}
},
methods:{
getPickDate(pick) {
this.pickDate = pick
},
disabledDate(date) {
const { minDate, maxDate } = this.pickDate
if (minDate && !maxDate) {
const diff = Math.abs(minDate.valueOf() - date.valueOf())
// 日期选择范围不能大于一年
if (diff > 1000 \* 3600 \* 24 \* 365) {
return true
}
}
},
}
}
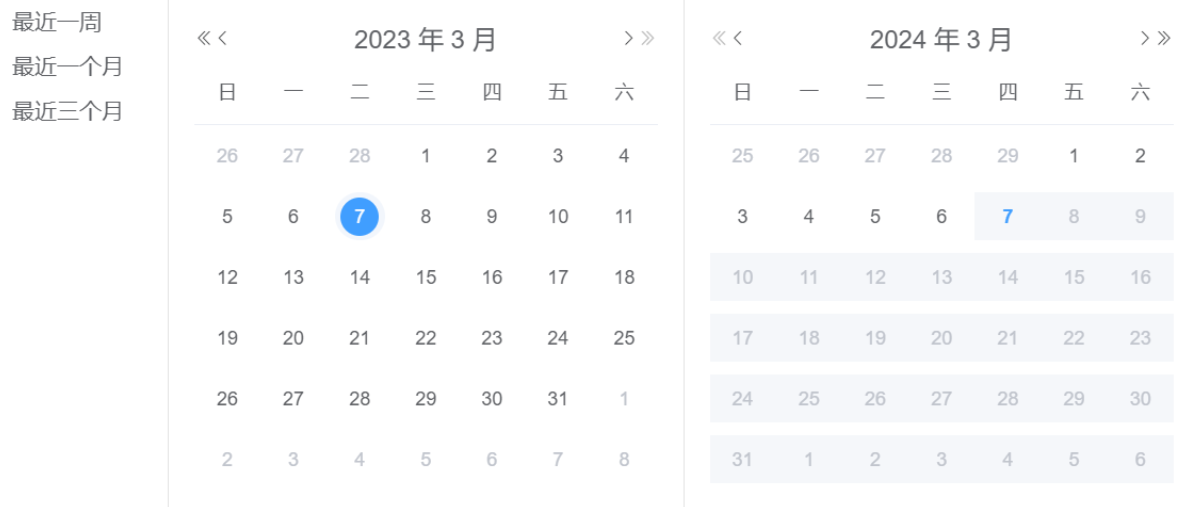
如图

#### 2.只能选今天或者今天之后的日期
日期选择器同日期范围选择器同下
pickerOptions: {
disabledDate(date) {
return date.getTime() < Date.now() - 8.64e7; //只能选择今天及今天之后的日期,如果没有后面的-8.64e7就是今天也不能选
}
},
如图

#### 3.只能选今天或者今天之前的日期
日期选择器同日期范围选择器同下
pickerOptions: {
disabledDate(date) {
return date.getTime() > Date.now() - 8.64e7; //只能选择今天之前的日期,如果没有后面的-8.64e7可以选择今天
}
},
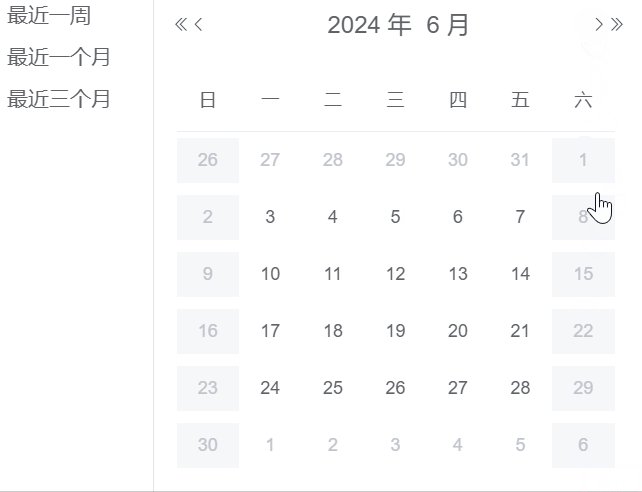
如图

