Vue 面试题
1.Vue 双向绑定原理
2.描述下 vue 从初始化页面–修改数据–刷新页面 UI 的过程?
3.你是如何理解 Vue 的响应式系统的?
4.虚拟 DOM 实现原理
5.既然 Vue 通过数据劫持可以精准探测数据变化,为什么还需要虚拟 DOM 进行 diff 检测差异?
6.Vue 中 key 值的作用?
7.Vue 的生命周期
8.Vue 组件间通信有哪些方式?
9.watch、methods 和 computed 的区别?
10.vue 中怎么重置 data?
11.组件中写 name 选项有什么作用?
12.vue-router 有哪些钩子函数?
13.route 和 router 的区别是什么?
14.说一下 Vue 和 React 的认识,做一个简单的对比
15.Vue 的 nextTick 的原理是什么?
16.Vuex 有哪几种属性?
17.vue 首屏加载优化
18.Vue 3.0 有没有过了解?
19.vue-cli 替我们做了哪些工作?

如果你觉得对你有帮助,可以戳这里获取:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】
文章目录
一、短链是什么
短链就是普通的长链(普通URL网址)经过一定的处理得到的一个简短且唯一的网址字符串。
二、为什么要使用短链
- 短链更短,在一些对内容长度有限制的平台上发文的时候,可编辑的文字就会增多;
- 链接太长在某些平台上会出现识别不完整或者无法识别为超链接的问题;
- 短信中的长链接可能会导致短信被拆分发送,用短链可以降低成本;
- 短链生成的二维码相对松散,更加容易识别;
三、短链跳转基本原理
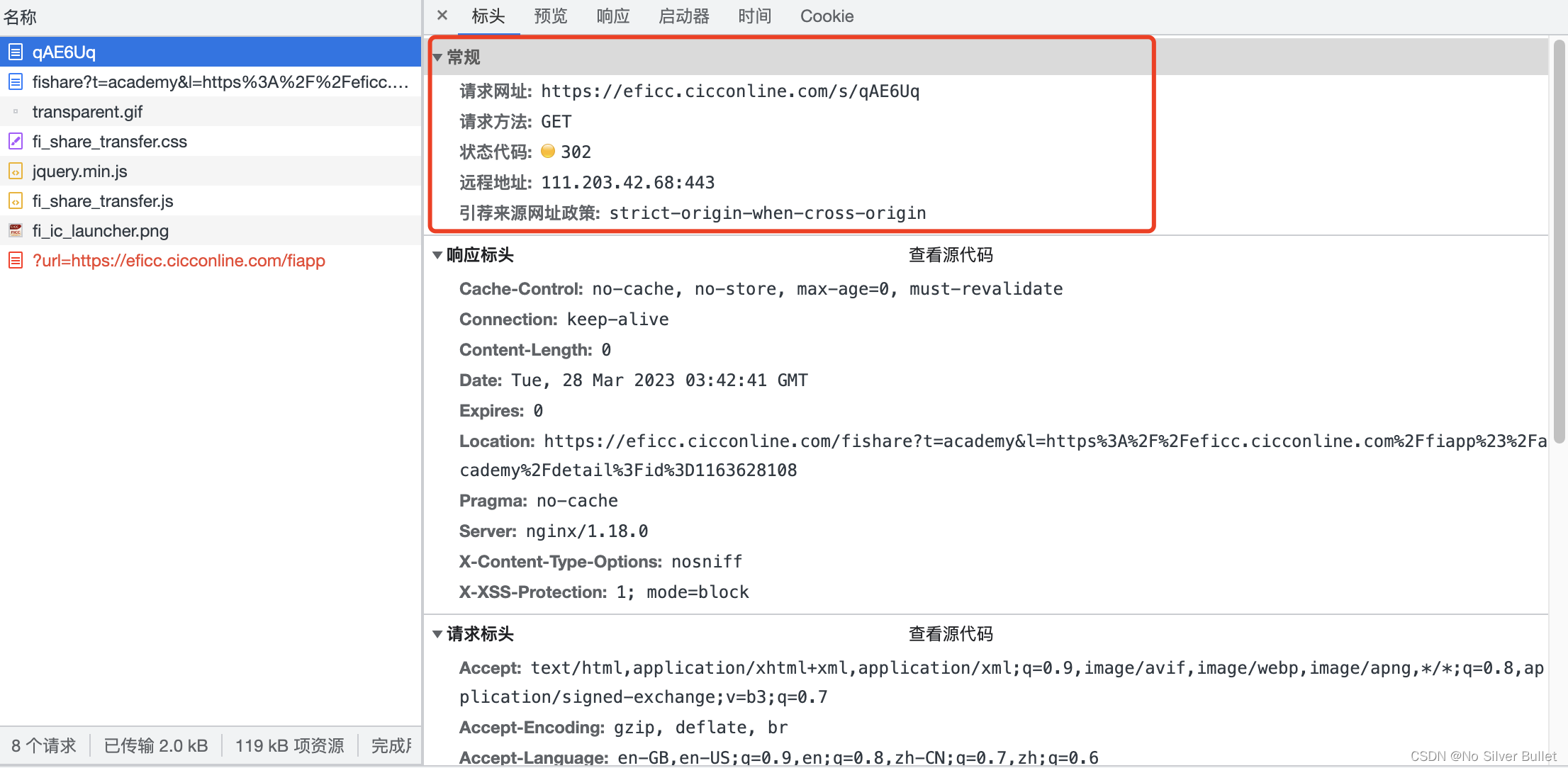
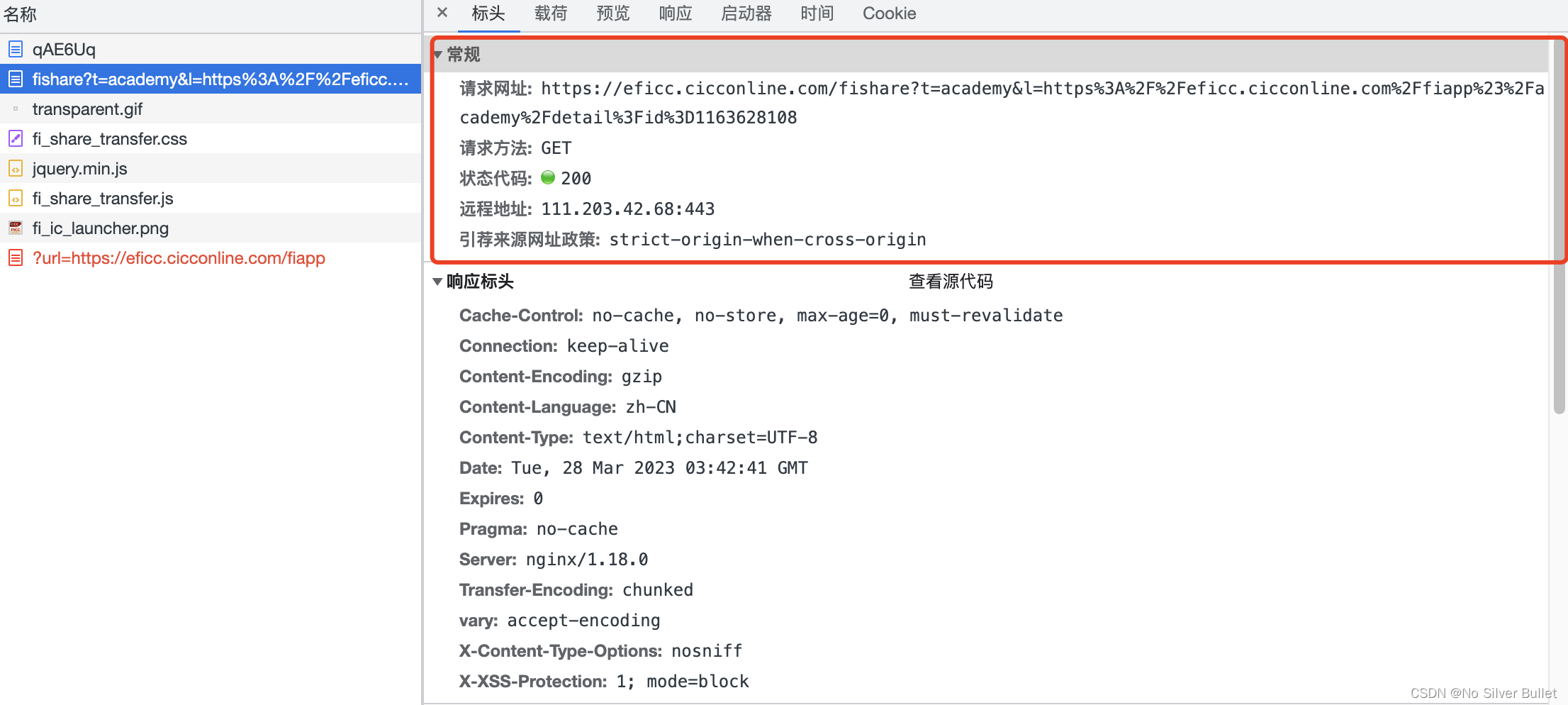
客户端访问短链网址服务器,短链网址服务器返回对应长链地址和302响应码,客户端收到响应后重定向访问长链地址服务器。以访问某平台短链为例:https://eficc.cicconline.com/s/qAE6Uq


