1.file->new->project->maven,如图:
===========================================================================================
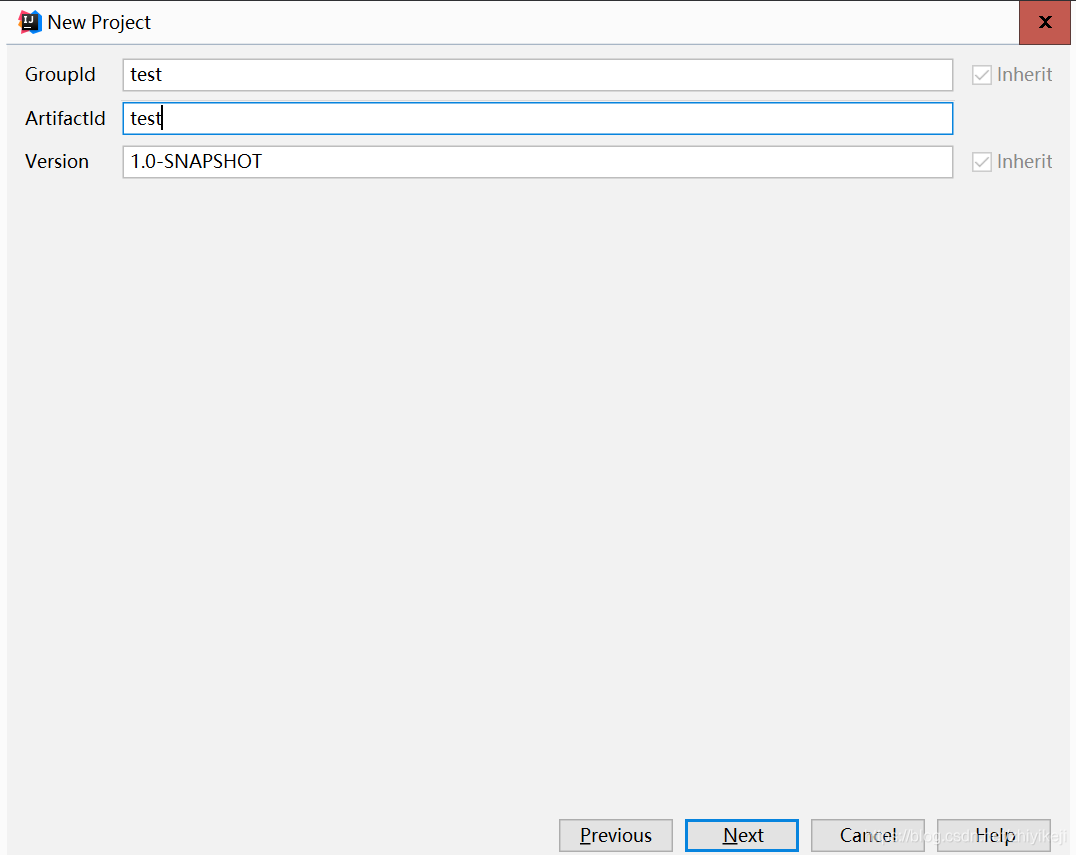
2.输入groupId,Artifacid,点击next,如图:
