先自我介绍一下,小编浙江大学毕业,去过华为、字节跳动等大厂,目前阿里P7
深知大多数程序员,想要提升技能,往往是自己摸索成长,但自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!
因此收集整理了一份《2024年最新软件测试全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友。





既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,涵盖了95%以上软件测试知识点,真正体系化!
由于文件比较多,这里只是将部分目录截图出来,全套包含大厂面经、学习笔记、源码讲义、实战项目、大纲路线、讲解视频,并且后续会持续更新
如果你需要这些资料,可以添加V获取:vip1024b (备注软件测试)

正文
3.2 SoM 视觉提示标记
如前文提到的 GPT4V 并不能有效的识别 Web 的元素,所以在使用 GPT4V 之前进行图像标记,图像标记现在有两种方式,一种是通过 AI 识别图片进行标记,这种主要利用在对静态图片图像的识别,对于 Web 页面的标记,我们可以采用注入 JS 修改页面元素的方式来标记。这里通过在浏览器中注入 pagemark.js,利用 Playwright 执行 js 函数来完成页面的标记,该 JS 能够完成标准的coco annotation的标注。
// DOM Labelerlet labels =[];functionunmarkPage(){
for(const label of labels){
document.body.removeChild(label);
}
labels =[];
}
functionmarkPage(){
unmarkPage();
var bodyRect = document.body.getBoundingClientRect();
var items =Array.prototype.slice.call(
document.querySelectorAll(‘*’)
).map(function(element){
var vw = Math.max(document.documentElement.clientWidth ||0, window.innerWidth ||0);
var vh = Math.max(document.documentElement.clientHeight ||0, window.innerHeight ||0);
var rects =[…element.getClientRects()].filter(bb=>{
var center_x = bb.left + bb.width /2;
var center_y = bb.top + bb.height /2;
var elAtCenter = document.elementFromPoint(center_x, center_y);
return elAtCenter === element || element.contains(elAtCenter)
}).map(bb=>{
const rect ={
left: Math.max(0, bb.left),
top: Math.max(0, bb.top),
right: Math.min(vw, bb.right),
bottom: Math.min(vh, bb.bottom)
};
return{
…rect,
width: rect.right - rect.left,
height: rect.bottom - rect.top
}
});
var area = rects.reduce((acc, rect)=> acc + rect.width * rect.height,0);
return{
element: element,
include:
(element.tagName ===“INPUT”|| element.tagName ===“TEXTAREA”|| element.tagName ===“SELECT”)||
