
可以看到,默认构造函数的用法非常之简单,直接把子元素组件放在children数组中就可以了。但是潜在的问题前面也已经解释过,对于长列表这种应用场景还是应该用ListView.build构造函数性能会更好。
2.2 ListView.build()
ListView默认构造函数虽使用简单,但不适用于长列表。为此,我们来看下ListView.build构造函数:
ListView.builder({
…
int itemCount,
@required IndexedWidgetBuilder itemBuilder,
})
这里省略了不常用以及和ListView默认构造函数重复的一些参数,相比之下我们可以发现ListView.builder多了两个新的参数:
-
itemCount: 列表中元素的数量; -
itemBuilder: 子元素的渲染方法,允许自定义子元素组件(等同于rn中FlatList组件的renderItem属性)。
不同于ListView默认构造函数通过children参数指定子元素的这种方式,ListView.build通过暴露统一的itemBuilder方法将渲染子元素的控制权交还给调用方。这里我们用一个微信公众号的例子来说明ListView.build的使用方法(公众号卡片的样式布局可以看这里,也算是对基础组件的一个巩固和复习):
代码(文件地址)
class SubscribeAccountList extends StatelessWidget {
const SubscribeAccountList({Key key}) : super(key: key);
@override
Widget build(BuildContext context) {
return Container(
color: Color(0xFFEFEFEF),
child: ListView.builder(
itemCount: subscribeAccountList.length,
itemBuilder: (context, index) {
return SubscribeAccountCard(data: subscribeAccountList[index]);
},
),
);
}
}
预览

根据上面的代码可以看到,ListView.build创建列表最重要的两个参数就是itemCount和itemBuilder。对于公众号列表这个例子,由于每个公众号消息卡片的布局都是有规则的,而且这个列表的数量可能非常之多,所以用ListView.build来创建再适合不过了。
2.3 ListView.separated()
绝大多数列表类的需求我们都可以用ListView.build构造函数来解决问题,不过有的列表子项之间需要分割线,此时我们可以用Flutter提供的另一个构造函数ListView.separated来创建列表。来看下其构造函数有什么不同:
ListView.separated({
…
@required IndexedWidgetBuilder separatorBuilder
})
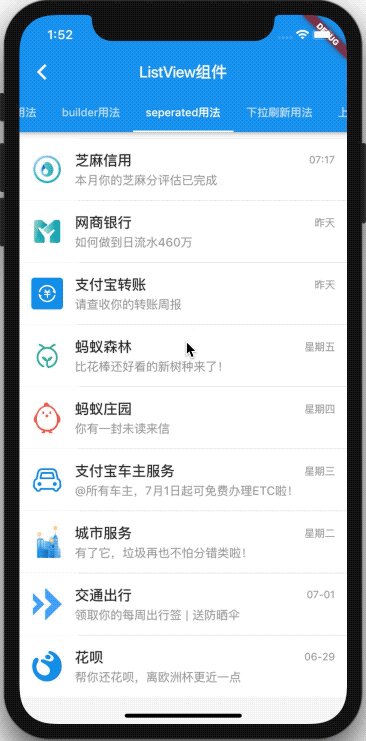
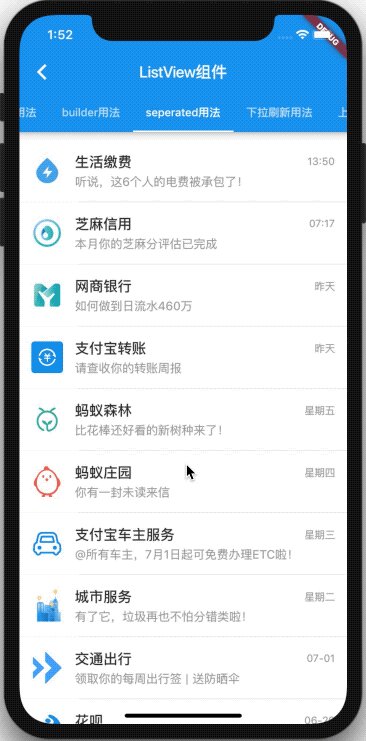
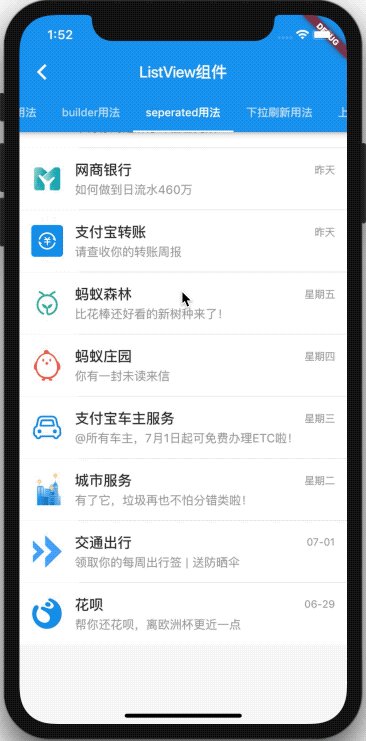
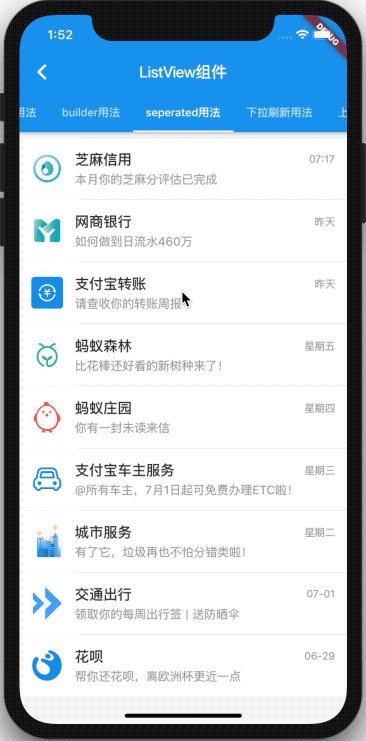
相比于ListView.build 构造函数,可以看到ListView.separated仅仅是多了一个separatorBuilder必填参数。顾名思义,这就是暴露给调用方自定义分割线组件的回调方法。以支付宝的好友列表为例(好友卡片的样式布局可以看这里),我们来看下ListView.separated的使用方法:
代码(文件地址)
class FriendList extends StatelessWidget {
const FriendList({Key key}) : super(key: key);
@override
Widget build(BuildContext context) {
return ListView.separated(
itemCount: friendListData.length,
itemBuilder: (context, index) {
return FriendCard(data: friendListData[index]);
},
separatorBuilder: (context, index) {
return Divider(
height: .5,
indent: 75,
color: Color(0xFFDDDDDD),
);
},
);
}
}
预览

