最后
开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】
最后写上我自己一直喜欢的一句名言:
世界上只有一种真正的英雄主义就是在认清生活真相之后仍然热爱它

=================================================================================
2.1、以下操作前提是在gitee远程已经创建了一个仓库,然后将本地文件提交到远程
首先本地新建一个文件夹supermail
将步骤1中使用vue脚手架创建的项目中的文件夹supermail1下的部分文件夹及文件(除了node_modules和.git)复制粘贴到supermail中。
用webstrom打开醒目,进入到supermal文件夹中

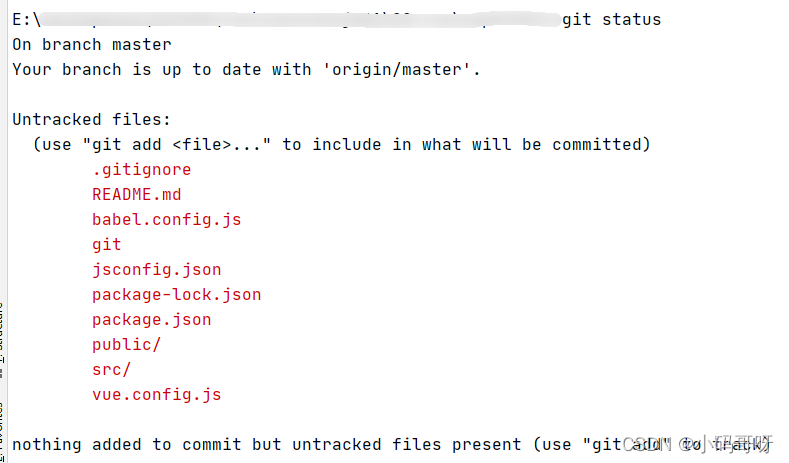
git status

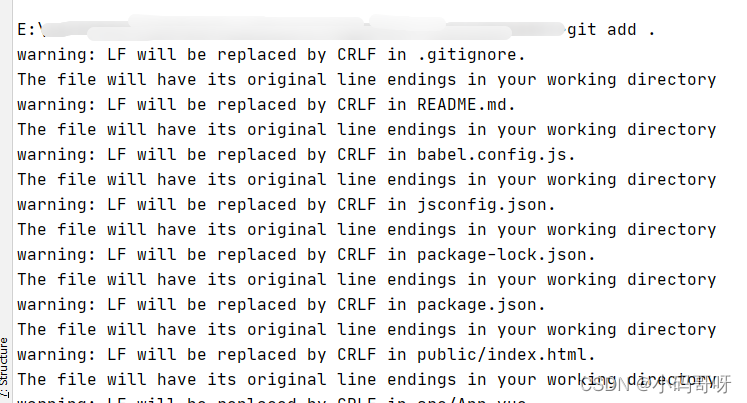
git add .

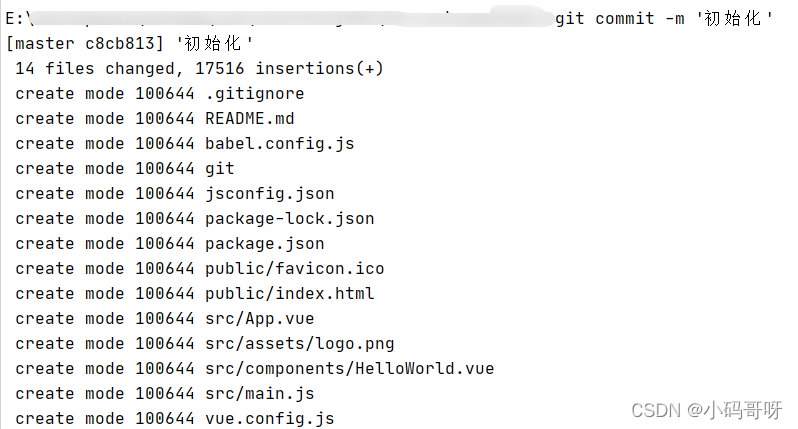
git commit -m ‘初始化’

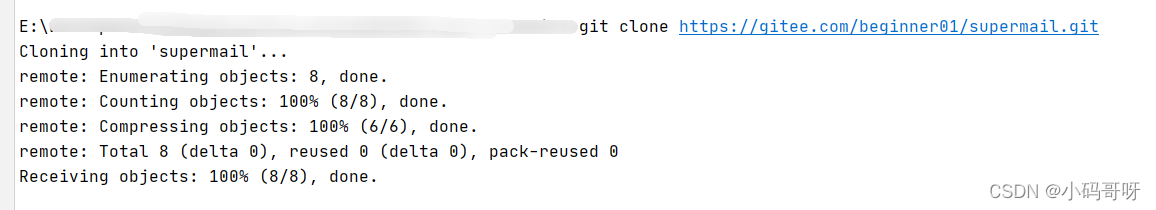
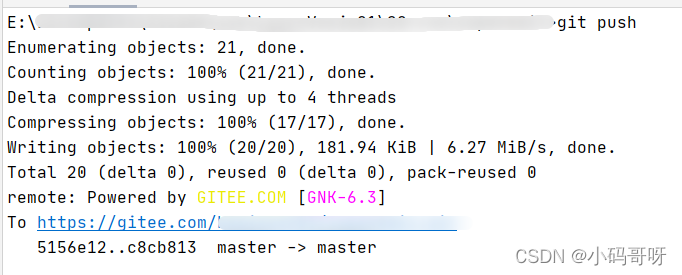
git push


3、将本地使用vueCLI3创建的项目与远程仓库建立一个链接
=============================================================================================
- 使用脚手架3创建成功的项目应该有一个.git文件
紧跟潮流
大前端和全栈是以后前端的一个趋势,懂后端的前端,懂各端的前端更加具有竞争力,以后可以往这个方向靠拢。
这边整理了一个对标“阿里 50W”年薪企业高级前端工程师成长路线,由于图片太大仅展示一小部分
开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】























 781
781











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








