文章目录
前言
viewport是HTML5针对移动端开发新增的一个meta属性,作用是为同一网页在不同设备的呈现,提供响应式解决方案。
一、基础概念
(1)屏幕尺寸
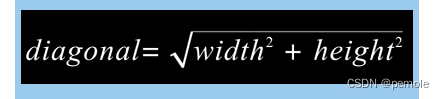
- 概念:手机屏幕对角线的长度。
- 算法:通过勾股定理

diagonal是屏幕对角线的长度,单位mm(最后进行单位换算1英寸=25.4mm)

(2)物理像素
- 概念:构成屏幕图像的最小单元。
- 屏幕分辨率:屏幕上拥有多少个物理像素。
- **UI设计稿上的’px‘**就是指物理像素
(3)像素密度-PPI
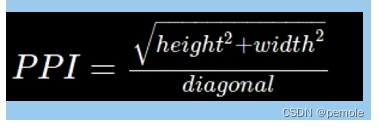
- 概念:对角线上每英寸拥有的像素个数。
- 算法:对角线的像素数除以屏幕尺寸

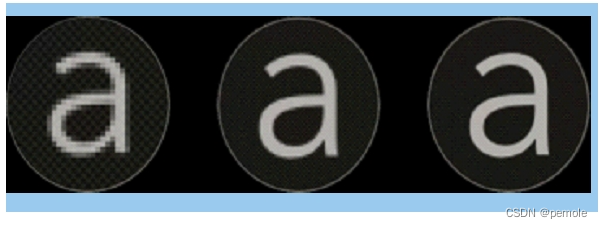
- PPI越大,每英寸屏幕上的物理像素点就越多越密,渲染的画面也更加细腻、清晰

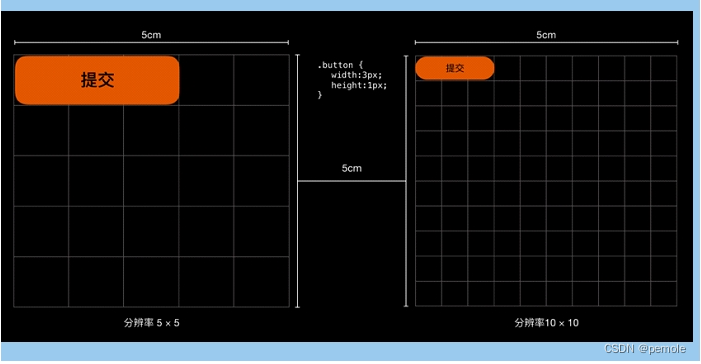
- PPI导致的问题
 从图上可以看出,虽然设置了相同的样式,但是右边按钮比左边小很多,所以:相同尺寸的屏幕,像素点越多,每个物理像素点看起来就越小,从而渲染出来的图像就会越小
从图上可以看出,虽然设置了相同的样式,但是右边按钮比左边小很多,所以:相同尺寸的屏幕,像素点越多,每个物理像素点看起来就越小,从而渲染出来的图像就会越小
设置相同大小的样式,屏幕的PPI越大,渲染出来的图像越小
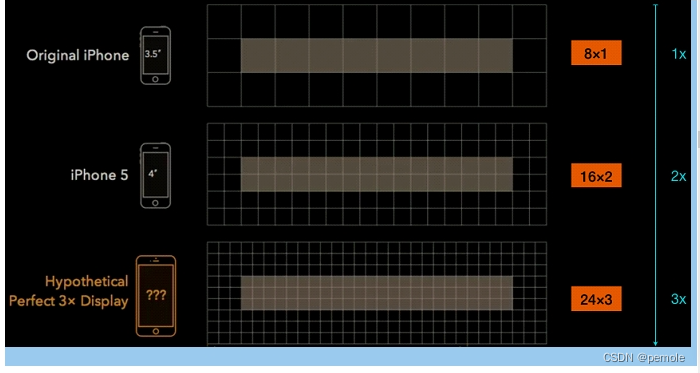
(4)缩放因子-DPR
- 概念:不是对图像本身进行缩放,而是使用更多的物理像素来渲染同一个元素