============================================================================================
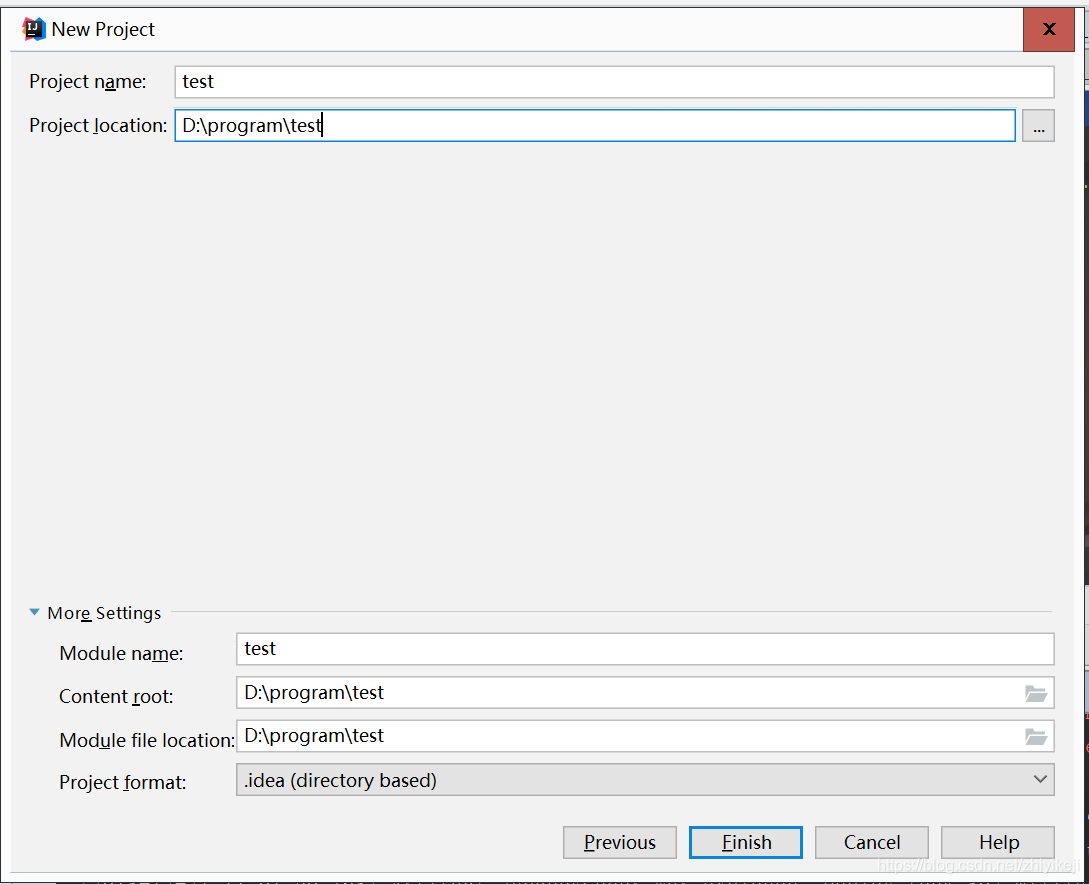
点击finish
========================================================================================
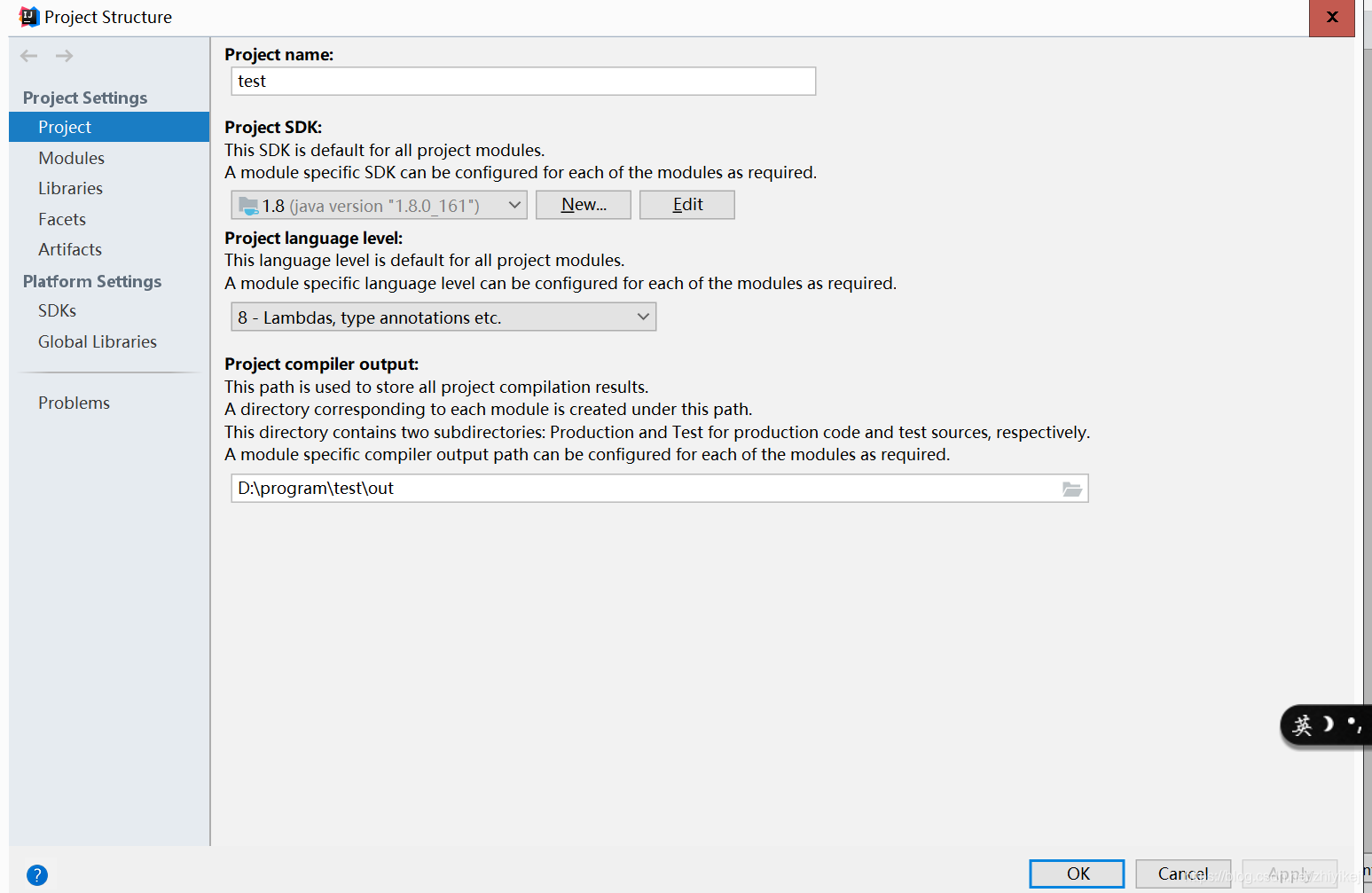
