总结
阿里十分注重你对源码的理解,对你所学,所用东西的理解,对项目的理解。


开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】

} = event;
//3,初始化支付
const api = tenpay.init(config);
let result = await api.getPayParams({
out_trade_no: orderid,
body: ‘商品简单描述’,
total_fee: money, //订单金额(分),
openid: wxContext.OPENID //付款用户的openid
});
return result;
}
#### 一定要注意把appid,mchid,partnerKey换成你自己的。
到这里我们获取小程序支付所需参数的云函数代码就编写完成了。
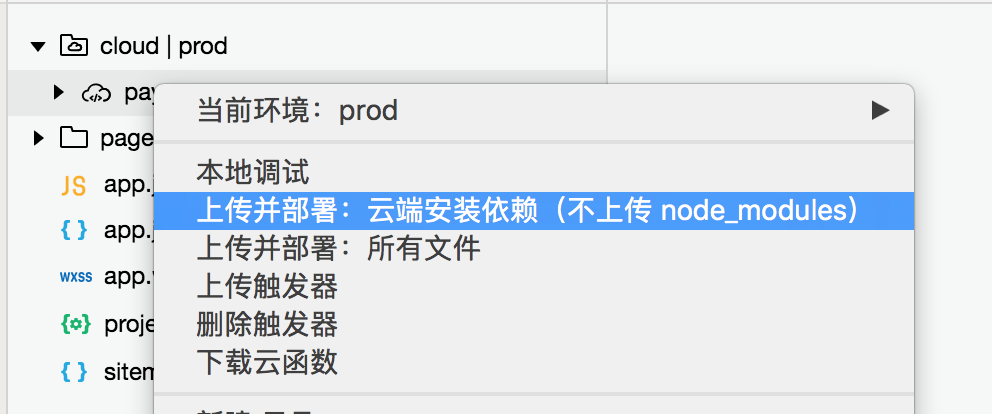
不要忘记上传这个云函数。