由上图可知:屏幕的 PPI 越大,需要的物理像素就越多。
(5)DPR和PPI对应关系
DPR 和 PPI 呈正相关,但不成正比,我们无法通过特定的公式来计算它的值
(6)逻辑像素、逻辑分辨率
对于同一个元素,DPR 越大,渲染时需要的物理像素就越多。
- 在 css 中写的 px 指的就是逻辑像素
- 一个逻辑像素所代表的物理像素个数与该屏幕的 DPR 成正比。
二、Viewport 是什么?
1.概念
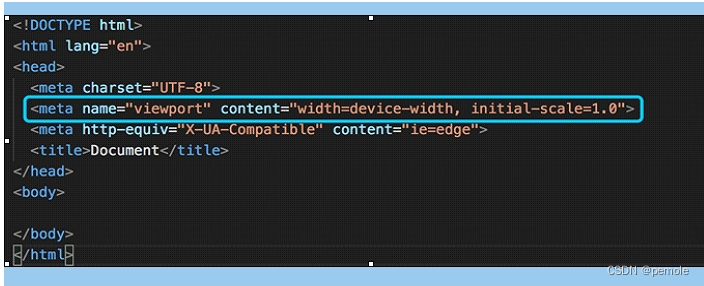
写H5页面的时候,通常会在 html 的 head 中加入

简单来说:viewport 是屏幕背后的一张画布。
2.Viewport 画布
- 浏览器会先把页面内容绘制到画布上,然后再通过屏幕窗口呈现出来。

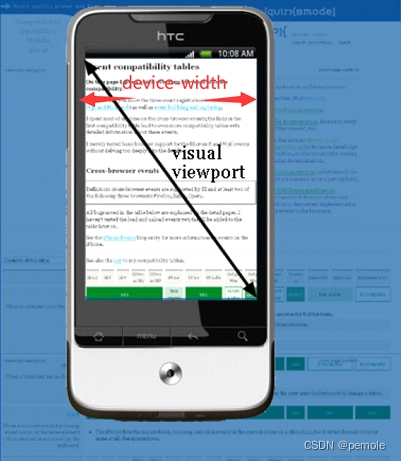
- device-width 指的是什么
device-width 指屏幕可视窗口(屏幕)在水平方向上的逻辑像素。

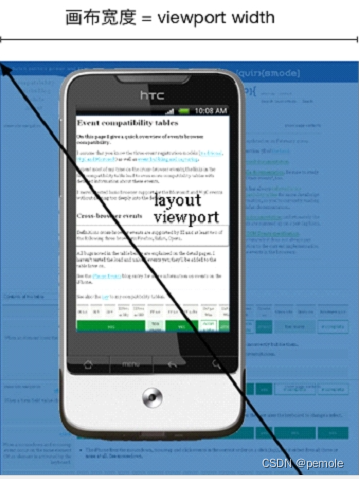
- width = device-width 在设置谁的宽度?
width 指的是画布的宽度,device-width 是可视窗口宽度。

- 画布缩放 – scale
scale 是指画布以 device-width 大小为基准的缩放值。
initial-scale=1.0 也就相当于设置了 width=device-width - 三个Viewport
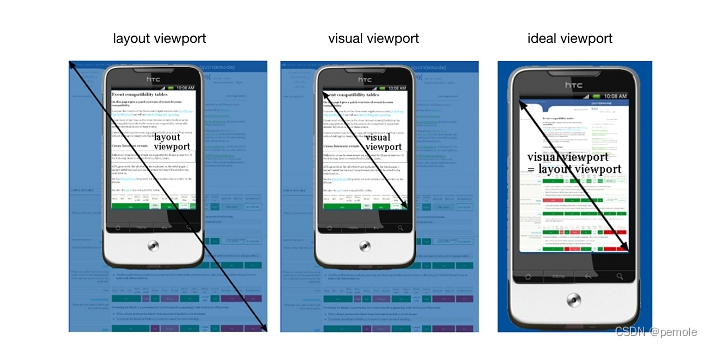
画布称为 layout viewport, 把屏幕可视窗口称为 visual viewport。
而把设置 width=device-width 的画布称为 ideal viewport,即“理想视口”。
我们通常在 html 中设置 viewport 就是为了得到理想视口,方便用户阅览。






















 252
252

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








