// 百度 geolocation 的经纬度属性不同,此处是 point.lat 而不是 coords.latitude
x.innerHTML = ‘纬度:’ + e.point.lat + ‘
经度:’ + e.point.lng;
} else {
x.innerHTML = ‘failed’ + this.getStatus();
}
});
}
Web 存储
H5 中有两种存储的方式
localStorage(本地存储) 和 sessionStorage (会话存储)
客户端存储数据的两个对象为:
-
localStorage - 用于长久保存整个网站的数据,保存的数据没有过期时间,直到手动去除。
-
sessionStorage - 用于临时保存同一窗口(或标签页)的数据,在关闭窗口或标签页之后将会删除这些数据。
不管是 localStorage,还是 sessionStorage,可使用的API都相同,常用的有如下几个(以localStorage为例):
-
保存数据:localStorage.setItem(key,value);
-
读取数据:localStorage.getItem(key);
-
删除单个数据:localStorage.removeItem(key);
-
删除所有数据:localStorage.clear();
-
得到某个索引的key:localStorage.key(index);
Web 存储的特性
(1)设置、读取方便。
(2)容量较大,sessionStorage 约5M、localStorage 约20M。
(3)只能存储字符串,可以将对象 JSON.stringify() 编码后存储。
案例:记住用户名和密码
用户名:
密 码:
记住密码
登录
CSS3在CSS2基础上,增强或新增了许多特性, 弥补了CSS2的众多不足之处,使得Web开发变得更为高效和便捷。
CSS3 被拆分为"模块"。旧规范已拆分成小块,还增加了新的。