出现下图就代表上传成功

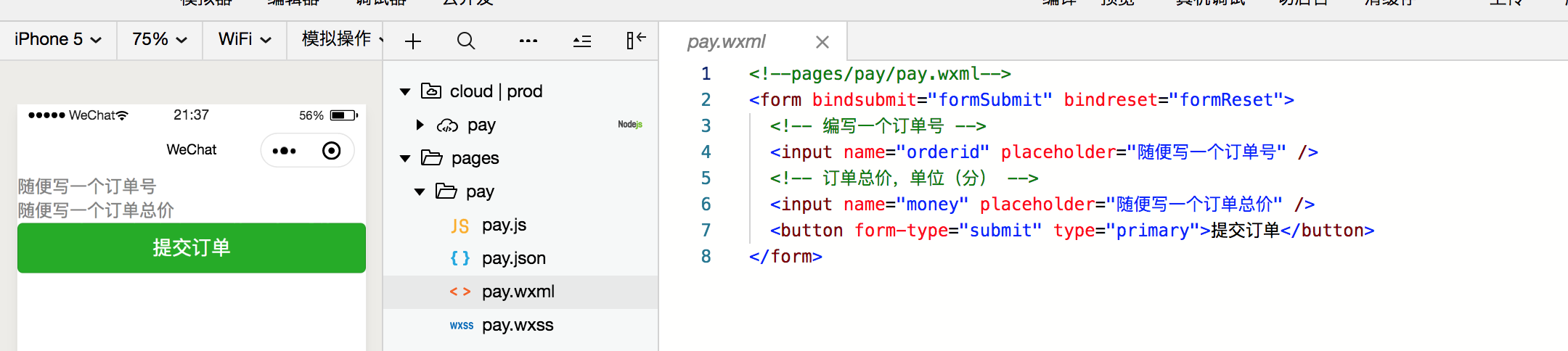
## 五,写一个简单的页面,用来提交订单,调用pay云函数。

这个页面很简单,
1,自己随便编写一个订单号(这个订单号要大于6位)
2,自己随便填写一个订单价(单位是分)
3,点击按钮,调用pay云函数。获取支付所需参数。
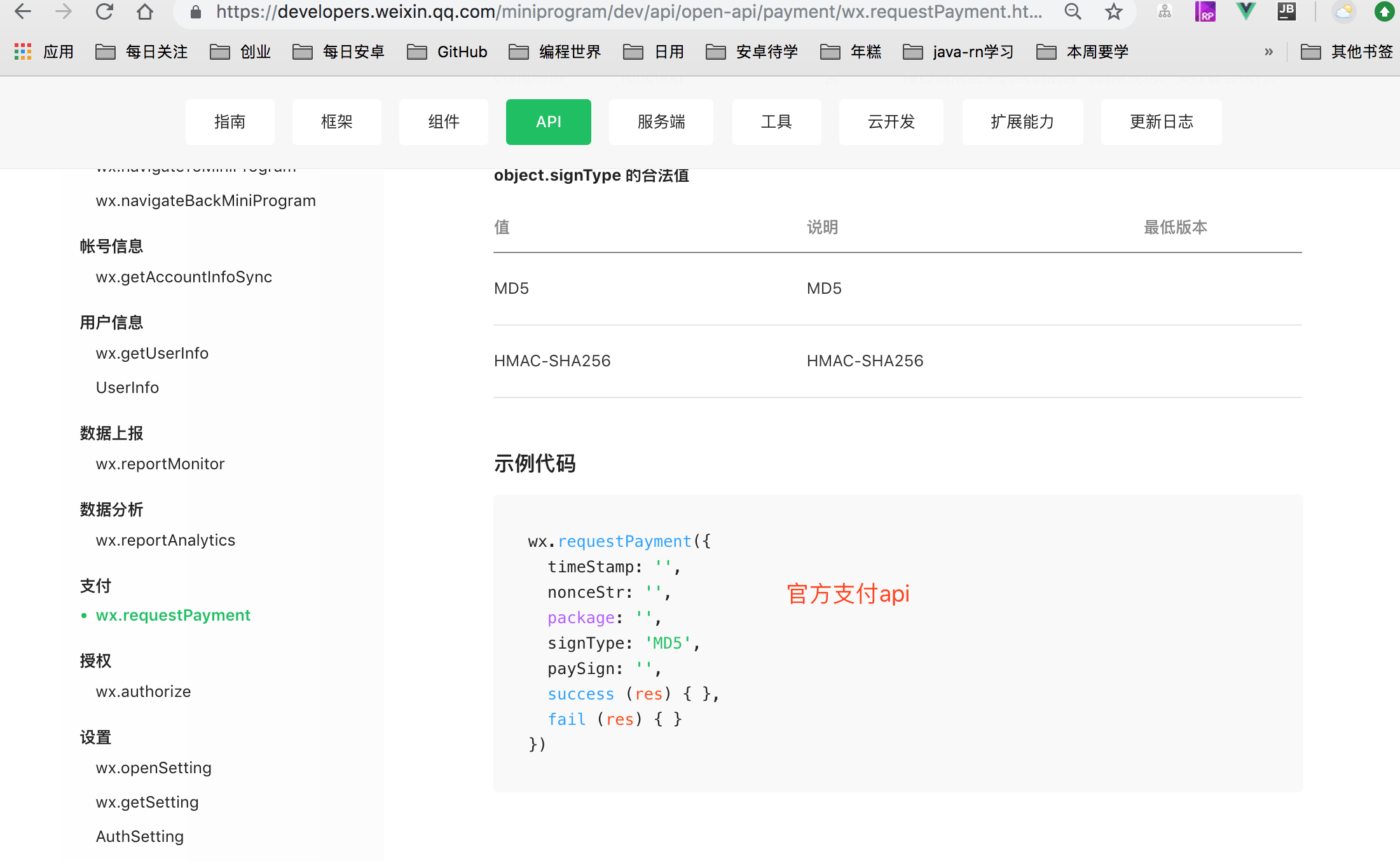
下图是官方支付api所需要的一些必须参数。

下图是我们调用pay云函数获取的参数,和上图所需要的是不是一样。
![[图片上传中...(WechatIMG9.jpeg-82c1c2-1565617669894-0)]](https://upload-images.jianshu.io/upload_images/6273713-d94c566dd744f128.png?imageMogr2/auto-orient/strip%7CimageView2/2/w/1240)
## 六,调用wx.requestPayment实现支付
下图是官方的示例代码

