实现扫描动画
//MainActivity
final Animation animation1 = AnimationUtils.loadAnimation(MainActivity.this,R.anim.scanner_scale);
final Animation animation2 = AnimationUtils.loadAnimation(MainActivity.this,R.anim.scanner_scale);
final Animation animation3 = AnimationUtils.loadAnimation(MainActivity.this,R.anim.scanner_scale);
final Animation animation4 = AnimationUtils.loadAnimation(MainActivity.this,R.anim.scanner_scale);
final ImageView circle1 = findViewById(R.id.circle1);
final ImageView circle2 = findViewById(R.id.circle2);
final ImageView circle3 = findViewById(R.id.circle3);
final ImageView circle4 = findViewById(R.id.circle4);
findViewById(R.id.btn).setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
circle1.startAnimation(animation1);
animation2.setStartOffset(600);
circle2.startAnimation(animation2);
animation3.setStartOffset(1200);
circle3.startAnimation(animation3);
animation4.setStartOffset(1800);
circle4.startAnimation(animation4);
}
});
//R.anim.scanner_scale
<set xmlns:android=“http://schemas.android.com/apk/res/android”
android:duration=“3000”>
<scale
android:repeatCount=“infinite”
android:fromXScale=“1.0”
android:toXScale=“3”
android:fromYScale=“1.0”
android:toYScale=“3”
android:pivotX=“50%”
android:pivotY=“50%”>
<alpha android:fromAlpha=“0.4”
android:toAlpha=“0”
android:repeatCount=“infinite”>
//layout:
<ImageView
android:id=“@+id/circle1”
android:layout_width=“140dp”
android:layout_height=“140dp”
android:layout_gravity=“center”
android:src=“@drawable/scan_circle”/>
<ImageView
android:id=“@+id/circle2”
android:layout_width=“140dp”
android:layout_height=“140dp”
android:layout_gravity=“center”
android:src=“@drawable/scan_circle”/>
<ImageView
android:id=“@+id/circle3”
android:layout_width=“140dp”
android:layout_height=“140dp”
android:layout_gravity=“center”
android:src=“@drawable/scan_circle”/>
<ImageView
android:id=“@+id/circle4”
android:layout_width=“140dp”
android:layout_height=“140dp”
android:layout_gravity=“center”
android:src=“@drawable/scan_circle”/>
<ImageView
android:id=“@+id/img”
android:layout_width=“155dp”
android:layout_height=“155dp”
android:src=“@drawable/ic_music”
android:layout_gravity=“center”/>
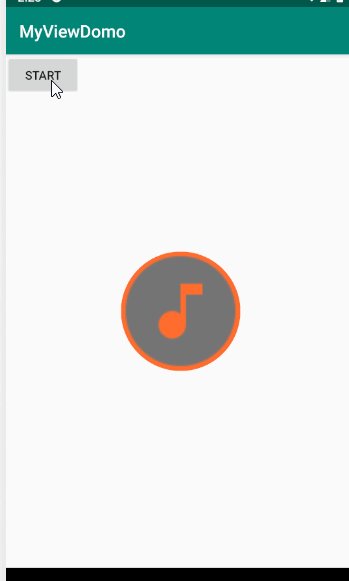
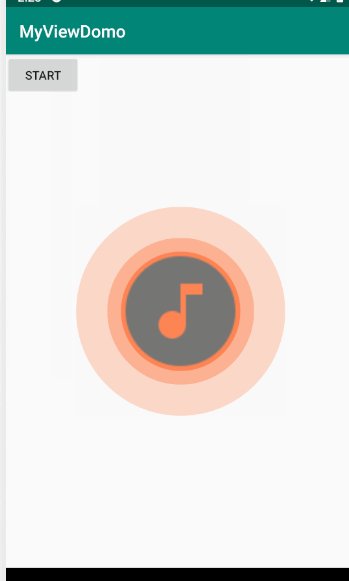
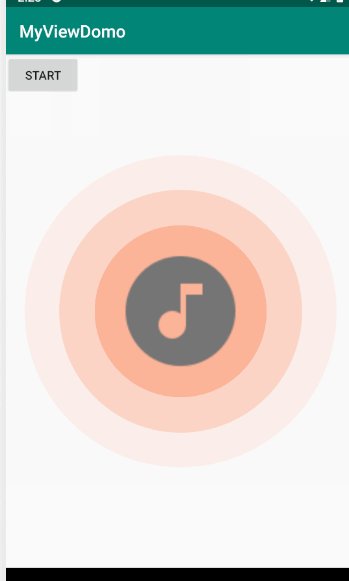
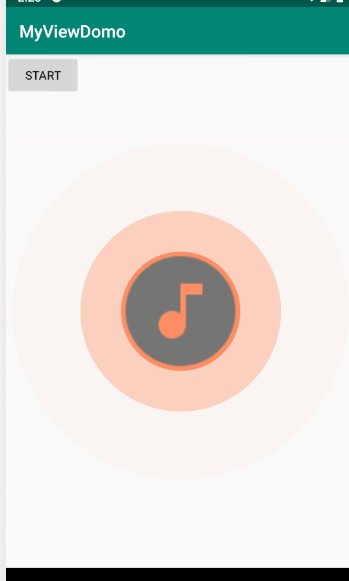
效果如下:

