《Android学习笔记总结+最新移动架构视频+大厂安卓面试真题+项目实战源码讲义》
完整开源地址:https://docs.qq.com/doc/DSkNLaERkbnFoS0ZF
tv = findViewById(R.id.textview);
Animation animation = AnimationUtils.loadAnimation(MainActivity.this,R.anim.xxx);
tv.startAnimation(animation);
先用AnimationUtils进行加载动画 ,在通过View的startAnimation开始动画。
scale标签
参数 pivotX表示缩放起始点X轴坐标,可以是数值、百分数、百分数p三种。比如 50、 50% 、50%p
-
如果是数值则表示当前视图的左上角,即原点处加上50px
-
如果是百分数则是当前空间左上角加上自己宽度的50% 作为x轴坐标
-
如果是50%p 则表示在当前控件的左上角加上父控件宽度的50%作为缩放起始点的x轴坐标。
这些参数只是影响动画的起始位置,但是并不影响动画的结束位置。
Animation继承属性
所有的动画都继承自Animation类,也就是说,Animation类似所有动画(scale。。。)的基类,而Animation是没有自己对应的标签的,但是在它的内部仍然实现了一些公用的动画属性,所有派生自Animation类的动画也具有这些属性,比如scale中的:
-
android:duration :动画完成一次的时间
-
android:fillAfter:如果设置为true,则空间动画结束时,将保持动画结束时的状态
-
android:fillBefore:与上面相反咯
-
android:fillEnabled:同上
-
android:repeatCount:重复次数,取infinite时表示无限循环
-
android:repeatMode:取restart表示重放,必须与repeatCount属性一起用才能有效果,取reverse表示倒叙回放
-
android:interpolator:插值器
代码中使用动画
如果动画复用较少,可以直接在代码中使用动画,比如:
ScaleAnimation scaleAnim = new ScaleAnimation(0.0f,1.4f,0.0f,1.4f,Animation.RELATIVE_TO_SELF,0.5f,Animation.RELATIVE_TO_SELF,0.5f);
scaleAnim.setDuration(700);
view.setAnimation(scaleAnimation);
前面的4个参数就是x、y轴从起始到结束的比例,Animation.RELATIVE_TO_SELF就是相当于50%,ABSOLUTE相当于50,而RELATIVE_TO_PARENT则是50%p。
插值器
关于动画的变化速率都是由插值器 Interpolator类来决定的。Interpolator是一个接口,通过实现这个接口可以自定义动画的变化速率。而系统帮我们实现好了几个插值器。如下图:

既可以在xml文件中使用,也可以在代码中通过setInterpolator()来使用。
首先看下AcclerateDecelerateInterpolator 它的效果是先加速再减速,从加速度的角度来说,是先增大后减小。
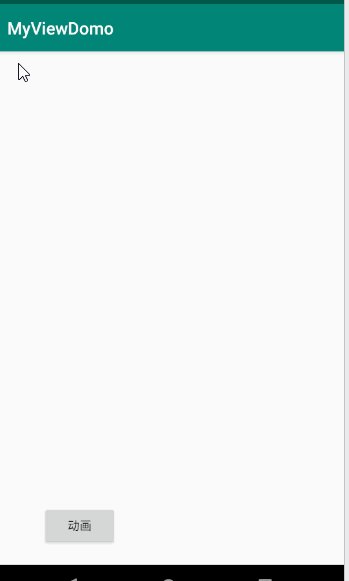
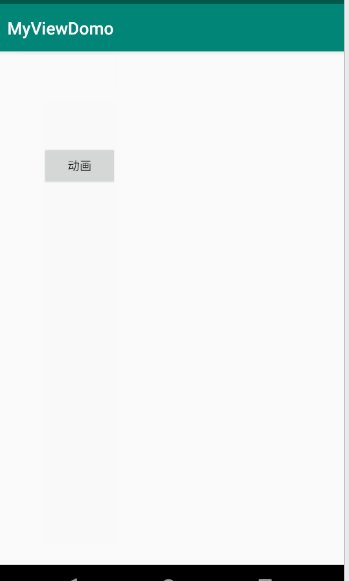
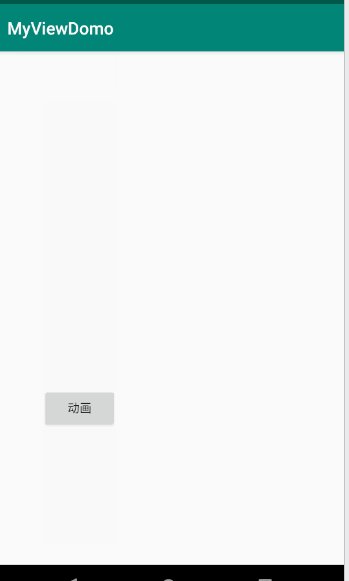
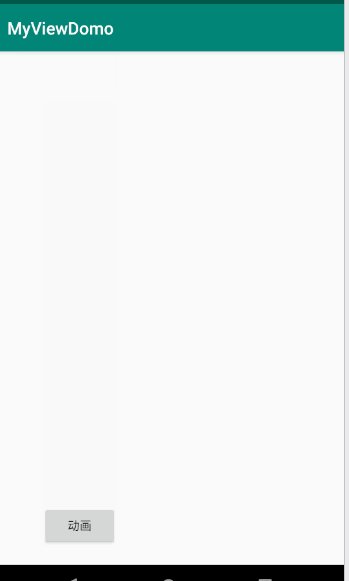
我们来定义一个动画
在xml中:
<translate xmlns:android=“http://schemas.android.com/apk/res/android”
android:fromXDelta=“150”
android:toXDelta=“150”
android:fromYDelta=“0”
android:toYDelta=“1300”
android:fillAfter=“true”
android:duration=“2000”>
在Activity中:
btn.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Animation translateAnim = AnimationUtils.loadAnimation(MainActivity.this,R.anim.translationanim1);
translateAnim.setInterpolator(new AccelerateDecelerateInterpolator());
btn.startAnimation(translateAnim);
}
});
效果如下:

可以看出来有一种急停的感觉。
对于旋转来说,给动画加这个插值器,就是一开始转的快,后期变慢,鉴于会看晕,我就不放了。
AccelerateIntepolator
就是加速度越来越快,加速度曲线有种指数函数那种感觉
LinearInterpolator
线性插值器,速率是恒定的,加速度为0这样子,动画的默认插值器都是这个线性插值器。
Decelerateinterpolator
减速插值器,动画一开始的速率和加速度为最大值,加速度在无限趋近于0,加速度曲线类似于对数函数这样子的。





















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