一些最重要 CSS3 模块如下:
-
选择器
-
盒模型
-
背景和边框
-
文字特效
-
2D/3D转换
-
动画
-
多列布局
-
用户界面
选择器
在CSS3中添加了三种选择器:
-
属性选择器
-
结构伪类选择器
-
伪元素选择器
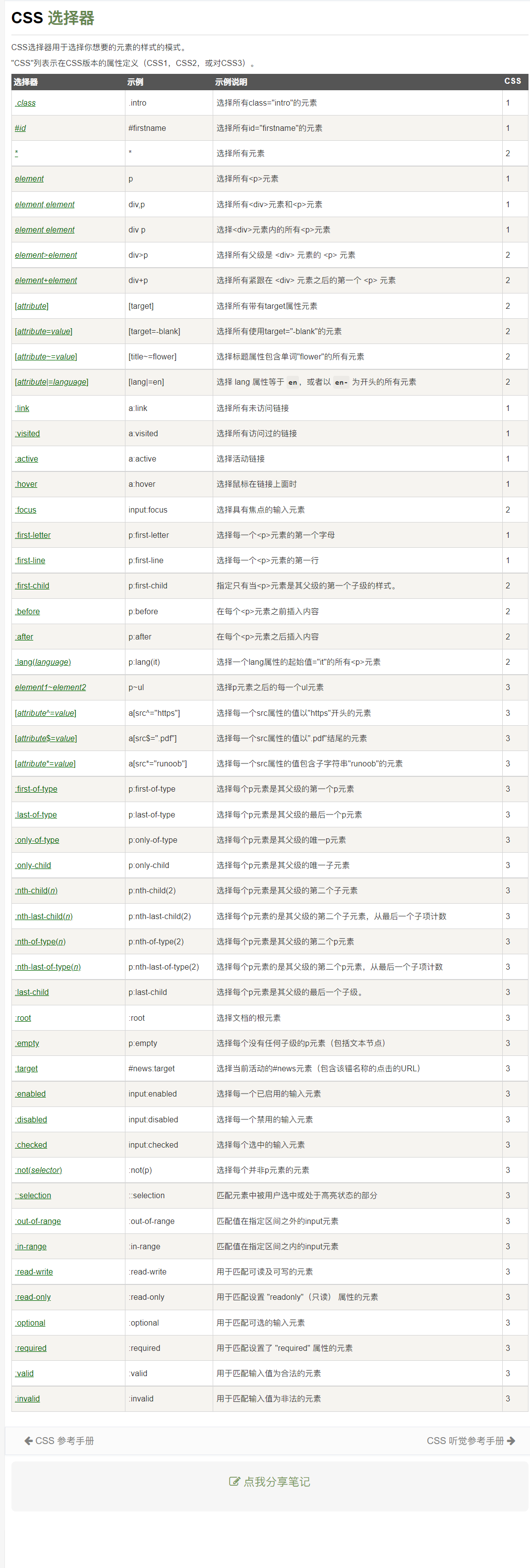
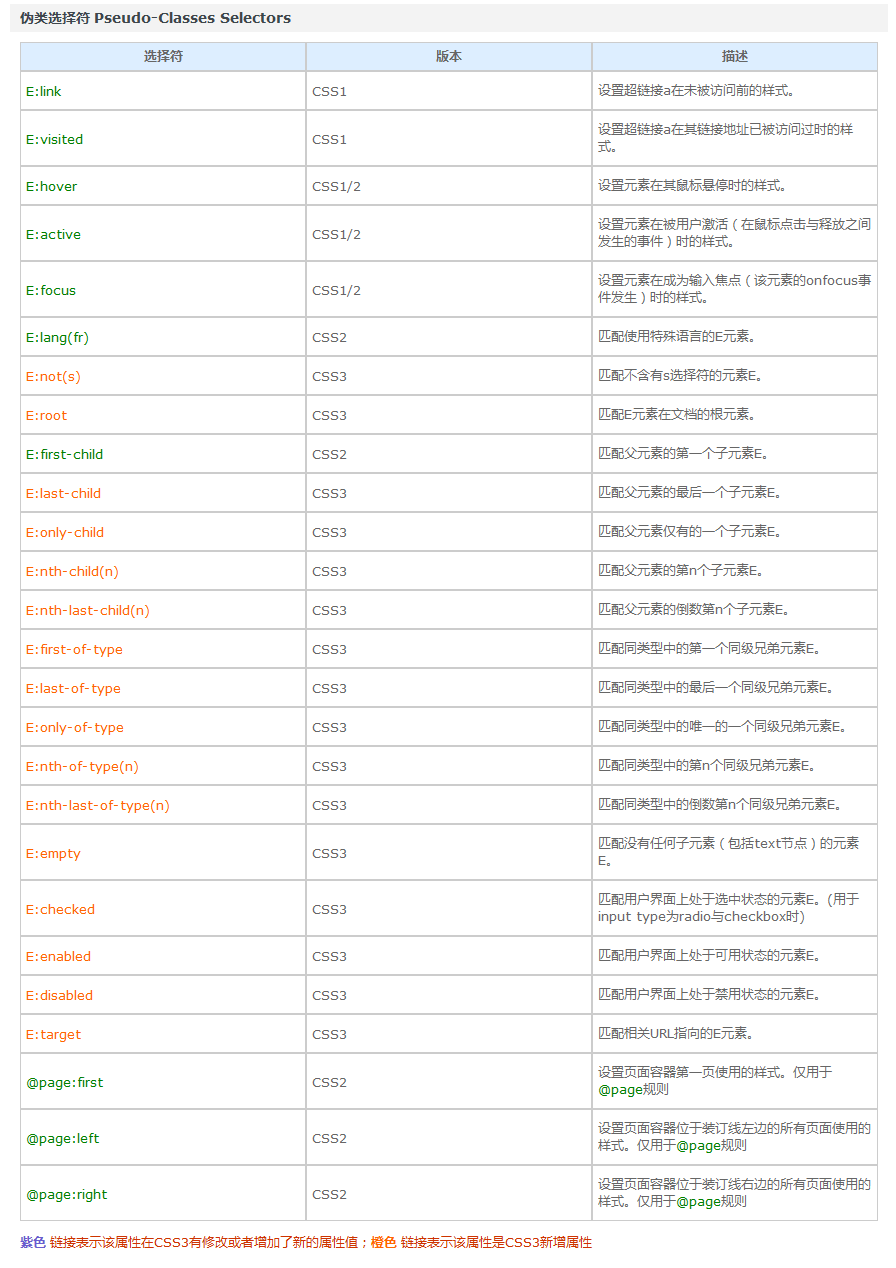
下表是菜鸟教程的选择器总览

属性选择器
属性选择器的标志性符号是 []。
匹配含义:
^:开头 $:结尾 *:包含
格式:
-
E[title]选中页面的E元素,并且E存在 title 属性即可。 -
E[title="abc"]选中页面的E元素,并且E需要带有title属性,且属性值完全等于abc。 -
E[attr~=val]选择具有 att 属性且属性值为:用空格分隔的字词列表,其中一个等于 val 的E元素。 -
E[attr|=val]表示要么是一个单独的属性值,要么这个属性值是以“-”分隔的。 -
E[title^="abc"]选中页面的E元素,并且E需要带有 title 属性,属性值以 abc 开头。 -
E[title$="abc"]选中页面的E元素,并且E需要带有 title 属性,属性值以 abc 结尾。 -
E[title*="abc"]选中页面的E元素,并且E需要带有 title 属性,属性值任意位置包含abc。
代码案例:
- 姓名:
- 密码:
- 性别: 男 女
- 兴趣: 写代码
E[attr] E[attr~=attr] E[attr|=attr] E[attr*=val] E[attr^=val] E[attr$=val] 结构伪类选择器
CSS中有一些伪类选择器,比如
:link、:active、:visited、:hover,这些是动态伪类选择器。CSS3又新增了其它的伪类选择器。这一小段,我们来学习CSS3中的结构伪类选择器:即通过结构来进行筛选。
1、格式:(第一部分)
