前言
在每一个页面中都有很多丰富的色彩,在css3中我们可以使用渐变来丰富页面
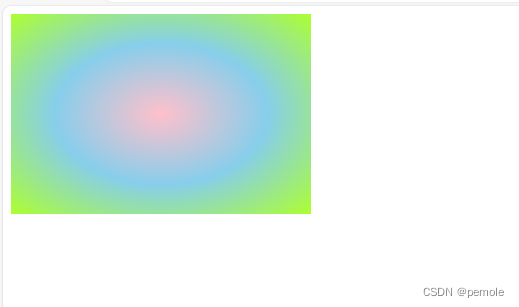
一、线性渐变
1.写法
1>写具体方向
-兼容写法 background-image: linear-gradient(to left,pink,greenyellow,skyblue);
第一个参数表示到的方向

- background-image: -webkit-linear-gradient(left,red,green,blue);
第一个参数表示的开始方向 - background-image: -moz-linear-gradient(left,red,green,blue);
第一个参数表示的开始方向 - background-image: -o-linear-gradient(left,red,green,blue);
第一个参数表示的开始方向
2>写具体度数
-兼容写法 background-image: linear-gradient(10deg top,pink,greenyellow,skyblue);
第一个参数表示到的方向

- background-image: -webkit-linear-gradient(10deg,red,green,blue);
第一个参数表示的开始方向 - background-image: -moz-linear-gradient(10deg,red,green,blue);
第一个参数表示的开始方向 - background-image: -o-linear-gradient(10deg,red,green,blue);
第一个参数表示的开始方向
2.渐变梯度
background-image: linear-gradient(90deg,pink20%,greenyellow 40%,skyblue 80%);

透明色做渐变
background-image: linear-gradient(90deg,rgba(26, 156, 243, 0.5),rgba(250, 8, 8, 0.5));

二、径向渐变
1.简写
默认从中心开始向四周扩散
background-image: radial-gradient(颜色1…)

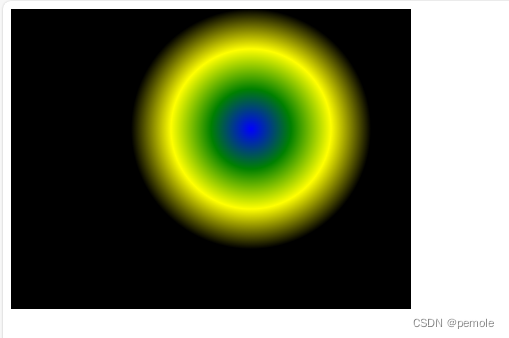
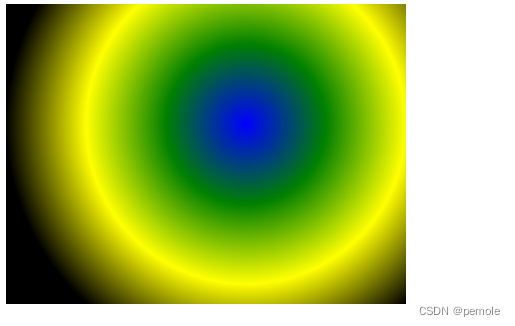
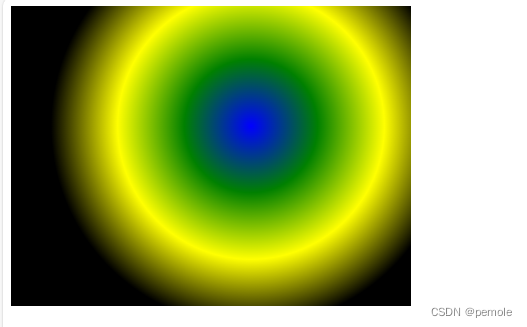
2. 控制渐变
background:radial-gradient(shape size at postion ,start-color1,…,last-color );
position:
left right center
top center bottom
X、Y轴
shape:
circle 圆形
elipse 椭圆 默认值
size:
closest-side 渐变到最近边

farthest-side 渐变到最远边

closest-corner 渐变到最近角

farthest-corner 渐变到最远角

注意为了兼容不同的浏览器,需要针对不同的浏览器加上相对应的前缀
-ms- IE浏览器专属
-moz- Firefox专属
-o- Opera浏览器专属
-webkit-所有基于Webkit引擎的浏览器(如Chrome、Safari)专属





















 5925
5925

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