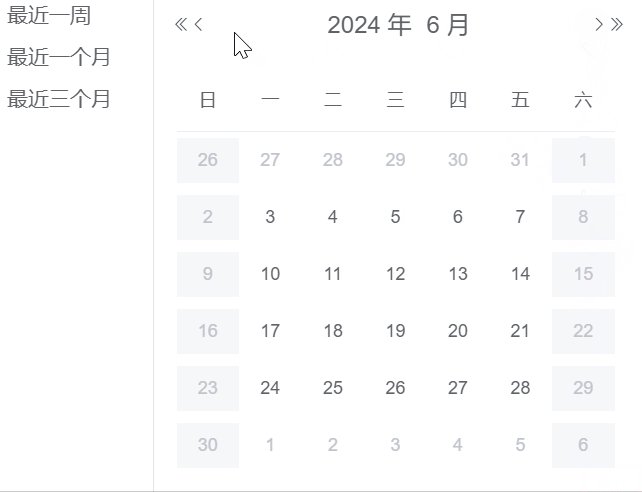
#### 4.只能选从今天起往后七天内的日期
日期选择器同日期范围选择器同下
pickerOptions: {
disabledDate(date) {
const times = new Date(new Date().toLocaleDateString()).getTime() + 7 * 8.64e7 - 1
return date.getTime() < Date.now() - 8.64e7 || date.getTime() > times// 如果没有后面的-8.64e7就是不可以选择今天,同时times里面的7*8.64e7-1改成8*8.64e7-1就是只能选从明天开始七天内的日期
}
}

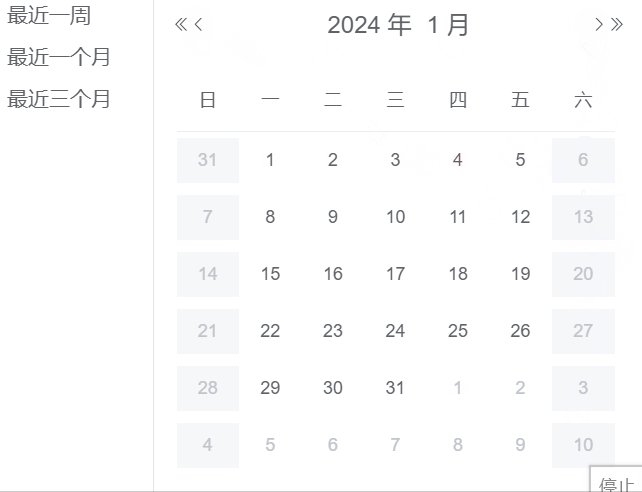
#### 5.只能选从今天起及往前七天内的日期
日期选择器同日期范围选择器同下
pickerOptions: {
disabledDate(date) {
const times = new Date(new Date().toLocaleDateString()).getTime()
return date.getTime() < Date.now() - 7 * 8.64e7 || date.getTime() > times// 把7*8.64e7改成8*8.64e7,同时times里面的-8.64e7就是只能选今天前七天内的日期
}
}

#### 6.只能选从今天及往前七天内和往后七天内的日期
日期选择器同日期范围选择器同下
pickerOptions: {
disabledDate(date) {
// 可选今天、今天之前的一周内、今天之后的一周内
return date.getTime() < new Date().getTime() - 8 * 24 * 60 * 60 * 1000 || date.getTime() > new Date().getTime() + 7 * 24 * 60 * 60 * 1000;
}
}
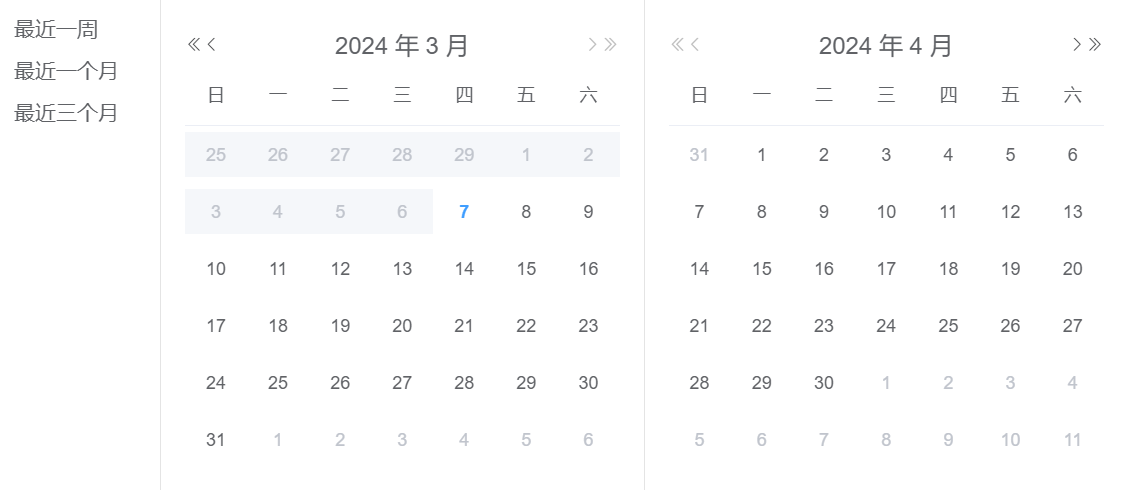
如图