-
E:first-child匹配父元素的第一个子元素E。 -
E:last-child匹配父元素的最后一个子元素E。 -
E:nth-child(n)匹配父元素的第n个子元素E。注意,盒子的编号是从1开始算起,不是从0开始算起。 -
E:nth-child(odd)匹配奇数 -
E:nth-child(even)匹配偶数 -
E:nth-last-child(n)匹配父元素的倒数第n个子元素E。
理解:
(1)这里我们要好好理解父元素的含义,它指的是:以 E 元素的父元素为参考。
(2)注意:以上选择器中所选到的元素的类型,必须是指定的类型E,如果选不中,则无效。这个要好好理解,具体可以看CSS参考手册中的
E:nth-child(n)的示例。我们可以理解成:先根据选择器找到选中的全部位置,如果发现某个位置不是类型E,则该位置失效。(3)另外,
E:nth-child(n)这个属性也很有意思。比如,针对下面这样一组标签:-
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
上方代码中:
-
如果选择器写成
li:nth-child(2),则表示第2个li。 -
如果选择器写成
li:nth-child(n),则表示所有的li。因为此时的n表示 0,1,2,3,4,5,6,7,8…(当n小于1时无效,因为n = 0 也是不会选中的) -
如果选择器写成
li:nth-child(2n),则表示所有的第偶数个 li。 -
如果选择器写成
li:nth-child(2n+1),则表示所有的第奇数个 li。 -
如果选择器写成
li:nth-child(-n+5),则表示前5个 li。 -
如果选择器写成
li:nth-last-child(-n+5),则表示最后5个 li。 -
如果选择器写成
li:nth-child(7n),则表示选中7的倍数。。
上面列举的选择器中,我们只要记住:
n表示 0,1,2,3,4,5,6,7,8…就很容易明白了。2、格式:(第二部分)