(element.tagName ===“BUTTON”|| element.tagName ===“A”||(element.onclick !=null)|| window.getComputedStyle(element).cursor ==“pointer”)||
(element.tagName ===“IFRAME”|| element.tagName ===“VIDEO”)
,
area,
rects,
text: element.textContent.trim().replace(/\s{2,}/g,’ ')
};
}).filter(item=>
item.include &&(item.area >=20)
);
// Only keep inner clickable items
items = items.filter(x=>!items.some(y=> x.element.contains(y.element)&&!(x == y)))
// Function to generate random colors
functiongetRandomColor(){
var letters =‘0123456789ABCDEF’;
var color =‘#’;
for(var i =0; i <6; i++){
color += letters[Math.floor(Math.random()*16)];
}
return color;
}
// Lets create a floating border on top of these elements that will always be visible
items.forEach(function(item, index){
item.rects.forEach((bbox)=>{
newElement = document.createElement(“div”);
var borderColor =getRandomColor();
newElement.style.outline =2px dashed ${borderColor};
newElement.style.position =“fixed”;
newElement.style.left = bbox.left +“px”;
newElement.style.top = bbox.top +“px”;
newElement.style.width = bbox.width +“px”;
newElement.style.height = bbox.height +“px”;
newElement.style.pointerEvents =“none”;
newElement.style.boxSizing =“border-box”;
newElement.style.zIndex =2147483647;
// newElement.style.background = ${borderColor}80;
// Add floating label at the corner
var label = document.createElement(“span”);
label.textContent = index;
label.style.position =“absolute”;
label.style.top =“-19px”;
label.style.left =“0px”;
label.style.background = borderColor;
label.style.color =“white”;
label.style.padding =“2px 4px”;
label.style.fontSize =“12px”;
label.style.borderRadius =“2px”;
newElement.appendChild(label);
document.body.appendChild(newElement);
labels.push(newElement);
console.log(index)
});
})
}
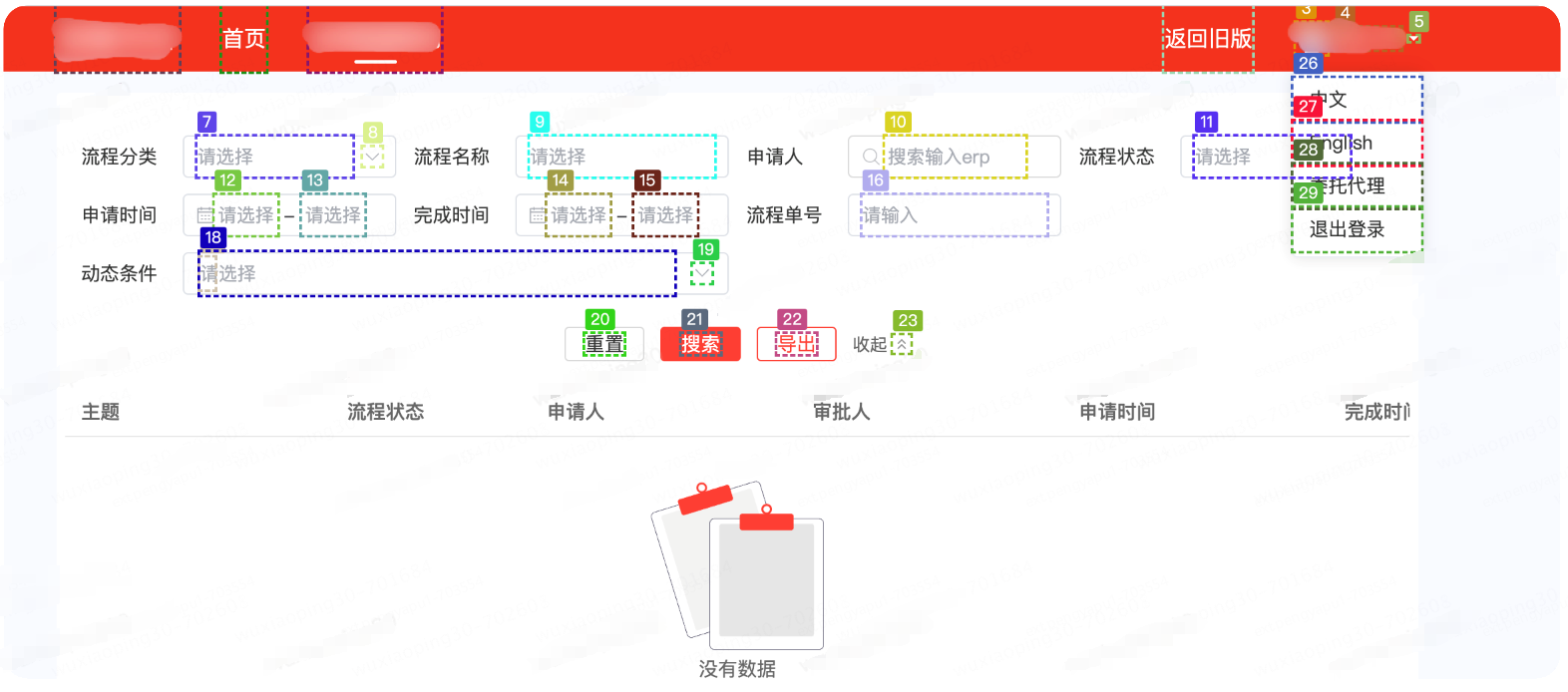
以某系统为例,标注后的效果如下图:

