(colorScheme: darkColorScheme, useMaterial3: true),
home: const MyHomePage(title: ‘Dynamic Color Demo’),
);
}
}
现在,以调试模式连接您的 android 设备,然后运行以下命令。
flutter run
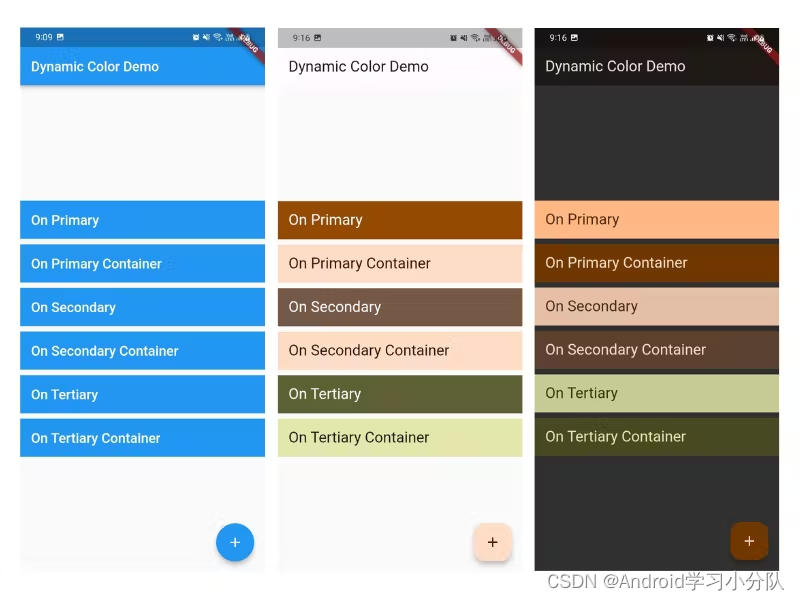
我们可以在我们的设备中看到结果。

在上图中,第一个截图没有 Material 3 设计,其余的都启用了 Material 3 设计和动态颜色。
现在,我们将使用该dynamic_color包。
使用dynamic_color包
该dynamic_color软件包由材料团队提供。而且,我们需要将 dynamic_color 包添加到我们的项目中才能使用它。
为此,我们将仅更改现有项目。现在,在您的 VSCode 终端中输入以下命令。
flutter pub add dynamic_color
它提供了DynamicColorBuilder提取幕后动态颜色的小部件,并为我们提供了浅色和深色配色方案。
在这里,两种配色方案都可以为空,这意味着如果平台不支持动态颜色,那么这些值将为空。而且,在这种情况下,将使用我们的默认配色方案,或者我们可以应用自定义配色方案。现在,让我们看看我们必须做出哪些改变。
这是修改后的MyApp小部件的完整代码。
class MyApp extends StatelessWidget {
const MyApp({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return DynamicColorBuilder(
builder: (lightDynamic, darkDynamic) {
return MaterialApp(
title: ‘Flutter Demo’,
theme: ThemeData(
colorScheme: lightDynamic ?? lightColorScheme,
useMaterial3: true,
),
darkTheme: ThemeData(
colorScheme: darkDynamic ?? darkColorScheme,
useMaterial3: true,
),
home: const MyHomePage(title: ‘Dynamic Color Demo’),
);
},
);
}
}
在上面,lightDynamic和darkDynamic由DynamicColorBuilder而提供lightColorScheme和darkColorScheme存在于文件`color_schemes.g.dart 中,这两个将作为默认配色方案。
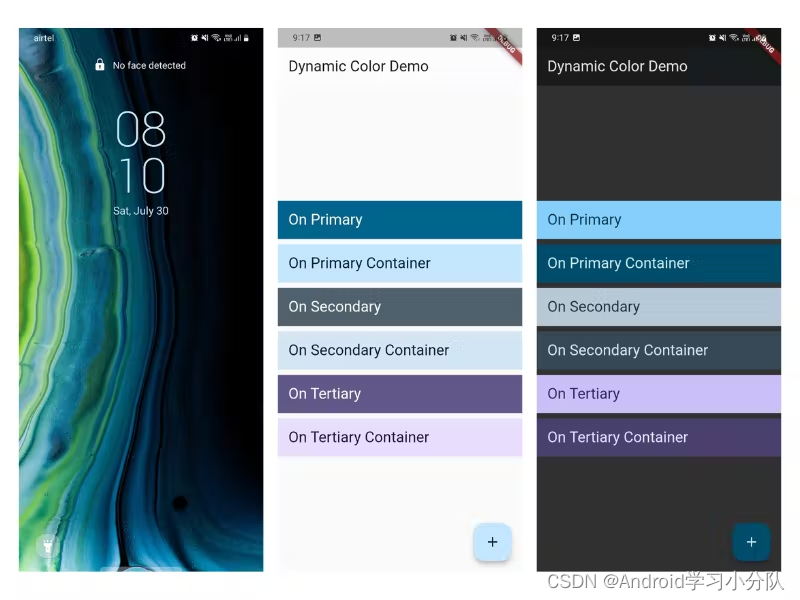
现在让我们构建我们的应用程序并查看结果。我们可以看到颜色是根据设备壁纸生成的。

恭喜🥳,我们已经成功学会了如何在我们的应用程序中启用 Material 3 设计和使用动态颜色。
自我介绍一下,小编13年上海交大毕业,曾经在小公司待过,也去过华为、OPPO等大厂,18年进入阿里一直到现在。
深知大多数Go语言工程师,想要提升技能,往往是自己摸索成长或者是报班学习,但对于培训机构动则几千的学费,着实压力不小。自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!
因此收集整理了一份《2024年Go语言全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友,同时减轻大家的负担。





既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上Golang知识点,真正体系化!
由于文件比较大,这里只是将部分目录大纲截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且后续会持续更新
如果你觉得这些内容对你有帮助,可以添加V获取:vip1024b (备注Go)

一个人可以走的很快,但一群人才能走的更远。不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎扫码加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!
.(img-HDauwaTg-1713024137405)]
一个人可以走的很快,但一群人才能走的更远。不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎扫码加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!






















 262
262











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








