HTML 段落是通过标签 <p> 来定义的。
<p>这是一个段落。</p>
<p>这是另外一个段落。</p>
6、HTML 超链接
HTML 链接是通过标签 <a> 来定义的。
- href 属性中指定链接的地址。
- target(可选):指定链接如何在浏览器中打开。常见的值: _blank(在新窗口中打开链接)和 _self(在当前窗口中打开链接)。
- title(可选):鼠标悬停在链接上时,显示相应的提示。
<a href="https://www.bilibili.com/">这是一个链接</a>
文本链接:最常见的链接类型是文本链接,它使用 <a> 元素将一段文本转化为可点击的链接,例如:
<a href="https://www.bilibili.com/">访问b站网站</a>
图像链接:使用图像作为链接。在这种情况下,<a> 元素包围着 <img> 元素。例如:
<a href="https://www.example.com">
<img src="example.jpg" alt="示例图片">
</a>
锚点链接:在同一页面内创建内部链接,这称为锚点链接。要创建锚点链接,需要在目标位置使用 <a> 元素定义一个标记,并使用 # 符号引用该标记。例如:
<a href="#two">跳转到第二部分</a>
<!-- 在页面中的某个位置 -->
<a id="two"></a>
下载链接:如果您希望链接用于下载文件而不是导航到另一个网页,可以使用 download 属性。例如:
<a href="document.pdf" download>下载文档</a>
7、HTML 图像
HTML 图像是通过标签 <img> 来定义的。
- src 指 “source”。源属性的值是图像的 URL 地址。
- alt 属性用来为图像定义一串可替换的文本。在浏览器无法载入图像时,替换文本属性告诉读者她们失去的信息。
- title属性表示提示文本,鼠标放在图像上显示的文字。
- height(高度) 与 width(宽度)属性用于设置图像的高度与宽度,属性值默认单位为像素px。
注意:图像标签可以拥有多个属性,必须写在标签名的后面;
属性之间不分先后顺序,标签名与属性、属性与属性之间均已空格分开;
属性采取键值对的格式,即key=“value”的格式,属性=“属性值”。
<img src="cat.jpg" alt="这是一只小猫" width="304" height="228">
重点知识:相对路径和绝对路径
相对路径:简单来说,图片相对于html页面的位置。
| 相对路径分类 | 符号 | 说明 |
|---|---|---|
| 同一级路径 | 图像文件位于html文件同一级 如<img src="baidu.gif" /> | |
| 下一级路径 | / | 图像文件位于html文件下一级 如<img src="images/baidu.gif" /> |
| 上一级路径 | …/ | 图像文件位于html文件上一级 如<img src="../baidu.gif" /> |
绝对路径:是指目录下的绝对位置,直接达到目标位置,通常是从盘符开始的。
例如:“C:\Users\jiangweiguo\Desktop\html-test\640.jpg” 或者完整的网络地址“https://img-home.csdnimg.cn/images/20201124032511.png”
8、HTML盒子标签
<div>和<span>是没有语义的,它们就是一个盒子,用来装内容的。
区别:<div>标签用来布局,但是现在一行只能放一个<div>。(可以理解为大盒子)
<span>标签用来布局,一行上可以放多个<span>。(可以理解为小盒子)
9、HTML列表
有序列表:列表项目使用数字进行标记。 有序列表始于 <ol> 标签。每个列表项始于 <li> 标签。
<ol>
<li>苹果</li>
<li>香蕉</li>
<li>李子</li>
</ol>
无序列表:此列项目使用粗体圆点(典型的小黑圆圈)进行标记。
注意:
1、<ul></ul>中只能嵌套<li></li>,直接在<ul></ul>标签中输入其他标签或者文字的做法都是不被允许的。
2、<li>与</li>之前相当于一个容器,可以容纳所有元素。
<ul>
<li>无限</li>
<li>风息</li>
<li>小黑</li>
</ul>
自定义列表:常用于对术语或名词进行解释和描述,定义列表的列表项前没有任何项目符号。
在HTML标签中,<dl>标签用于定义描述列表,该标签会与<dt>(定义项目)和<dd>(描述每一个名字)一起使用。
基本语法:
<dl>
<dt>名词1</dt>
<dd>名词1解释1</dd>
<dd>名词1解释2</dd>
</dl>
10、HTML表格
HTML表格结构标签使结构更清晰,语义更明确(都是放在<table>里面):<thead></thead>用于定义表格的头部,<tbody></tbody>用于定义表格的主体。
HTML 表格由 <table> 标签来定义,表格不是用来布局页面的,是用来展示数据的。
每个表格均有若干行(由 <tr> 标签定义),每行被分割为若干单元格(由 <td> 标签定义),表格可以包含标题行(<th>)用于定义列的标题。
tr:tr 是 table row 的缩写,表示表格的一行。(一个tr表示一行)
td:td 是 table data 的缩写,表示表格的数据单元格。(一个td表示一行中的一个小方格)
th:th 是 table header的缩写,表示表格的表头单元格。(显示效果会加粗居中显示)
(以下表格属性都要写在table标签里☟)
- align属性默认left,值有center/right,表格相对周围元素的对齐方式。
- border属性,表示边框的粗细。
- cellspacing属性,表示单元格间距
- cellpadding属性,表示单元格与文字的间距
- width属性,表示表格的宽度。
示例:
<table border="1" cellspacing="0">
<tr>
<th>序号</th>
<th>姓名</th>
<th>性别</th>
</tr>
<tr>
<td>1</td>
<td>张三</td>
<td>男</td>
</tr>
<tr>
<td>2</td>
<td>李四</td>
<td>女</td>
</tr>
</table>
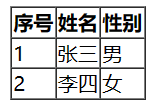
效果图:

拓展:合并单元格
合并单元格方式:
- 跨行合并:rowspan=“合并单元格的个数”
- 跨列合并:colspan=“合并单元格的个数”
(写合并代码:)
跨行:最上侧单元格为目标单元格,写合并代码。
跨列:最左侧单元格为目标单元格,写合并代码。
(合并单元格三部曲:)
1、先确定跨行还是跨列合并。
2、找到目标单元格,写上合并方式=合并数量
3、删除多余的单元格。
<table border="1" width="500" height="249" align="center" cellspacing="0" >
<tr><td></td><td colspan="2"></td></tr>
<tr><td rowspan="2"></td><td></td><td></td></tr>
<tr><td></td><td></td></tr>
</table>
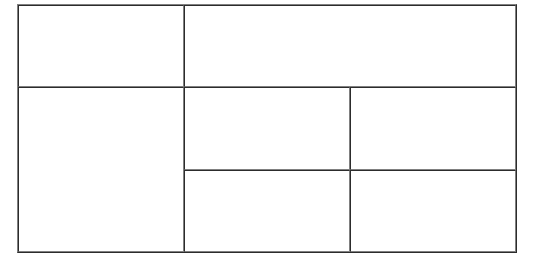
效果图:

11、HTML表单
<form>用于收集用户的输入信息,表示文档中的一个区域,此区域包含交互控件,将用户收集到的信息提交给服务器。
以下是一个简单的HTML表单的例子:
<form>元素用于创建表单,
action属性 定义了表单数据提交的目标 URL;
method属性 用于设置表单数据的提交方式 ,其取值为get或post;
name属性 用于指定表单名称,以区分同一个页面中的多个表单域。<label>标签用于绑定一个表单元素,当点击<label>标签内的文本时,浏览器就会自动将焦点(光标)转到或者选择对应的表单元素上,用来增加用户体验。
语法:<label>标签的for属性应当与相关元素的id属性相同。
<input type="radio" name="sex" id="nv">
<label for="nv">女</label>
<input>元素是最常用的表单元素之一,它可以创建文本输入框、密码框、单选按钮、复选框等。type 属性定义了输入框的类型,id 属性用于关联<label>元素,name 属性用于标识表单字段。<select>元素用于创建下拉列表,而<option>元素用于定义下拉列表中的选项。
注意:<select>中至少包含一对<option>;在<option>中定义selected时,当前项即为默认选中项。<textarea>文本域,该标签用于定义多行文本输入的控件。
语法:
留言:
<textarea>今日学习反馈的内容是。。。。。</textarea>
综合案例一:
<form>
用户名称:<input type="text" name="user"><br>
用户密码:<input type="password" name="pwd"><br>
性别:<input type="radio" name="gender" id="male" value="male" checked>男
<input type="radio" name="gender" id="female" value="female">女
<br>
兴趣爱好:<input type="checkbox" name="interest">篮球
<input type="checkbox" name="interest">羽毛球
<input type="checkbox" name="interest">跑步
<input type="checkbox" name="interest">练瑜伽
<br>
所在城市:<select>
<option>杭州</option>
<option>南京</option>
<option>上海</option>
<option>乌鲁木齐</option>
<option selected>长沙</option>
<option>深圳</option>
<option>重庆</option>
<option>武汉</option>
<option>济南</option>
</select>
<br>
### 最后
好了,这就是整理的前端从入门到放弃的学习笔记,还有很多没有整理到,我也算是边学边去整理,后续还会慢慢完善,这些相信够你学一阵子了。
做程序员,做前端工程师,真的是一个学习就会有回报的职业,不看出身高低,不看学历强弱,只要你的技术达到应有的水准,就能够得到对应的回报。
**[开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】](https://bbs.csdn.net/topics/618166371)**
学习从来没有一蹴而就,都是持之以恒的,正所谓活到老学到老,真正懂得学习的人,才不会被这个时代的洪流所淘汰。





















 647
647











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








