=======================================================================================
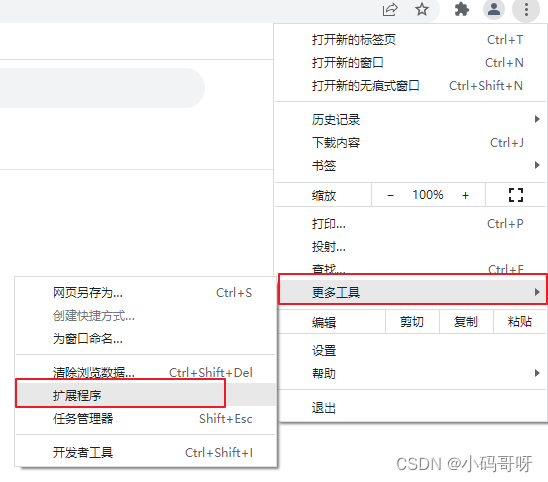
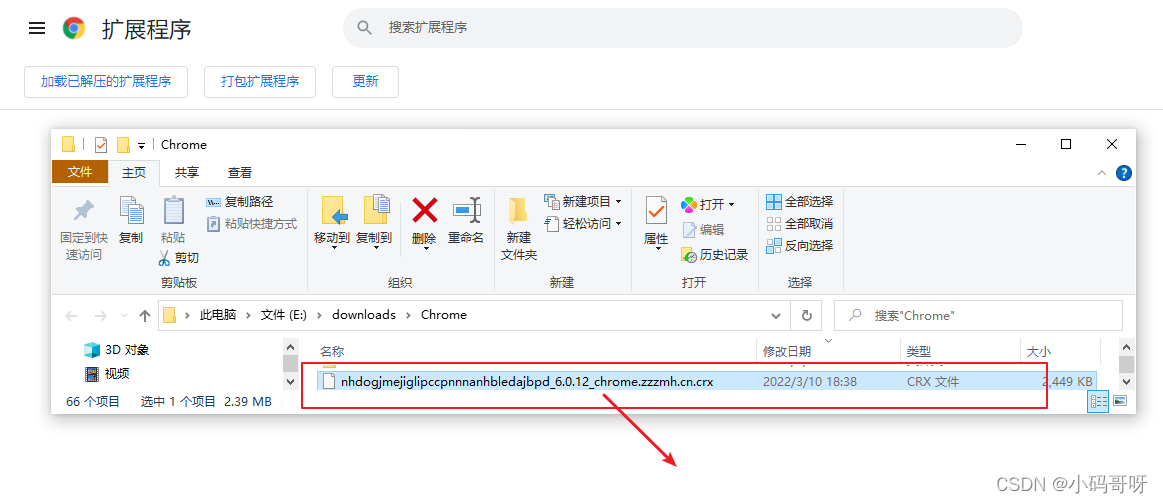
下载插件

=========================================================================================

==================================================================================

==================================================================================

=====================================================================
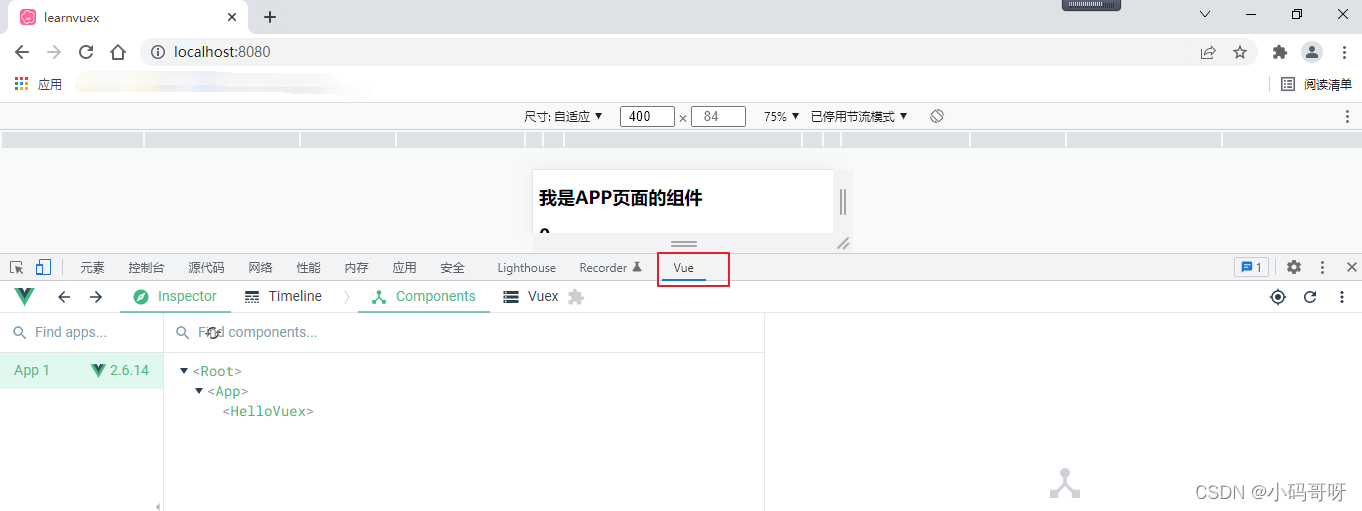
使用chrome浏览器访问vue文件,我们发现可以使用vueDevTools调试工具进行调试。

最后
由于篇幅限制,pdf文档的详解资料太全面,细节内容实在太多啦,所以只把部分知识点截图出来粗略的介绍,每个小节点里面都有更细化的内容!
开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】


14256403535)]
[外链图片转存中…(img-fwrjVfsM-1714256403536)]






















 2622
2622

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