project无需设置,看下一步,点图中的“+”:
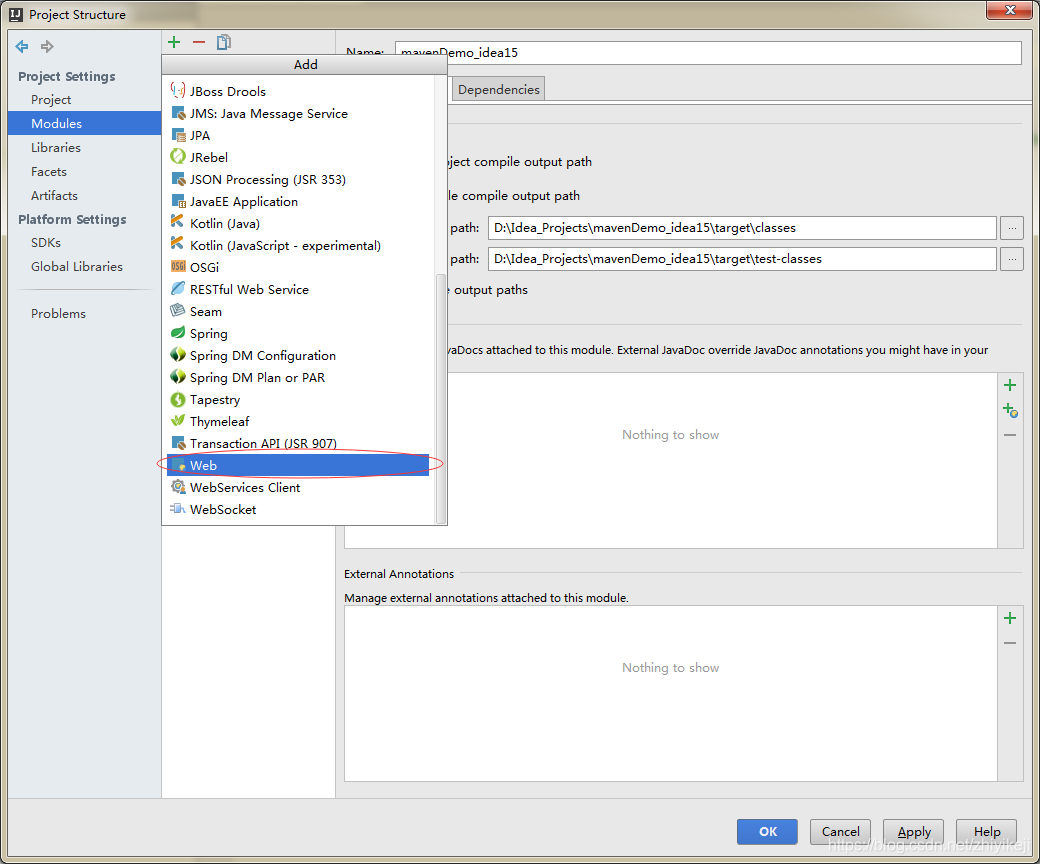
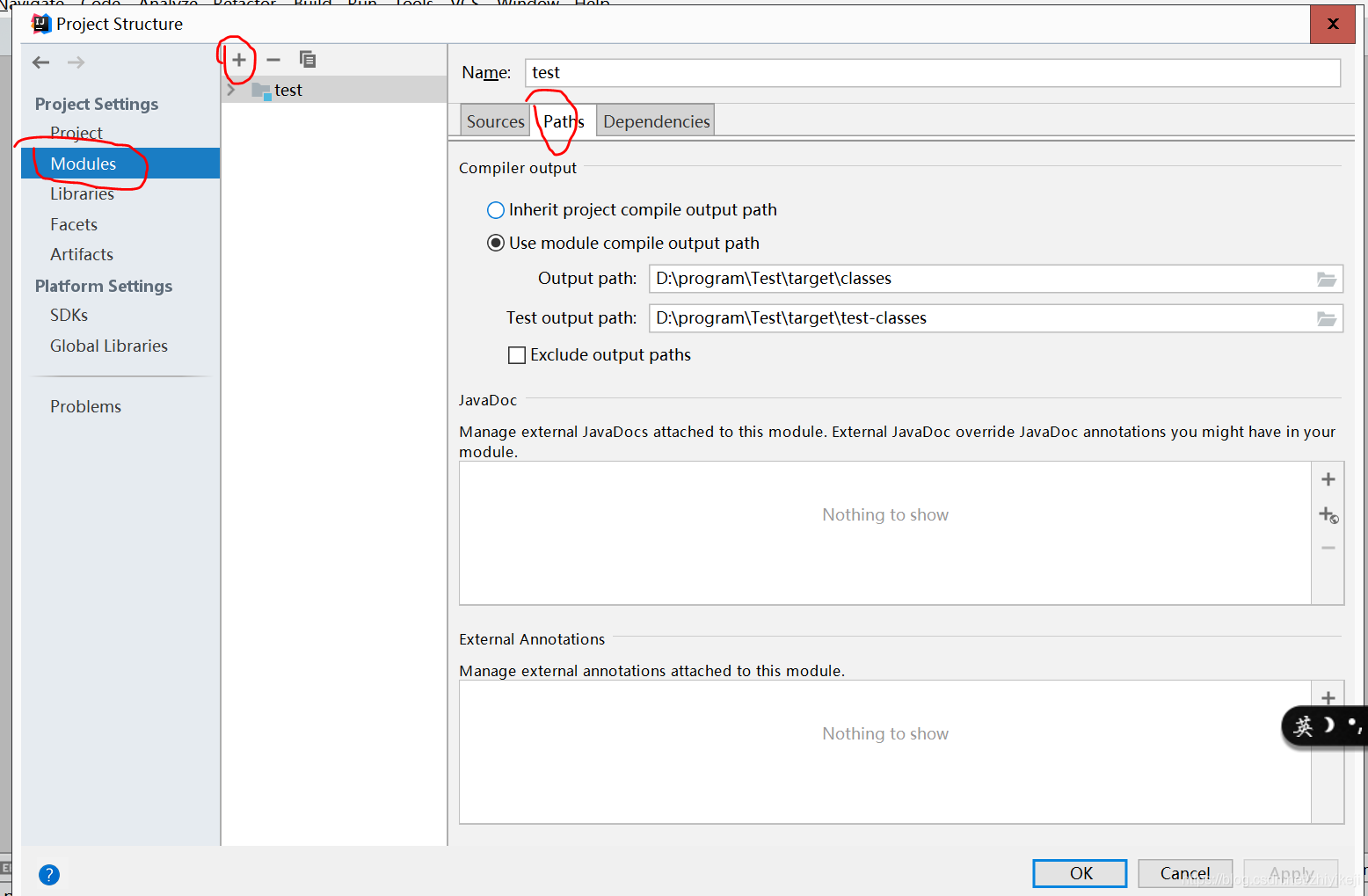
选择web

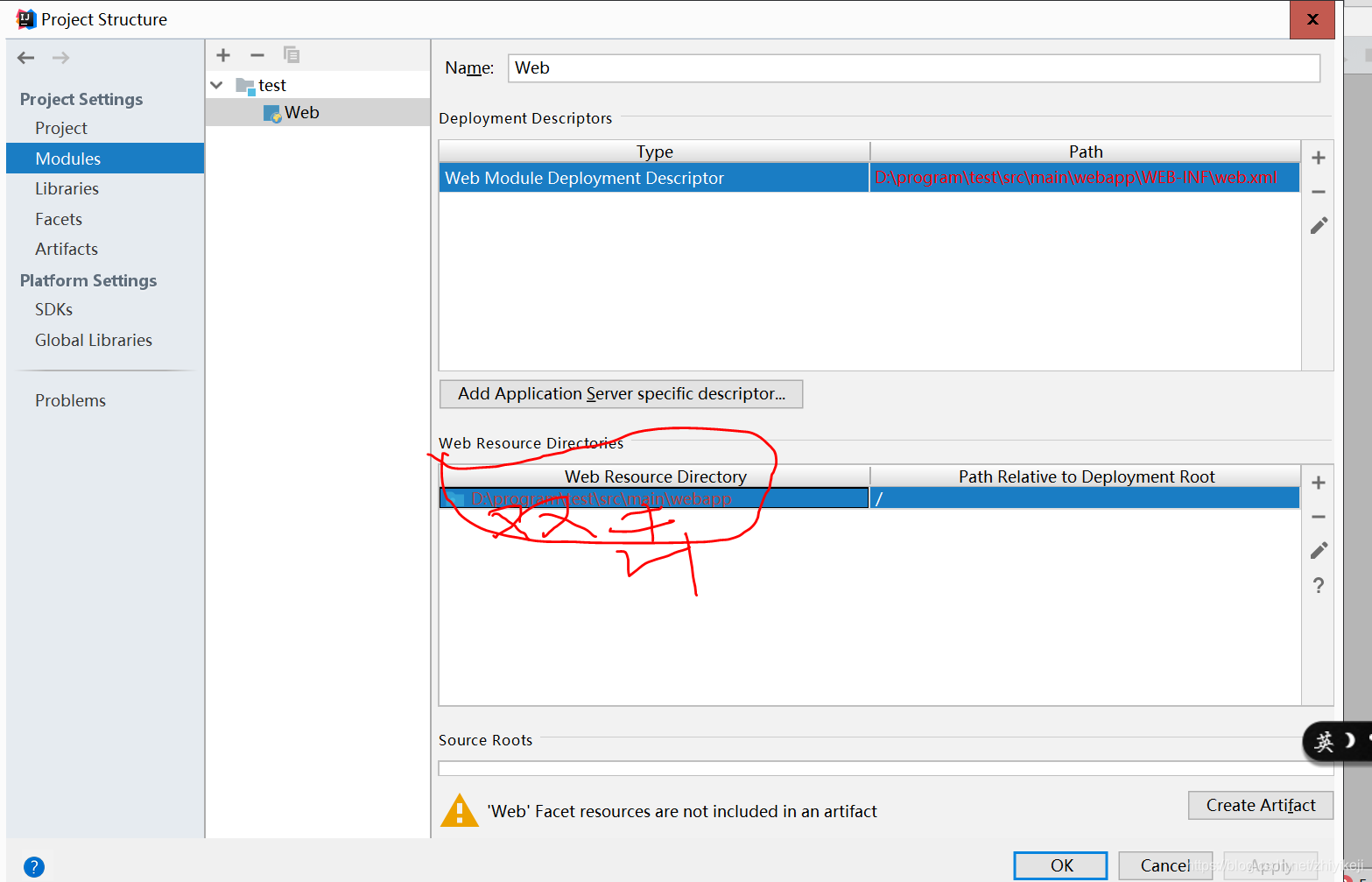
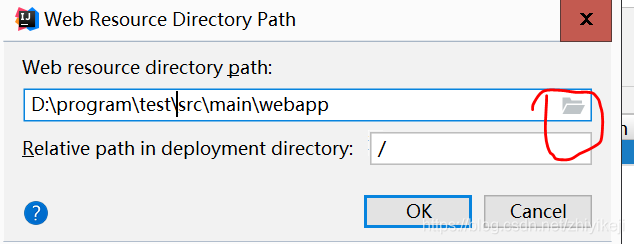