之前已经写过一篇研究属性动画的Blog:属性动画详解
所以这一章基本不会写太多,就是看看样例而已。
AnimatorSet
补间动画的组合动画用AnimatonSet,而属性动画的组合动画用AnimatorSet。
这里有两个比较重要的函数,而且我们平时一般不用valueAnimation做组合动画,所以这两个函数一般用在objectAnimation比较多。
- playSequentially()
它有两个构造函数
(1)playSequentially(Animator …items);
(2)playSequentially(List< Animator> items);
依次播放参数中的动画
- playTogether()
也有两个构造函数:
(1)playTogether(Animator …items);
(2)playTogether(List< Animator> items);
一同播放参数中所有的动画
这两个函数只是激活动画,而动画动不动在于这些动画本身所设置的延迟时间、循环次数。
playSequentially是上一个控件的动画做完了,就准备做下一个动画,如果上一个动画的无限循环的播放,那么就不要指望做下一个动画了。
AnimatorSet.Builder
虽然playSequentially和playTogether两个函数能够实现全部一起动或者连着动,但却不能实现A,B,C三个动画,A先动,B跟C连着动(虽然你设两个AnimatorSet应该可以做到)
这里有个更厉害的API,就是AnimationSet.Builder。
//使用
AnimatiorSet.Builder builder = animator.play(anim1);
builder.with(anim2);
//表示播放哪个动画
public Builder play(Animator anim)
//和前面的的动画一起执行
public Builder with(Animator anim)
//先执行这个动画,再执行前面的动画
public Builder before(Animator anim)
//在执行前面的动画才执行该动画
public Builder after(Animator anim)
//延迟n毫秒后执行动画
public Builder after(long delay)
如果play(playAnim)和after(afterAnim)一起用时,是先播放after中的动画~
Animator的监听器
public void addListener(AnimatorListener lintener);
此监听器和valueAnimaotr的监听器一模一样。
有实现下面的接口:
void onAnimationStart(Animator animation);
//结束时调用
void onAnimationEnd(Animator animation);
//取消时调用
void onAnimationCancel(Animator animation);
//动画重复时被调用,但是AnimationSet没有重复函数,所以该接口永远不会被执行
void onAnimationRepeat(Animator animation);
写在最后
今天关于面试的分享就到这里,还是那句话,有些东西你不仅要懂,而且要能够很好地表达出来,能够让面试官认可你的理解,例如Handler机制,这个是面试必问之题。有些晦涩的点,或许它只活在面试当中,实际工作当中你压根不会用到它,但是你要知道它是什么东西。
最后在这里小编分享一份自己收录整理上述技术体系图相关的几十套腾讯、头条、阿里、美团等公司的面试题,把技术点整理成了视频和PDF(实际上比预期多花了不少精力),包含知识脉络 + 诸多细节,由于篇幅有限,这里以图片的形式给大家展示一部分。
还有 高级架构技术进阶脑图、Android开发面试专题资料,高级进阶架构资料 帮助大家学习提升进阶,也节省大家在网上搜索资料的时间来学习,也可以分享给身边好友一起学习。
【Android核心高级技术PDF文档,BAT大厂面试真题解析】

【算法合集】

【延伸Android必备知识点】

《Android学习笔记总结+移动架构视频+大厂面试真题+项目实战源码》,点击传送门,即可获取!
间来学习,也可以分享给身边好友一起学习。
【Android核心高级技术PDF文档,BAT大厂面试真题解析】
[外链图片转存中…(img-k41sQT3U-1714640484582)]
【算法合集】
[外链图片转存中…(img-P0gNU7N5-1714640484583)]
【延伸Android必备知识点】
[外链图片转存中…(img-OekbjjFf-1714640484584)]
《Android学习笔记总结+移动架构视频+大厂面试真题+项目实战源码》,点击传送门,即可获取!








 本文介绍了如何在Android应用中实现扫描动画效果,使用AnimationUtils加载动画并控制多个ImageView的动画顺序,同时提到了属性动画中的AnimatorSet和其功能,以及面试中关于动画理解和表达的重要性。
本文介绍了如何在Android应用中实现扫描动画效果,使用AnimationUtils加载动画并控制多个ImageView的动画顺序,同时提到了属性动画中的AnimatorSet和其功能,以及面试中关于动画理解和表达的重要性。














 157
157

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