将标记元素的位置编号保存到本地coco.json
{
“1”:{“x”:“10”,“y”:“40”,“w”:“8”,“h”:“10”,“center_x”:“30”,“center_y”:“13”},
“2”:{“x”:“20”,“y”:“40”,“w”:“16”,“h”:“10”,“center_x”:“30”,“center_y”:“21”},
“10”:{“x”:“40”,“y”:“80”,“w”:“16”,“h”:“10”,“center_x”:“80”,“center_y”:“21”}}
其中 center_x, center_y 为元素的中心点坐标
3.3 GPT4V 识别
Prompt
我上传了一张网页截图,页面元素已经使用COCO Annotator进行了数字标记。
请分析这张图片,并识别出网页的用途以及各个标记元素的功能。基于你的分析,请生成一个规划路径来完成以下任务:
- 输入ERP搜索。
- 检查列表是否为空
请使用图片中的数字标记来描述完成任务的具体步骤。
GPT4V Response
这张图片显示的是一个具有多个数字标记的网页截图。根据这些标记,我们可以推测出网页的用途以及各个元素的功能。
为了完成您提出的任务,我们可以按照以下步骤操作:
\n\n1. 使用标记为10的搜索框输入ERP搜索词。这个搜索框的标签显示为“搜索框输入erp”,表明它用于输入搜索词。
\n\n2. 点击标记为17的搜索按钮。这个按钮的标签是“搜索”,表明它用于提交搜索请求。
\n\n3. 检查列表是否为空。这个步骤可能需要查看标记为19的区域,这个区域被标记为“列表内容”,如果这个区域没有显示任何内容或者有提示信息显示列表为空,则说明搜索结果为空。
\n\n以 上步骤基于图片中的数字标记和元素标签来描述完成任务的具体操作。"
提取元素坐标
利用正则表达式从GPT4V 的 response 中提取查询到的元素的 bbox id= 10,17,19, 结合在 SoM 标记中记录的 json 文件,找到编号 10 的元素坐标"10":{“x”:“40”,“y”:“80”,“w”:“16”,“h”,“10”,“center_x”:“80”,“center_y”:“21”}
class GPT4VRecognize
def get_location(self, query):
coco_json=‘./coco.json’
withopen(coco_json,‘r’) as file:
content =file.read()
matches=re.findall(r’\d+',gpt4v_response_content)
num=-1
iflen(matches)>0:
num=matches[0]
data = json.loads(json_str)
center_x = data[num][“center_x”]
center_y = data[num][“center_y”]
return center_x,center_y
3.4 Playwright操作页面
Playwright是一个非常强大的操作浏览器的工具,这里因为前面已经通过 GPT4V 识别了图片,所以我们主要通过 坐标 的方式来控制元素,不再需要解析Dom 来控制,主要的包括,点击,双击,鼠标拖动,输入,截图等:
class Actions:
page=None
init(self,url):
global page
browser = playwright.chromium.launch(channel=“chrome”,headless=False)
context = browser.new_context()
page = context.new_page()
page.goto(“http://oa.jd.com/”)
def mouse_move(self,x,y):
page.mouse.move(self,x,y)
def screenshot(self):
page.screenshot()
def mouse_click(self,x,y):
page.mouse.click(self,x,y)
def input_text(self,x,y,text):
page.mouse.click(self,x,y)
page.keyboard.type(text)
def mouse_db_click(self,x,y):
def select_option(self,x,y,option):
…
网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。
需要这份系统化的资料的朋友,可以添加V获取:vip1024b (备注软件测试)

一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!
…
网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。
需要这份系统化的资料的朋友,可以添加V获取:vip1024b (备注软件测试)
[外链图片转存中…(img-d61N3RUQ-1713459303366)]
一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!






















 1404
1404

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