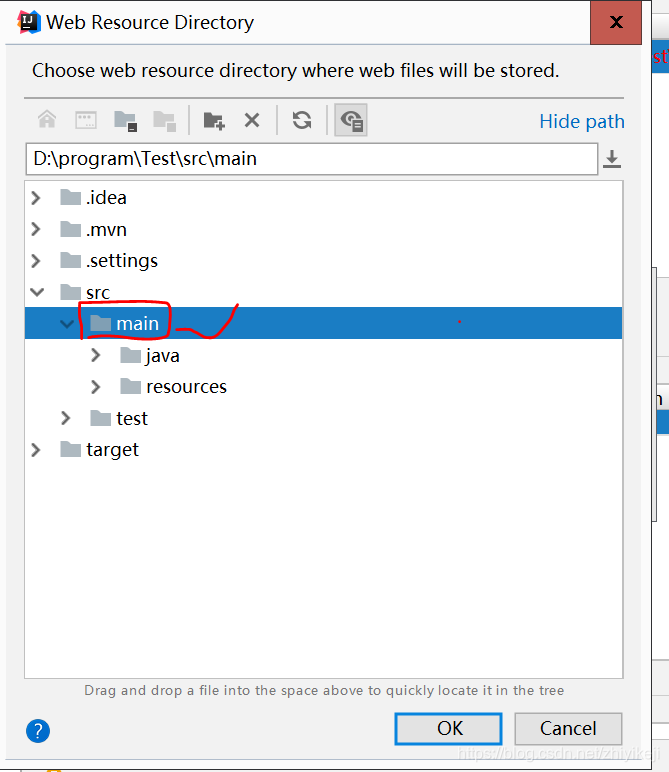
接下来双击双击Web Resource Directory
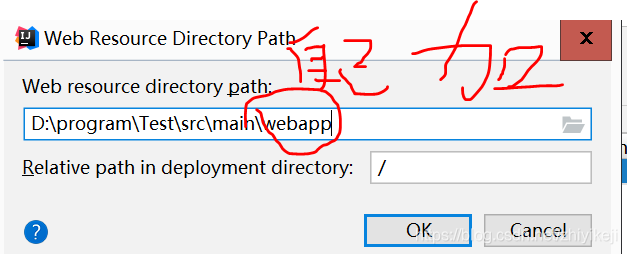
在后面加上webapp。好了,点OK,Web的资源目录便设置好了。
=============================================================================