以上可以很清晰的看到整个短链跳转的过程。
这里说一下301响应码和302响应码:
301代表永久重定向,也就是第一次重定向以后就会从浏览器缓存中获取重定向地址,下次直接访问;302代表临时重定向,客户端每次都会重新请求后端获取重定向地址。
四、短链实现步骤
了解短链跳转的基本原理以后,实现短链就很简单了。
- 部署一个短链域名解析服务(也可以是系统中的一个模块)用来生成短链并存储短链和长链的映射关系。
- 客户端请求短链域名解析服务,服务拿到短链后取出对应的长链返回给客户端即可。
- 客户端拿到长链后进行重定向访问。
五、使用哈希算法生成短链
短链格式:固定短链域名+哈希值(在https://eficc.cicconline.com/s/qAE6Uq中,eficc.cicconline.com就是短链域名,qAE6Uq就是哈希值)
固定短链域名就是部署的短链域名解析服务的请求地址,哈希值就是请求参数,也就是长链经过某种hash运算之后算出来的一个唯一的hash字符串,短链域名解析服务拿到这个哈希值找到对应的长链返回。
在对长链做hash运算的时候,因为它仅仅只一个网址而已,所以不用关心反向解密的难度,不需要使用MD5等加密算法,关注点应该放在哈希的运算速率和哈希冲突概率(两个不同的链接算出的hash值如果一样就需要一些其他额外的处理手段),这里哈希算法的的选择可以自己调研一下然后进行选择。
以Google的 MurmurHash算法 为例, MurmurHash算法当前的最新版本是MurmurHash3,提供了32bit和128bit两种长度的hash值。MurmurHash运算出来hash值是无符号的十进制数,为了进一步缩短哈希值的长度,可以将MurmurHash运算出来的结果转为62进制(数字 + 小写字母 + 大写字母)。
解决哈希冲突:如果使用MySQL存储长链和短链的映射关系,可以给短链加上唯一索引,将长链和由长链生成的短链插入到数据库中时,如果失败,就说明短链已经存在,hash冲突了,此时可以在长链地址末尾加上一个预先定义好的字符串,再次算出短链,如果还是冲突就继续拼接再次运算直到不冲突为止,取出长链的时候再把末尾拼接的字符串去掉即可。
5.1 其他方法生成短链
- 使用
snowflake算法,然后再转为62进制; - 使用
MySQL全局数据库自增主键,然后再转为62进制(存在单机瓶颈问题); - 使用
MySQL相同步长自增主键方案; - 使用
UUID; - 使用
redis做全局自增(redis宕机自增数据丢失); - 其他自定义算法;
5.2 实现方案
将原链接存数据库做短链映射 h5页面请求原地址再跳转,前端打开时 后端302定向。
六、短链生成工具
使用短链生成工具要使用专用域名,不使用共享域名,原因如下:
共享域名=多人使用同一个域名,当这个域名的其中一个使用者出现了违规行为,其他用这个域名的使用者也将会受到牵连,导致无法再使用这个域名。
独享域名=一个人使用这个域名,只要你自己不出问题,这个域名一般就不会出现问题,使用独享域名能够很好地保证推广者的利益,同时也能对用户进行更好的分析。
6.1 网站工具:ft12

1、功能介绍
- 长链接转换成短链接
- 同时转换成网址二维码
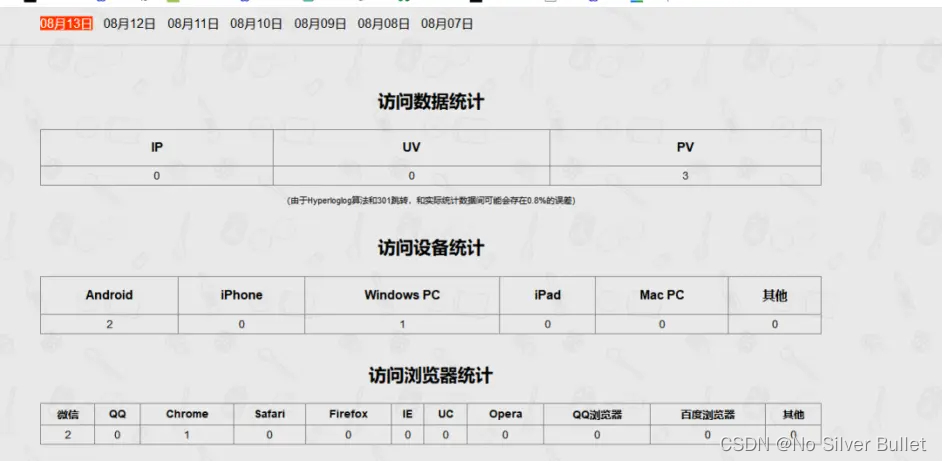
- 免登录7天数据(访问人数、访问设备、访问浏览器)统计
数据统计页面

2、转换效果
速度快;点击即可进入网址,中间无跳转。
3、优点
- 免费
- 转换速度快
- 支持批量转换
- 不用登录,也可以直接使用
总结
-
框架原理真的深入某一部分具体的代码和实现方式时,要多注意到细节,不要只能写出一个框架。
-
算法方面很薄弱的,最好多刷一刷,不然影响你的工资和成功率😯
-
在投递简历之前,最好通过各种渠道找到公司内部的人,先提前了解业务,也可以帮助后期优秀 offer 的决策。
-
要勇于说不,对于某些 offer 待遇不满意、业务不喜欢,应该相信自己,不要因为当下没有更好的 offer 而投降,一份工作短则一年长则 N 年,为了幸福生活要慎重选择!!!

喜欢这篇文章文章的小伙伴们点赞+转发支持,你们的支持是我最大的动力!
+最新讲解视频】](https://bbs.csdn.net/forums/4304bb5a486d4c3ab8389e65ecb71ac0)**

喜欢这篇文章文章的小伙伴们点赞+转发支持,你们的支持是我最大的动力!






















 1232
1232

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