-
E:first-of-type匹配同类型中的第一个同级兄弟元素E。 -
E:last-of-type匹配同类型中的最后一个同级兄弟元素E。 -
E:nth-of-type(n)匹配同类型中的第n个同级兄弟元素E。 -
E:nth-last-of-type(n)匹配同类型中的倒数第n个同级兄弟元素E。
既然上面这几个选择器带有
type,我们可以这样理解:先在同级里找到所有的E类型,然后根据 n 进行匹配。3、格式:(第三部分)
-
E:empty匹配没有任何子节点(包括空格等text节点)的元素E。 -
E:target匹配相关URL指向的E元素。要配合锚点使用。

伪元素选择器
1、格式:(第一部分)
-
E::before设置在 元素E 前面(依据对象树的逻辑结构)的内容,配合content属性一起使用。 -
E::after设置在 元素E 后面(依据对象树的逻辑结构)的内容,配合content属性一起使用。
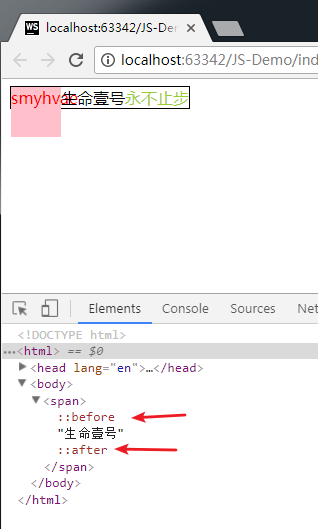
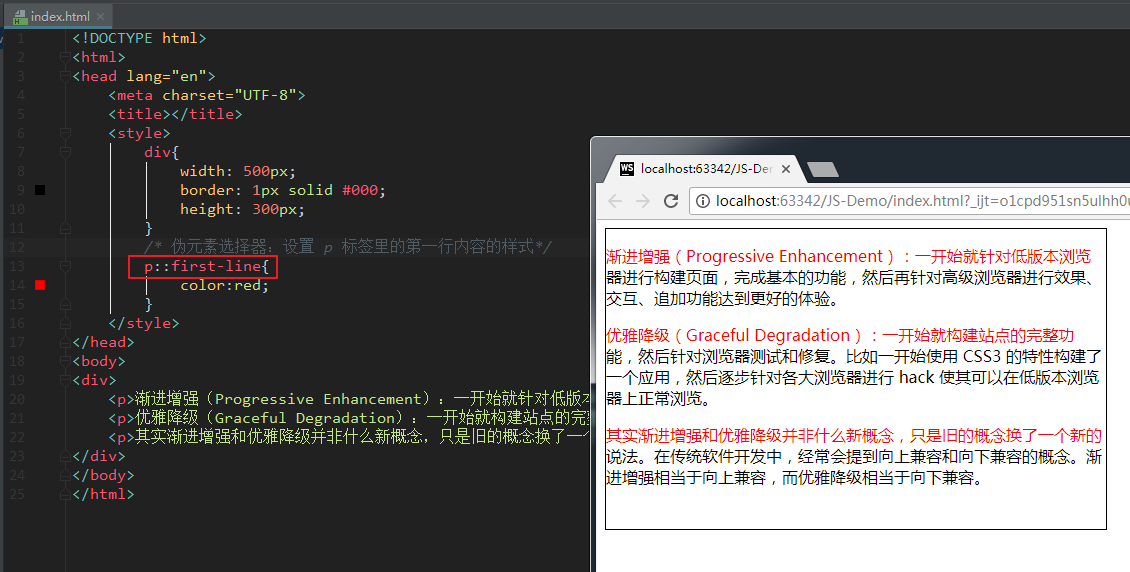
E:after、E:before在旧版本里是伪类,在 CSS3 这个新版本里是伪元素。新版本里,E:after、E:before会被自动识别为E::after、E::before,按伪元素来对待,这样做的目的是用来做兼容处理。举例:
生命壹号
效果如下:

上图可以看出:
-
通过伪元素选择器,就可以添加出类似于span标签的效果(记得要结合 content 属性使用)。
-
通过这两个属性添加的伪元素,是行内元素,需要转换成块元素才能设置宽高。
2、格式:(第二部分)
-
E::first-letter设置元素 E 里面的第一个字符的样式。 -
E::first-line设置元素 E 里面的第一行的样式。 -
E::selection设置元素 E 里面被鼠标选中的区域的样式(一般设置颜色和背景色)。
