好了,鸭鸭提前下好了两张png图

为什么选这两张呢,因为很多的按钮在点击后会出现类似的效果,大家脑袋里回忆一下子,打开你的聊天软件,是不是点击我的联系人之前是一个颜色,不点又是一个颜色,是不是颜色加深了?哈哈哈,所以用这个举例子吧。
其实现在才应该打开Axure,抱歉这次说早了
第一步拖入一张图片元件,选中我们第一个下载的png图

可以看到旁边的属性是这个

和图上一样是吧,没有问题
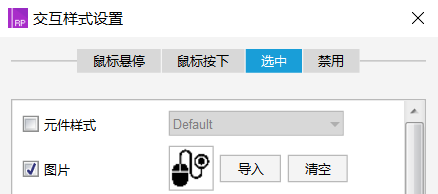
然后下拉属性列表,在交互样式中有一个选中,点击选中

选择图片,导入另一张png图

现在在选中样式中,就应用了第二章png
别忘了点确认,之后重新为图片元件加入一个鼠标点击时的用例

设置选中,确定!
调试一哈


点击图片就变成了另一个样式加载的png2。
导航栏点击改变样式同理。关键是找到些优质的png图。
其实前端开发的知识点就那么多,面试问来问去还是那么点东西。所以面试没有其他的诀窍,只看你对这些知识点准备的充分程度。so,出去面试时先看看自己复习到了哪个阶段就好。
这里再分享一个复习的路线:(以下体系的复习资料是我从各路大佬收集整理好的)
开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】
《前端开发四大模块核心知识笔记》

最后,说个题外话,我在一线互联网企业工作十余年里,指导过不少同行后辈。帮助很多人得到了学习和成长。
我意识到有很多经验和知识值得分享给大家,也可以通过我们的能力和经验解答大家在IT学习中的很多困惑,所以在工作繁忙的情况下还是坚持各种整理和分享。





















 1458
1458

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








