认识Flutter
Flutter 是由Google 开发的一个跨平台UI开发工具包;叫它UI开发工具包主要是因为它主要聚焦在UI搭建和渲染层的事情,对于本台本身的一些功能:比如调用蓝牙、摄像头,一般还是需要原生代码去操作。但现在也会有一些第三方库帮我们解决这些问题。
Flutter发展简史
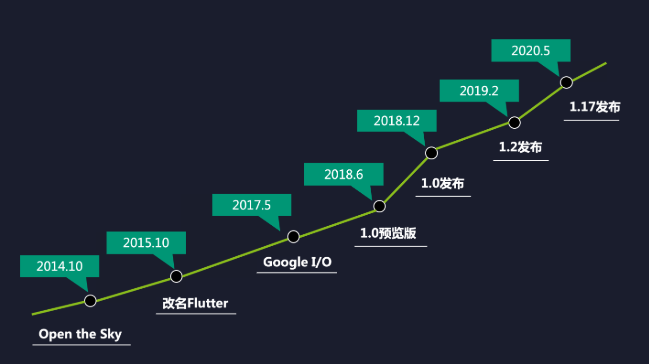
从去2018年开始Flutter的热度在不断地上升,那么它对很多同学造成了一个误区:认为Flutter是最近新兴的一个开发框架。说Flutter是最流行的框架呢,是没有任何问题的,但它并不是一个最近才出现的开发框架。为什么这么说呢,接下来让我们来看看一下Flutter的时间简史:

-
2014.10 - Flutter的前身Sky在GitHub上开源
-
2015.10 - 经过一年的开源,Sky正式改名为Flutter,低调期
-
2017.5 - Google I/O正式向外界公布了Flutter,这个时候Flutter才正式进去大家的视野
-
2018.6 - 距5月Google I/O 1个月的时间,Flutter1.0预览版
-
2018.12 - Flutter1.0发布,它的发布将大家对Flutter的学习和研究推到了一个新的起点
-
2019.2 - Flutter1.2发布主要增加对web的支持
-
2020.5 - Flutter1.17是2020年的第一个稳定版本,此版本包括iOS平台Metal支持(性能更快),新的Material组件,新的Network跟踪工具等等;
由此开看:Flutter在逐渐的走向成熟和壮大,它的生态圈也在不断的发展,所以现在学习Flutter是正当时!!!
Flutter架构

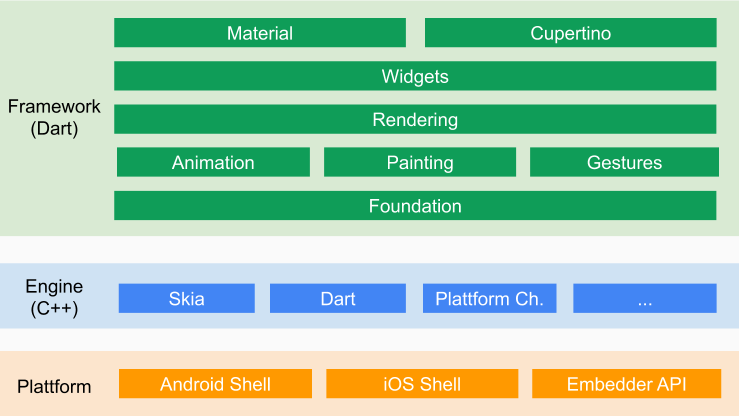
Flutter具有三个主要组成部分:
-
**框架层:**Flutter框架建立在Dart语言的基础上,在Flutter中一切UI皆Widget,Flutter有两大不同风格的Widget库,一个是基于Material Design(材料设计)风格的组件库;一个是基于cupertino的iOS设计风格的组件库;
-
**引擎层:**Flutter引擎使用的是基于C++的2D图形库(称为Skia)。 在这一层中,提供了Dart VM,以提供一个执行环境,用于将Dart代码转换为本地平台可执行代码。 Flutter引擎在Android,iOS中运行,以为widget呈现对应的外观,并根据特定平台通过Channel进行通信;
-
**平台层:**Flutter根据不同平台提供了其特定的shell(即Android Shell和iOS Shell),这些shell用来托管Dart VM,以提供对特定的平台API的访问;
Flutter的开发语言
Flutter是基于Dart语言开发的,所以做Flutter开发我们首先要了解设熟悉Dart语言。
Dart是强类型语言,静态类型
从Dart2开始Dart便是强类型语言,而且是静态类型的,这点可以类比Java,C#。
怎么理解呢?如果在编译时已知变量的类型,则静态键入语言。那么 对于某些语言,这意味着作为开发人员必须指定每个变量的类型(例如:Java,C#);
主要优点是所有类型的检查都可以由编译器完成,因此很早就会发现许多琐碎的错误。
对于移动端同学来说因为Java和Kotlin等都是强类型静态类型语言,所以这块会比较容易上手;但对于前端开发的同学,接触到比较多的编程语言通常是JavaScript,JS是弱类型,动态类型语言,所以在前端同学在学习Dart的时候一定要分清这两个概念。
Dart是面向对象的语言
Dart是面向对象的语言,除Dart外,再为大家列举几个面向对象的编程语言:Python、C++、Objective-C、Java、Kotlin、Swift、C#、Ruby 与 PHP等。
如果你有OOP也就是面向对象编程的经验,那么学习Dart会很轻松。
对于移动端同学来说因为Java和Kotlin等都是基于类的面向对象语言所以学习Dart会轻松些;但对于前端同学来说,虽然JavaScript的核心是支持面向对象的,但JavaScript的基于原型的编程风格是弱类化的和传统基于类的面向对象风格还是有很大的差异的。所以学习Dart会有一定的适应过程,可以将Dart作为你的第一个基于类的面向对象的编程语言进行学习。
Dart的JIT&AOT
-
**JIT:**即时编译,开发期间,更快编译,更快的重载
-
**AOT:**事前编译,release期间,更快更流畅
Dart支持JIT与AOT,JIT全称 Just In Time(即时编译)Flutter在开发期间采用的是JIT,这样可以做到更快的编译与更快的代码重载;但 JIT的劣势也是显而易见的,JIT需要在运行时将代码编译成机器码,给用户带来的直接感受就是慢;你会发现在开发期间装的flutter包会有些卡顿,release之后会变好,其中一部分原因是因为AOT的存在;
AOT全称 Ahead Of Time(事前编译),典型的例子就是 C/C++,能直接编译成机器码也就是二进制代码,AOT的优势也是显而易见的,事先编译好的二进制代码,加载和执行的速度都会非常快。当你的Flutter APP release时采用的是AOT,这使得你的APP能够以更快的速度和流畅度来运行。
学习Flutter可以利用的工具
最后
最后这里放上我这段时间复习的资料,这个资料也是偶然一位朋友分享给我的,里面包含了腾讯、字节跳动、阿里、百度2020-2021面试真题解析,并且把每个技术点整理成了视频和PDF(知识脉络 + 诸多细节)。
还有 高级架构技术进阶脑图、高级进阶架构资料 帮助大家学习提升进阶,这里我也免费分享给大家也节省大家在网上搜索资料的时间来学习,也可以分享给身边好友一起学习。


一起互勉~
《Android学习笔记总结+移动架构视频+大厂面试真题+项目实战源码》,点击传送门,即可获取!
…(img-lBUzFcdh-1714545473335)]
一起互勉~
《Android学习笔记总结+移动架构视频+大厂面试真题+项目实战源码》,点击传送门,即可获取!





















 2万+
2万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