看代码可以知道不同点就在于实现了separatorBuilder这个函数,通过它我们可以自定义每个子元素之间的分割线了。
2.4 小结
到目前为止,我们一共学习了ListView,ListView.build和ListView.separated三种创建列表的方式,它们各自都有其适用的场景,所以遇到需求时还是得具体问题具体分析。
不过,其实ListView还有一个构造函数:ListView.custom。而且ListView.build和ListView.separated最终都是通过ListView.custom实现的。但是本文并不打算介绍这种方法,因为一般情况下前面提到的三种构造方法就已经足够解决问题了(以后遇到实际问题再研究这个)。
3. ListView进阶方法
上文我们介绍了ListView的基础用法,但是在实际的产品中,我们还会遇到列表下拉刷新和上拉加载等需求。接下来,就让我们学习下Flutter中应该如何实现此类交互操作。
3.1 下拉刷新
要在Flutter中实现列表的下拉刷新效果,其实非常简单,因为Flutter给我们封装好了一个RefreshIndicator组件,使用起来也非常方便。看下示例代码:
class PullDownRefreshList extends StatefulWidget {
const PullDownRefreshList({Key key}) : super(key: key);
@override
_PullDownRefreshListState createState() => _PullDownRefreshListState();
}
class _PullDownRefreshListState extends State {
Future onRefresh() {
return Future.delayed(Duration(seconds: 1), () {
Toast.show(‘当前已是最新数据’, context);
});
}
@override
Widget build(BuildContext context) {
return RefreshIndicator(
onRefresh: this.onRefresh,
child: ListView.separated(
itemCount: friendListData.length,
itemBuilder: (context, index) {
return FriendCard(data: friendListData[index]);
},
separatorBuilder: (context, index) {
return Divider(
height: .5,
indent: 75,
color: Color(0xFFDDDDDD),
);
},
),
);
}
}
由于列表的数据源是可变的,因此这次的组件我们选用继承自StatefulWidget。
可以看到RefreshIndicator的用法十分简单,只要将我们原来的ListView作为其child,并且实现其onRefresh方法就好了。而onRefresh方法其实是刷新完毕通知RefreshIndicator的一个回调函数。上述代码中,我们模拟了一个1s的等待当做网络请求,然后弹出一个Toast提示"已经是最新数据"(此处的Toast是安装了toast: ^0.1.3这个包,Flutter原生并没有提供)。
这里模仿了今日头条的列表UI作为示例(新闻卡片的样式布局可以看这里),我们来看下效果:

可以看到一切都如预期成功执行了,效果还是不错的,而且RefreshIndicator使用起来也是非常简便。但是,由于Flutter封装好的RefreshIndicator组件可定制性有点弱,不太能够满足大多数app中自定义样式的要求。不过好在看了下RefreshIndicator的源码并不是很多,等日后学了动画再回头来研究下如何定制一个自定义的下拉刷新组件。
3.2 上拉加载
除了下拉刷新之外,上拉加载是经常会遇到的另一种列表操作。不过,这次Flutter倒是没有像下拉刷新那样提供现成的组件可以直接调用,上拉加载的交互需要我们自己完成。为此,我们先来简单分析下:
-
组件内部需要一个
list变量存储当前列表的数据源; -
组件内部需要一个
bool型的isLoading标志位来表示当前是否处于Loading状态; -
需要能够判断出当前列表是否已经滚动到底部,而这就要借助到我们前面提到过的
controller属性了(ScrollController可以获取到当前列表的滚动位置以及列表最大滚动区域,相比较即可得到结果); -
当开始加载数据的时候,需要将
isLoading置为true;当数据加载完毕的时候,需要将新的数据合并到list变量中,并且重新将isLoading置为false。
根据上面的思路,我们可以得到下面的代码:
class PullUpLoadMoreList extends StatefulWidget {
const PullUpLoadMoreList({Key key}) : super(key: key);
@override
_PullUpLoadMoreListState createState() => _PullUpLoadMoreListState();
}
class _PullUpLoadMoreListState extends State {
bool isLoading = false;
ScrollController scrollController = ScrollController();
List list = List.from(newsList);
@override
void initState() {
super.initState();
// 给列表滚动添加监听
this.scrollController.addListener(() {
// 滑动到底部的关键判断
if (
!this.isLoading &&
this.scrollController.position.pixels >= this.scrollController.position.maxScrollExtent
) {
// 开始加载数据
setState(() {
this.isLoading = true;
this.loadMoreData();
});
}
});
}
@override
void dispose() {
// 组件销毁时,释放资源(一定不能忘,否则可能会引起内存泄露)
super.dispose();
this.scrollController.dispose();
}
Future loadMoreData() {
return Future.delayed(Duration(seconds: 1), () {
setState(() {
this.isLoading = false;
this.list.addAll(newsList);
});
});
}
Widget renderBottom() {
// TODO
}
@override
Widget build(BuildContext context) {
return ListView.separated(
controller: this.scrollController,
itemCount: this.list.length + 1,
separatorBuilder: (context, index) {
return Divider(height: .5, color: Color(0xFFDDDDDD));
},
itemBuilder: (context, index) {
if (index < this.list.length) {
return NewsCard(data: this.list[index]);
} else {
return this.renderBottom();
}
},
);
}
}
其中有一点需要注意,列表的itemCount值变成了list.length + 1,这是因为我们多渲染了一个底部组件。当不在加载的时候,我们可以展示一个上拉加载更多的提示性组件;当正在加载数据时,我们又可以展示一个努力加载中...的占位组件。renderBottom的实现如下:
Widget renderBottom() {
if(this.isLoading) {
return Container(
padding: EdgeInsets.symmetric(vertical: 15),
最后
答应大伙的备战金三银四,大厂面试真题来啦!
这份资料我从春招开始,就会将各博客、论坛。网站上等优质的Android开发中高级面试题收集起来,然后全网寻找最优的解答方案。每一道面试题都是百分百的大厂面经真题+最优解答。包知识脉络 + 诸多细节。
节省大家在网上搜索资料的时间来学习,也可以分享给身边好友一起学习。
《960全网最全Android开发笔记》

《379页Android开发面试宝典》
包含了腾讯、百度、小米、阿里、乐视、美团、58、猎豹、360、新浪、搜狐等一线互联网公司面试被问到的题目。熟悉本文中列出的知识点会大大增加通过前两轮技术面试的几率。
如何使用它?
1.可以通过目录索引直接翻看需要的知识点,查漏补缺。
2.五角星数表示面试问到的频率,代表重要推荐指数

《507页Android开发相关源码解析》
只要是程序员,不管是Java还是Android,如果不去阅读源码,只看API文档,那就只是停留于皮毛,这对我们知识体系的建立和完备以及实战技术的提升都是不利的。
真正最能锻炼能力的便是直接去阅读源码,不仅限于阅读各大系统源码,还包括各种优秀的开源库。

腾讯、字节跳动、阿里、百度等BAT大厂 2020-2021面试真题解析

资料收集不易,如果大家喜欢这篇文章,或者对你有帮助不妨多多点赞转发关注哦。文章会持续更新的。绝对干货!!!
《Android学习笔记总结+移动架构视频+大厂面试真题+项目实战源码》,点击传送门,即可获取!
直接翻看需要的知识点,查漏补缺。
2.五角星数表示面试问到的频率,代表重要推荐指数
[外链图片转存中…(img-705bwZff-1715826000081)]
《507页Android开发相关源码解析》
只要是程序员,不管是Java还是Android,如果不去阅读源码,只看API文档,那就只是停留于皮毛,这对我们知识体系的建立和完备以及实战技术的提升都是不利的。
真正最能锻炼能力的便是直接去阅读源码,不仅限于阅读各大系统源码,还包括各种优秀的开源库。
[外链图片转存中…(img-6EVuXXBN-1715826000083)]
腾讯、字节跳动、阿里、百度等BAT大厂 2020-2021面试真题解析
[外链图片转存中…(img-xhuVz4QR-1715826000085)]
资料收集不易,如果大家喜欢这篇文章,或者对你有帮助不妨多多点赞转发关注哦。文章会持续更新的。绝对干货!!!
《Android学习笔记总结+移动架构视频+大厂面试真题+项目实战源码》,点击传送门,即可获取!






















 1090
1090











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