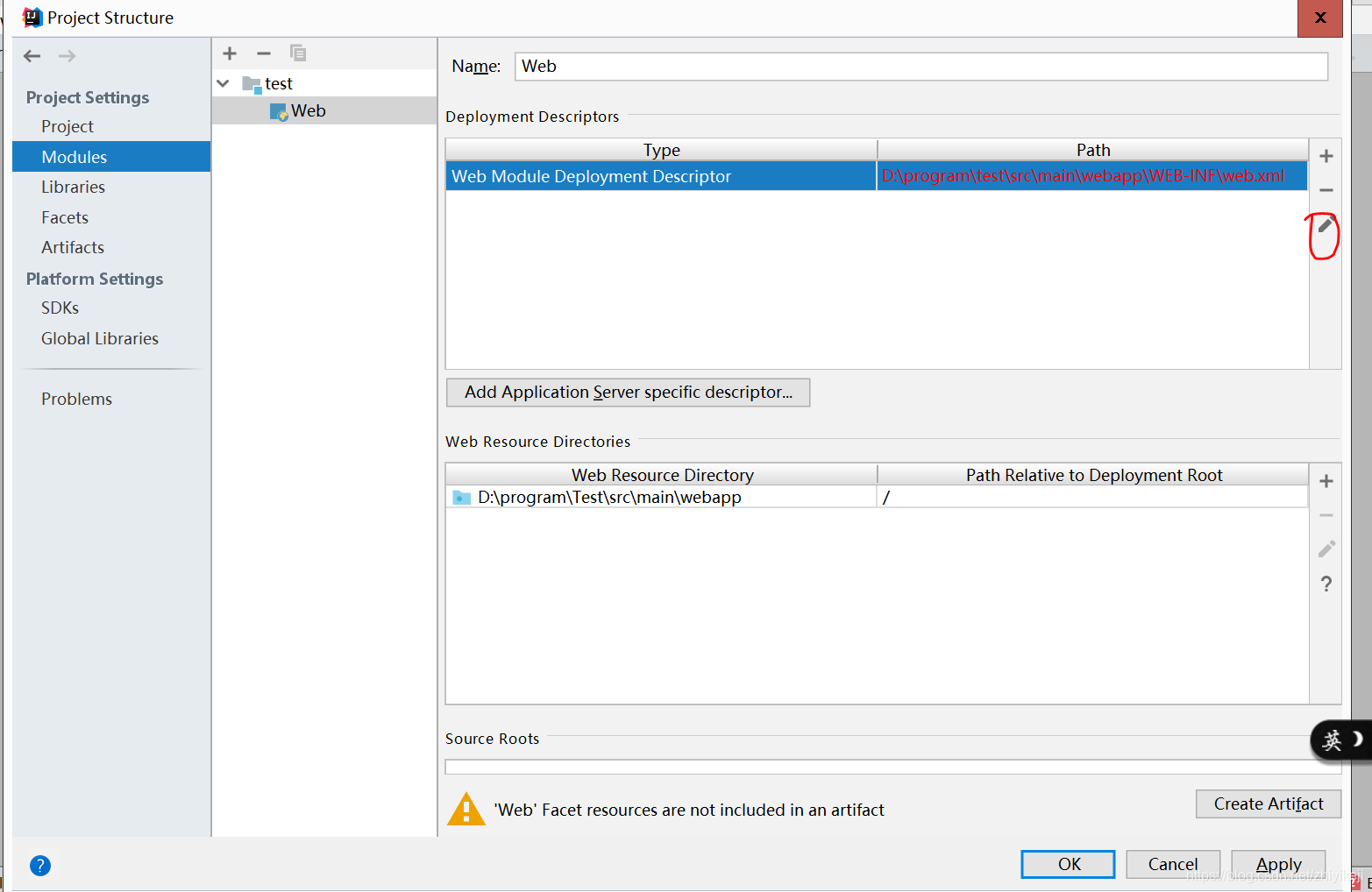
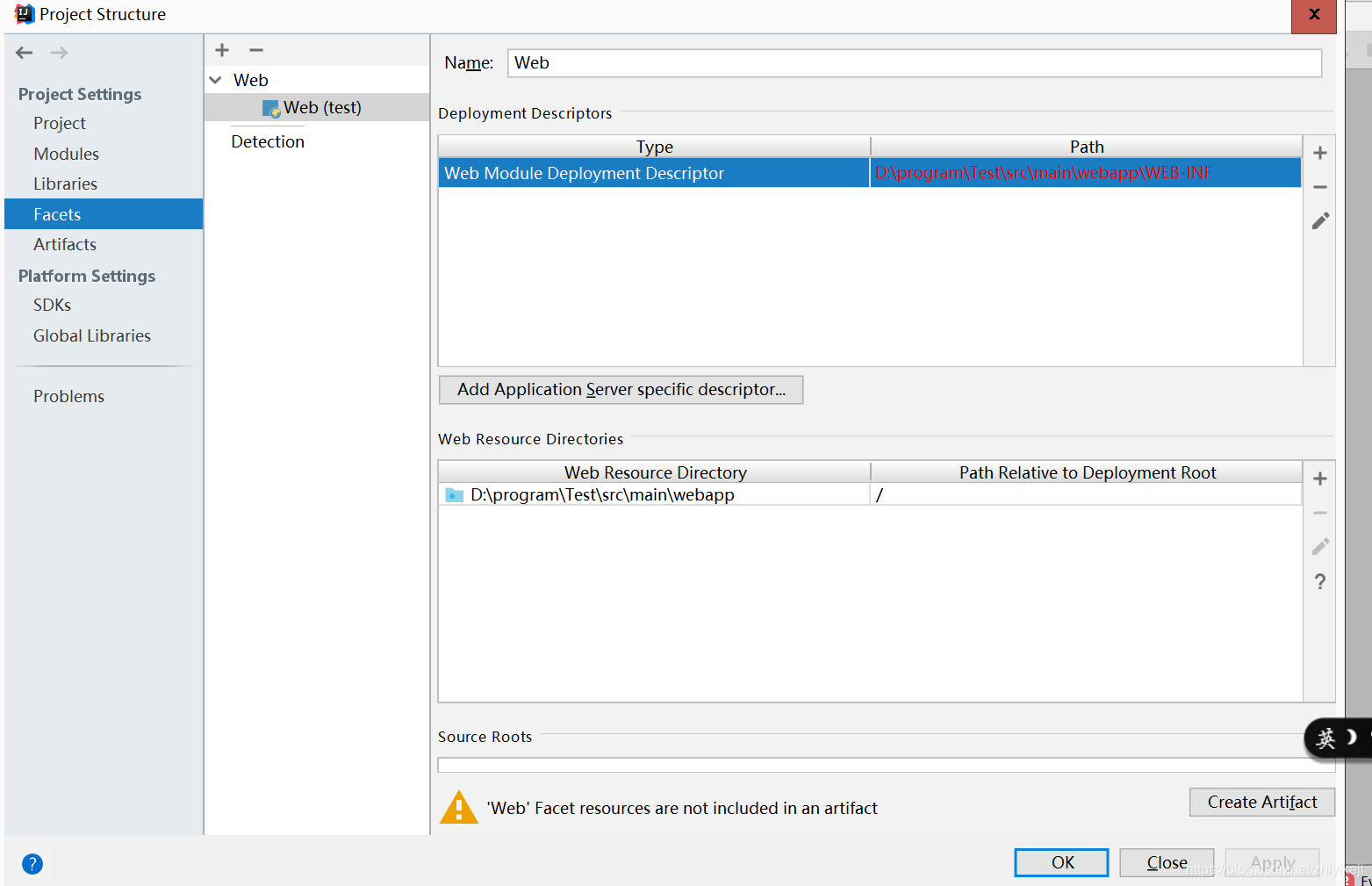
设置成如下的格式:设置在webapp目录下
Facts: 表示当前项目的适配服务组件。可看到此项目已是一个Web项目了。
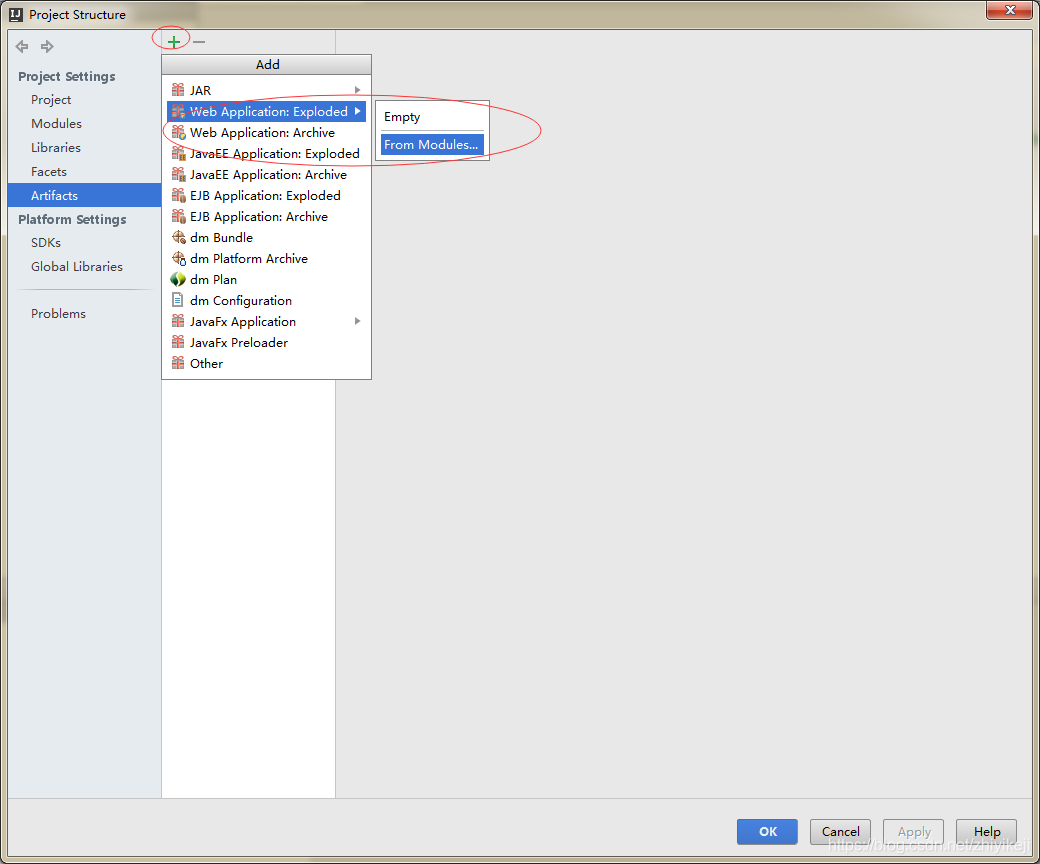
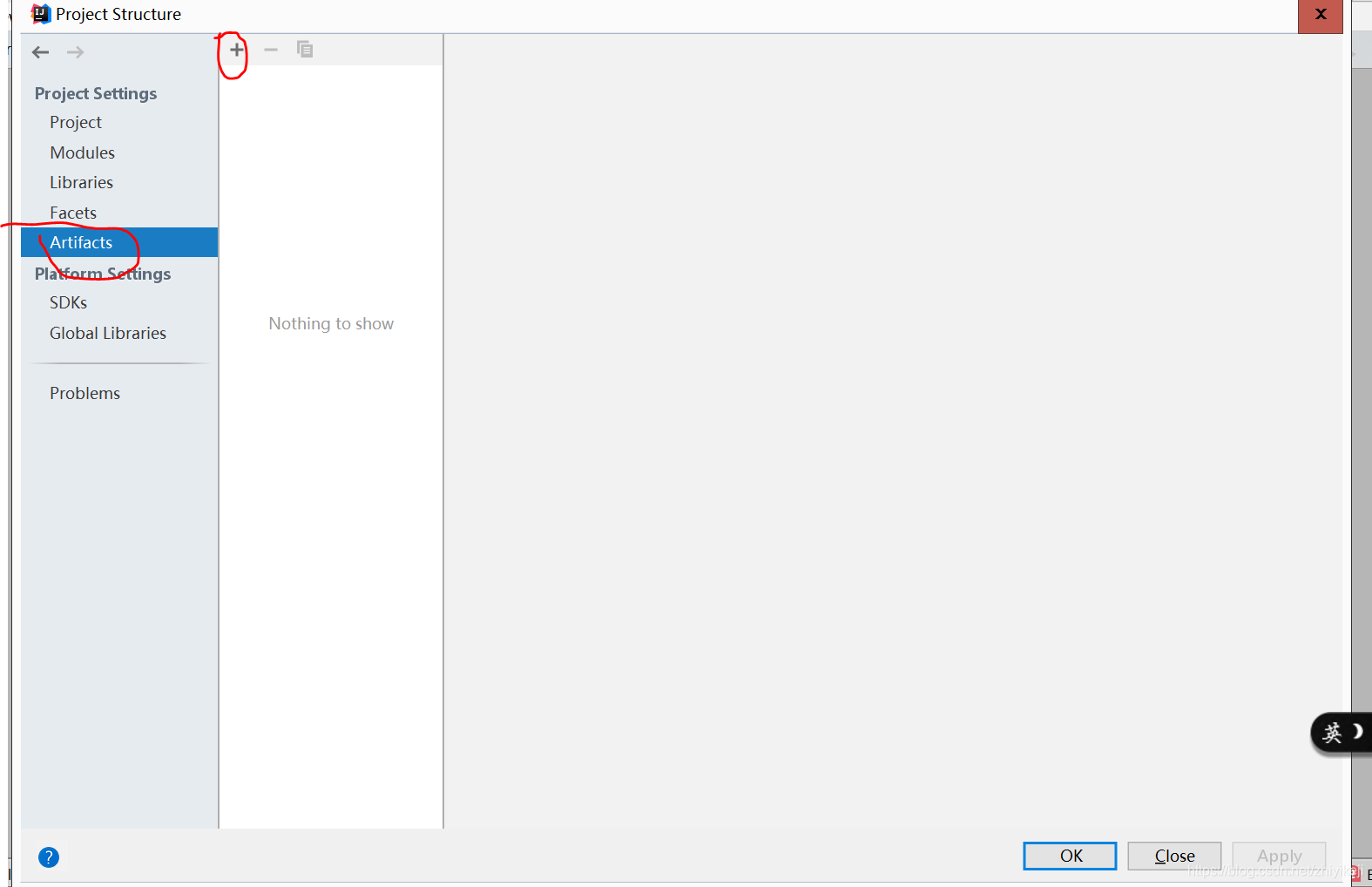