#### 7.禁止选择周六周日
一般不用于日期范围选择器,意义不大
pickerOptions: {
disabledDate(date) {
return (
[0, 6].includes(date.getDay())
);
}
}
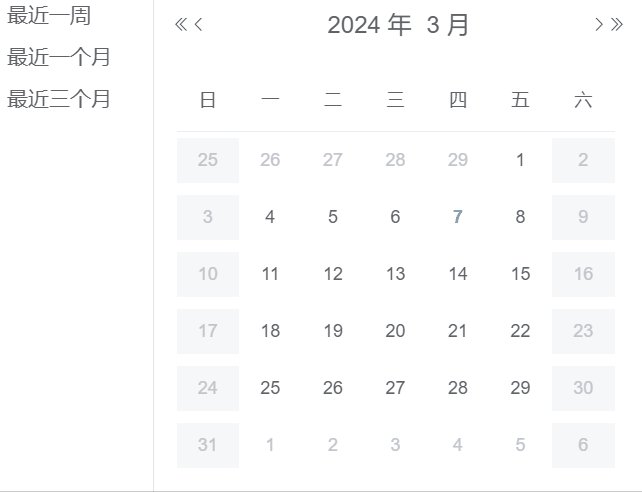
如图

### 二、日期时间选择器
日期时间选择器的type为datetime,type="datetimerange"即为选择日期时间范围,为了区分两者下面分别称为日期时间选择器和日期时间范围选择器。
日期时间选择器比日期选择器多个时分秒的选择,如果不是需要限制不能选择此刻时间之前或者之后的时间(具体到时分秒)的话,上面的日期选择器的各种禁用需求在日期时间选择器同样适用。
#### 禁止选择当前时间之前的时间(包括年月日时分秒)
比如典型的需求,禁止选择此时(精确到时分秒)之前的日期时间,如现在是2024/3/8 14:00,除了需要限制不能选择3/7号及之前的日期,还要判断如果选择的3/8当天还需要限制不能选择14:00之前的时间,选择的是3/8之后的日期就不用限制时分秒了。
但是我这里也并没有精确限制到秒,也不算精确限制到分吧,如果选择的当天我处理为限制选择当前时刻的两分钟后,预留了选择的时间。
框架相关
原生JS虽能实现绝大部分功能,但要么就是过于繁琐,要么就是存在缺陷,故绝大多数开发者都会首选框架开发方案。现阶段较热门是React、Vue两大框架,两者工作原理上存在共通点,也存在一些不同点,对于校招来说,不需要两个框架都学得特别熟,一般面试官会针对你简历中写的框架进行提问。
在框架方面,生命周期、钩子函数、虚拟DOM这些基本知识是必须要掌握的,在学习的过程可以结合框架的官方文档
开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】
Vue框架
知识要点:
1. vue-cli工程
2. vue核心知识点
3. vue-router
4. vuex
5. http请求
6. UI样式
7. 常用功能
8. MVVM设计模式

React框架
知识要点:
1. 基本知识
2. React 组件
3. React Redux
4. React 路由

**
8. MVVM设计模式
[外链图片转存中…(img-AYl4fXx8-1714653137248)]
React框架
知识要点:
1. 基本知识
2. React 组件
3. React Redux
4. React 路由
[外链图片转存中…(img-ma8EHsPo-1714653137249)]






















 6万+
6万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