这里不在做具体讲解了,把完整代码给大家贴出来
// pages/pay/pay.js
Page({
//提交订单
formSubmit: function(e) {
let that = this;
let formData = e.detail.value
console.log(‘form发生了submit事件,携带数据为:’, formData)
wx.cloud.callFunction({
name: “pay”,
data: {
orderid: “” + formData.orderid,
money: formData.money
},
success(res) {
console.log(“提交成功”, res.result)
that.pay(res.result)
},
fail(res) {
console.log(“提交失败”, res)
}
})
},
//实现小程序支付
pay(payData) {
//官方标准的支付方法
wx.requestPayment({
timeStamp: payData.timeStamp,
nonceStr: payData.nonceStr,
package: payData.package, //统一下单接口返回的 prepay_id 格式如:prepay_id=***
signType: ‘MD5’,
paySign: payData.paySign, //签名
success(res) {
console.log(“支付成功”, res)
},
fail(res) {
console.log(“支付失败”, res)
},
complete(res) {
console.log(“支付完成”, res)
}
})
}
})
到这里,云开发实现小程序支付的功能就完整实现了。
## 实现效果
#### 1,调起支付键盘

#### 2,支付完成

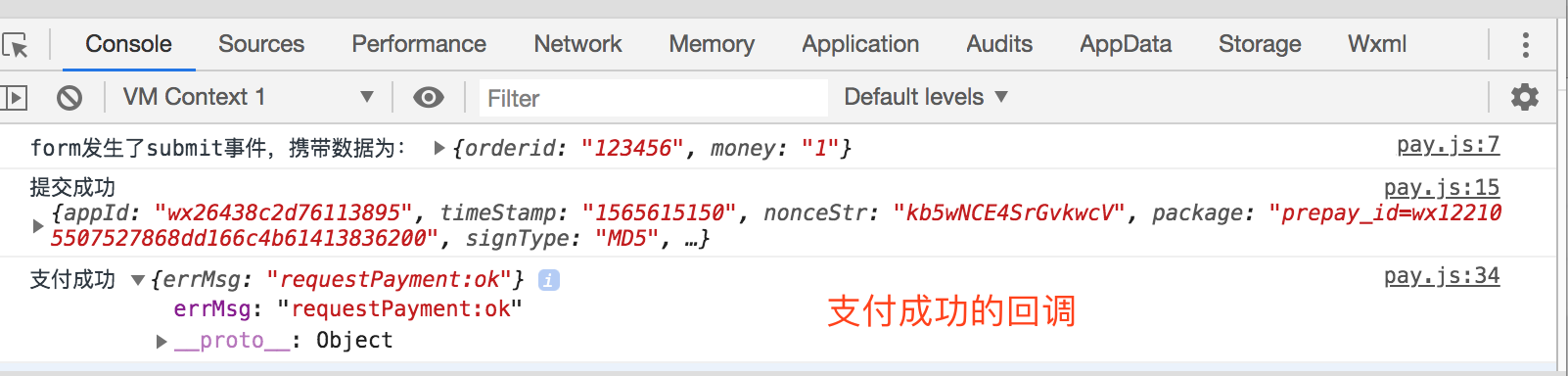
#### 3,log日志,可以看出不同支付状态的回调

上图是支付成功的回调,我们可以在支付成功回调时,改变订单支付状态。
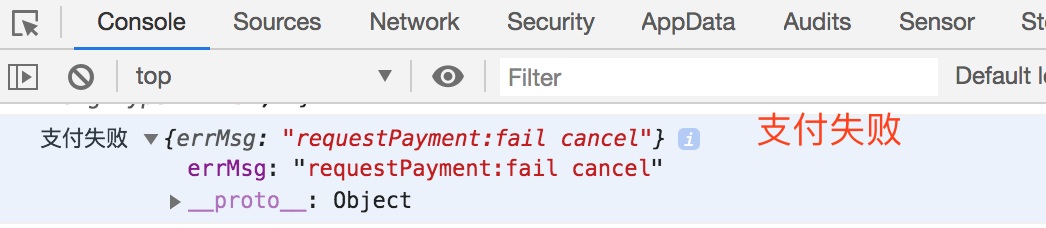
下图是支付失败的回调,

