mob端

2.业务逻辑
PC端和Mob端最多可以上传3张照片 每张大小不超过3M 格式支持bmp,gif,jpg,png,jpeg PC端上传的图片会展示在添加图片按钮和上传图片文案描述中间 mob端默认是一个添加图片的图 如果上传了图片 会出现在添加图片这张图之前 上传到第三张的时候 添加图片这张图就隐藏掉了 当前行显示3张正方形的上传图。 PC和Mob端每一个上传好的图上面都有一个x按钮 点击x可以删除掉上传的图片 并且这个块是封装成了组件 组件复用在了查看详情页 如果是查看详情 进入这个组件 我这里会传递进来一个resonDisabled 让input框隐藏掉 只能查看当前内容 不能点击上传 代码里的:class="{ ‘component-order-return-detail__apply-about-hidden’: resonDisabled }"就是控制input隐藏的
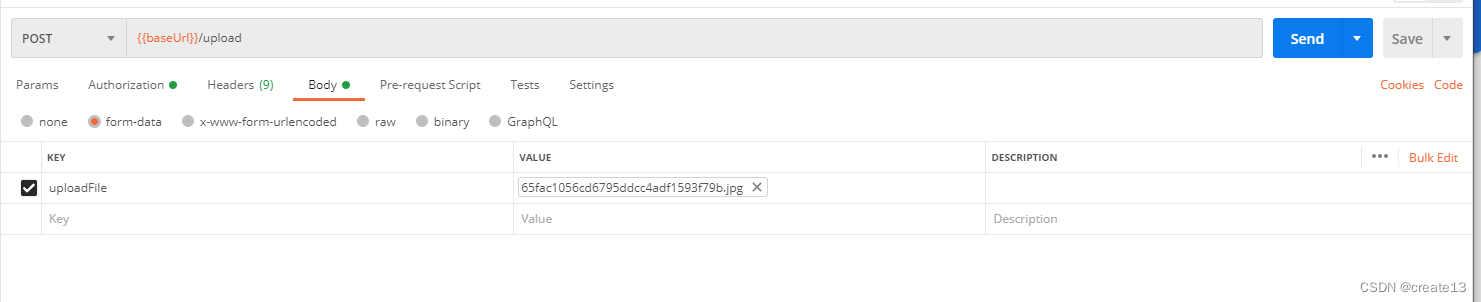
3.前后端约定
form-data方式上传 key value格式 上传 这里的baseUrl就是接口的请求地址公共url 做了全局配置而已 可以忽略 这个截图主要看传参格式

4.css部分代码
css实现中 先写了个父元素 包含input和上面的上传图片按钮 父元素 position:relative;子元素 position:absolute;input大小和上面的添加图片按钮大小一致 然后设置了opacity: 0;并且input的z-index层级设置的高一点 透明的浮在按钮之上
layout-mobile-only 是手机端的样式适配
layout-desktop 是PC端的样式适配
layout-responsive 是手机端和PC端分别是什么样式
如果需要写单端 可以手动把这些代码分离出来
这里写的有点多哈 大家可以不看这块 只看js业务逻辑部分 这里思路上面已经写出来了 业务逻辑也不一定一致 大家按照思路自己写就好
<!-- 上传图片按钮相关代码 -->
<div class="component-order-return-detail__apply-about-outer">
<div class="component-order-return-detail__apply-about-reason">图片信息</div>
<div class="component-order-return-detail__apply-about-position layout-desktop-only">
<div class="component-order-return-detail__apply-about-upload">+ 添加图片</div>
<input class="component-order-return-detail__apply-about-file component-order-return-detail__apply-about-upload" :class="{ 'component-order-return-detail__apply-about-hidden': resonDisabled }" type="file" multiple accept="image/png,image/jpeg,image/jpg,image/gif,image/bmp" @change="uploadApplyImage" />
</div>
</div>
<!-- PC端展示上传的图相关代码 以及mob端展示默认上传按钮以及上传图片以后 不够3张 默认图片往后推移相关逻辑 -->
<div v-if="showUploadImage" class="component-order-return-detail__apply-about-static">
<div v-for="(item, index) of returnImageInfo" :key="index" class="component-order-return-detail__apply-about-static-outer">
<img class="component-order-return-detail__apply-about-img" :src="item.url" alt="" />
<svg-icon name="icon-delete-img" class="component-order-return-detail__delete-svg" @click="deleteImage"></svg-icon>
</div>
<img v-if="returnImageInfo.length < 3" class="component-order-return-detail__apply-about-img" :src="addMobileImage" alt="" />
</div>
<style lang="scss">
$MQMobile: 1024px !default;
@mixin layout-mobile-only {
@media (max-width: calc(#{$MQMobile - 1px})) {
@content;
}
}
@mixin layout-desktop {
@media (min-width: $MQMobile) {
@content;
}
}
// RESPONSIVE
@mixin layout-responsive($property, $mobile: null, $desktop: null, $lage-desktop: null) {
@if ($mobile) {
@include layout-mobile {
#{$property}: $mobile;
}
}
@if ($desktop) {
@include layout-desktop {
#{$property}: $desktop;
}
}
}
.component-order-return-detail__apply-about-outer {
width: 100%;
@include layout-desktop {
display: flex;
align-items: center;
}
.block-input {
@include layout-mobile-only {
background-color: transparent !important;
}
}
@include layout-responsive(margin-top, vw(24), 26px);
.component-order-return-detail__apply-about-reason {
@include layout-responsive(width, 100%, 100px);
@include layout-mobile-only {
margin-bottom: vw(6);
}
@include layout-desktop {
margin-right: 49px;
}
}
.component-order-return-detail__reason-red {
color: red;
}
.component-order-return-detail__apply-about-input {
color: #888;
@include layout-responsive(font-size, vw(13), 13px);
@include layout-responsive(width, 100%, 335px);
@include layout-responsive(height, vw(36), 36px);
.block-input {
color: #888;
}
.is-black {
border-color: #c0c0c0 !important;
}
}
.component-order-return-detail__apply-about-textarea {
box-sizing: border-box;
color: #888;
@include layout-responsive(width, 100%, 642px);
@include layout-responsive(height, vw(100), 117px);
@include layout-responsive(line-height, vw(20), 20px);
@include layout-responsive(padding, vw(9) vw(5), 8px 11px);
}
.component-order-return-detail__apply-about-position {
position: relative;
width: 335px;
height: 36px;
.component-order-return-detail__apply-about-hidden {
display: none !important;
}
.component-order-return-detail__apply-about-file {
position: absolute;
z-index: 9;
opacity: 0;
}
.component-order-return-detail__apply-about-upload {
### 最后:
总结来说,面试成功=基础知识+项目经验+表达技巧+运气。我们无法控制运气,但是我们可以在别的地方花更多时间,每个环节都提前做好准备。
面试一方面是为了找到工作,升职加薪,另一方面也是对于自我能力的考察。能够面试成功不仅仅是来自面试前的临时抱佛脚,更重要的是在平时学习和工作中不断积累和坚持,把每个知识点、每一次项目开发、每次遇到的难点知识,做好积累,实践和总结。
**[开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】](https://bbs.csdn.net/topics/618166371)**
来自面试前的临时抱佛脚,更重要的是在平时学习和工作中不断积累和坚持,把每个知识点、每一次项目开发、每次遇到的难点知识,做好积累,实践和总结。
**[开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】](https://bbs.csdn.net/topics/618166371)**























 1966
1966











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