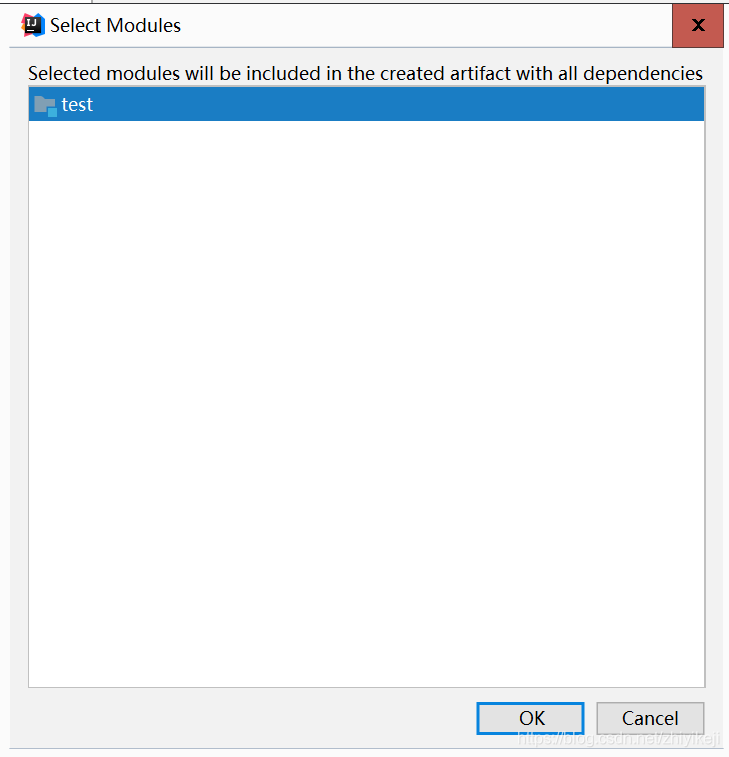
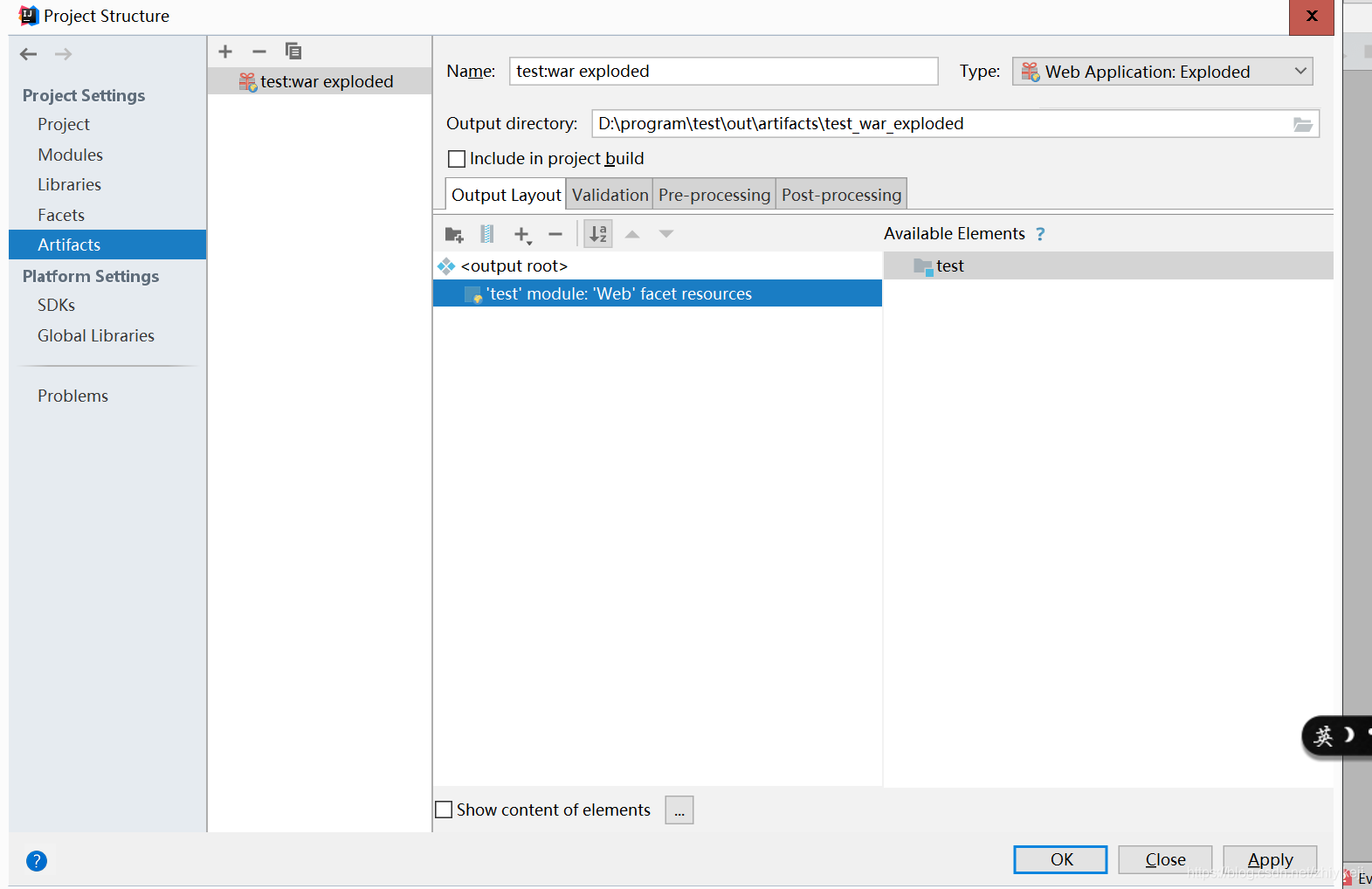
5. 进行Aftifacts设置,这个Aftifacts描述了当前项目发布的信息。现在进行添加,从Modeles中选择。
=========================================================================================================================

总结
技术学到手后,就要开始准备面试了,找工作的时候一定要好好准备简历,毕竟简历是找工作的敲门砖,还有就是要多做面试题,复习巩固。
开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】
复习巩固。
开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】








 本文详细描述了在Maven中创建新项目并配置Web资源和Aftifacts的过程,以及如何为前端面试做准备,包括简历制作和面试题复习
本文详细描述了在Maven中创建新项目并配置Web资源和Aftifacts的过程,以及如何为前端面试做准备,包括简历制作和面试题复习





























 210
210

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