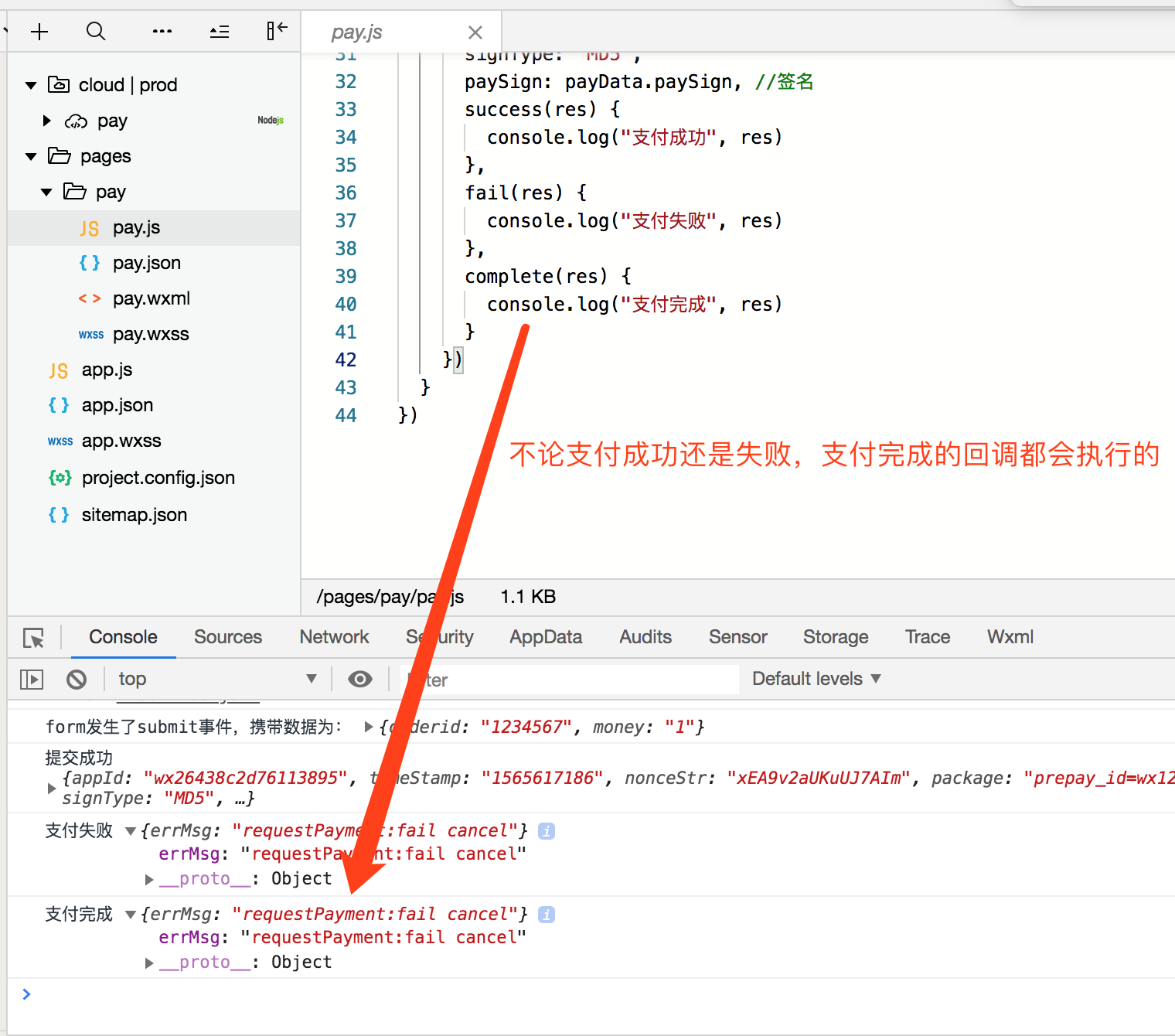
下图是支付完成的状态。

到这里我们就轻松的实现了微信小程序的支付功能了。是不是很简单啊。
如果感觉图文不是很好理解,我后面会录制视频讲解。
## 视频讲解
<https://edu.csdn.net/course/detail/25701>
## 源码地址:
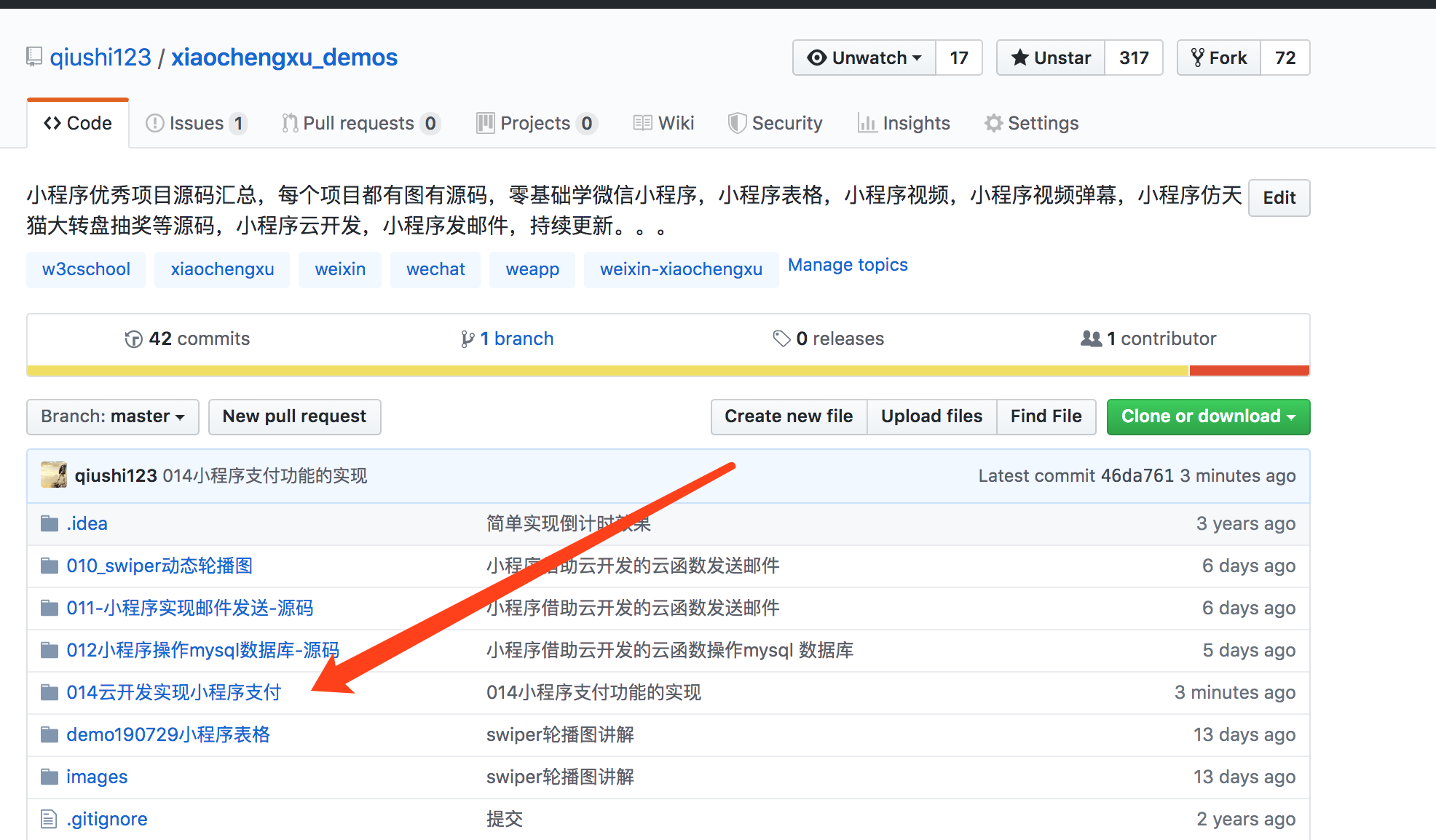
<https://github.com/qiushi123/xiaochengxu_demos>

014云开发实现小程序支付,就是我们的源码,如果你导入源码或者学习过程中有任何问题,都可以留言或者私信我。大家一起学习,一起进步。
### 总结
* 框架原理真的深入某一部分具体的代码和实现方式时,要多注意到细节,不要只能写出一个框架。
* 算法方面很薄弱的,最好多刷一刷,不然影响你的工资和成功率😯
* 在投递简历之前,最好通过各种渠道找到公司内部的人,先提前了解业务,也可以帮助后期优秀 offer 的决策。
* 要勇于说不,对于某些 offer 待遇不满意、业务不喜欢,应该相信自己,不要因为当下没有更好的 offer 而投降,一份工作短则一年长则 N 年,为了幸福生活要慎重选择!!!
**[开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】](https://bbs.csdn.net/forums/4304bb5a486d4c3ab8389e65ecb71ac0)**

喜欢这篇文章文章的小伙伴们点赞+转发支持,你们的支持是我最大的动力!






















 8260
8260

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








