模块系统中局部注册
在一个假设的 ComponentB.js 或 ComponentB.vue 文件中:
import ComponentA from './ComponentA'
import ComponentC from './ComponentC'
export default {
components: {
ComponentA,
ComponentC
},
// ...
}
现在 ComponentA 和 ComponentC 都可以在 ComponentB 的模板中使用了。
Prop
传递静态或动态 Prop
props: {
title: String,//传入字符串
likes: Number,//传入数字
isPublished: Boolean,//传入布尔值
commentIds: Array,//传入数组
author: Object,//传入一个对象
callback: Function,//传入一个方法
contactsPromise: Promise // or any other constructor
}
传入一个对象的所有property
post: {
id: 1,
title: 'My Journey with Vue'
}
<blog-post v-bind="post"></blog-post>
等价于
<blog-post
v-bind:id="post.id"
v-bind:title="post.title"></blog-post>
单向数据流的特点,尽可能使父组件和子组件的耦合性降低。
非父子组件通信的几种方法:
中央事件bus总线法

var bus =new Vue();
Vue.component('component-a',{
template:'<button @click="handleEvent">传递事件</button>',
methods:{
handleEvent:function(){
bus.$emit('on-message','来自组件component-a的内容');
}
}
});
var app =new Vue(){
el:'#app',
data:{
message:'',
},
mounted:function(){
var _this=this;
bus.$on('on-message',function(msg){
_this.message=msg;
});
}
首先创建了一个名为bus 的空Vue实例,全局语法定义了组件component-a,之后创建了Vue实例app,在app初始化时,即生命周期mounted钩子函数监听到了来自bus的事件on-message,在组件component-a,点击按钮会通过bus把事件on-message发出去,此时app就会接收到来自bus 的事件,进而在回调里完成业务逻辑。
上面的说法没什么毛病就是太复杂了。
简单分为几个模块和步骤来讲的话:
- 1.首先要有一个bus的中间件
- 2.在两个需要通信的非父子组件的组件中引入这个中间件
- 3.想要发送数据的组件通过vue的实例方法
$emit发送事件名称和需要传递的数据,以上例子是挂载到mounted方法上。 - 4.被传递数据的组件,也就是本处的app实例,通过vue 实例方法
$on监听到事件和接收数据。
清除bus:
beforeDestory(){
bus.$off('on-message');
}
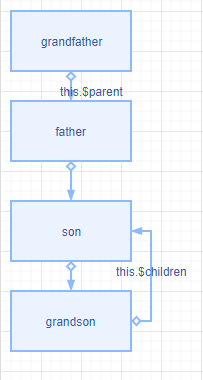
父链访问

在子组件中,使用this.$parent可以直接访问该组件的父实例或者组件,父组件也可以通过this.children访问它的所有子组件,而且可以递归向上或者向下无限访问。直到没有父组件或子组件。
但通过这种方式将大大地增加父子组件的耦合性,所以不建议使用。
子组件索引

子组件较多的情况,通过以上父链子链的形式已经很难找出我们需要的组件实例。
则可以在子组件的标签上用ref指定一个名称,comA,在父组件内通过this.$refs.comA来找到组件
<div id="app">
<button @click="handleRef">通过ref获取子组件实例</button>
<component-a ref="comA"></component-a>
Vue.component('component-a',{
template:'<div>子组件</div>',
data:function(){
return{
message:'子组件内容'
}
}
});
var app=new Vue({
el:'#app',
methods:{
handleRef:function(){
var msg=this.$refs.comA.message;
console.log(msg);
}
}
}
)
插槽slot
HTTP
-
HTTP 报文结构是怎样的?
-
HTTP有哪些请求方法?
-
GET 和 POST 有什么区别?
-
如何理解 URI?
-
如何理解 HTTP 状态码?
-
简要概括一下 HTTP 的特点?HTTP 有哪些缺点?
-
对 Accept 系列字段了解多少?
-
对于定长和不定长的数据,HTTP 是怎么传输的?
-
HTTP 如何处理大文件的传输?
-
HTTP 中如何处理表单数据的提交?
-
HTTP1.1 如何解决 HTTP 的队头阻塞问题?
-
对 Cookie 了解多少?
-
如何理解 HTTP 代理?
-
如何理解 HTTP 缓存及缓存代理?
-
为什么产生代理缓存?
-
源服务器的缓存控制
-
客户端的缓存控制
-
什么是跨域?浏览器如何拦截响应?如何解决?
























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