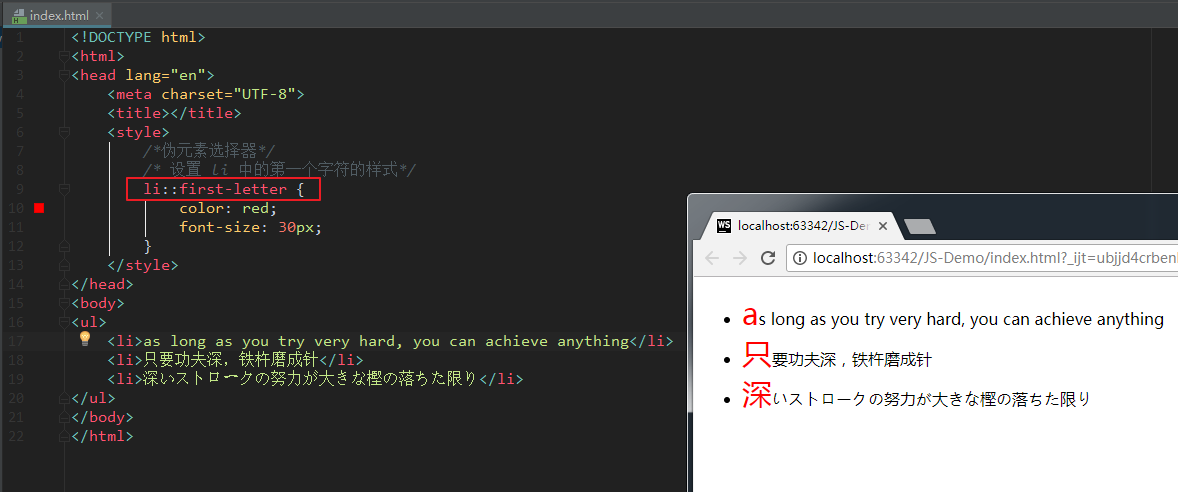
E::first-letter的举例:
E::first-line的举例:
最后来张表格:

属性
文本
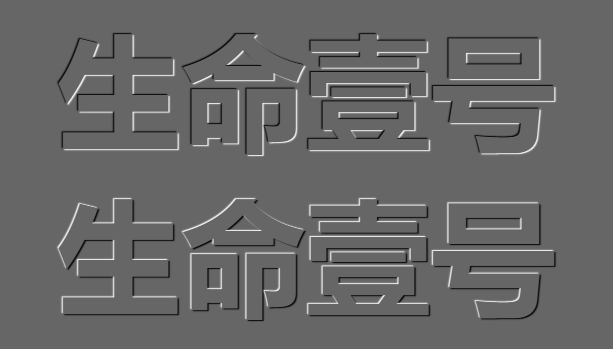
text-shadow:设置文本的阴影
这个我们之前在抖音风格的字体中使用过。
生命壹号生命壹号
边框
边框部分可以回过头去看“跳动的心”案例
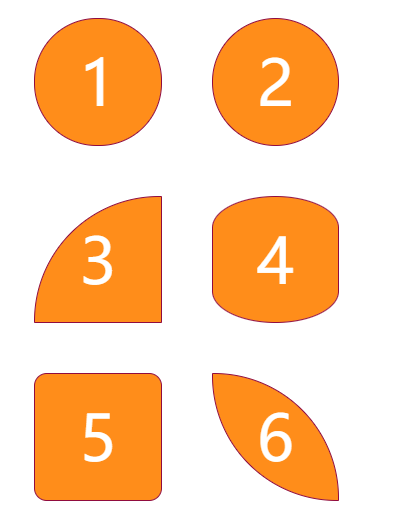
边框圆角
123456
动画
过渡动画
transition的中文含义是过渡。过渡是CSS3中具有颠覆性的一个特征,可以实现元素不同状态间的平滑过渡(补间动画),经常用来制作动画效果。-
补间动画:自动完成从起始状态到终止状态的的过渡。不用管中间的状态。
-
帧动画:通过一帧一帧的画面按照固定顺序和速度播放。如电影胶片。
参考链接:补间动画基础
transition 包括以下属性:
-
transition-property: all;如果希望所有的属性都发生过渡,就使用all。 -
transition-duration: 1s;过渡的持续时间。 -
transition-timing-function: linear;运动曲线。属性值可以是: -
linear线性 -
ease减速 -
ease-in加速 -
ease-out减速 -
ease-in-out先加速后减速 -
transition-delay: 1s;过渡延迟。多长时间后再执行这个过渡动画。
上面的四个属性也可以写成综合属性:
transition: 让哪些属性进行过度 过渡的持续时间 运动曲线 延迟时间;
transition: all 3s linear 0s;
其中,
transition-property这个属性是尤其需要注意的,不同的属性值有不同的现象。CSS 过渡 


位移动画
格式:
transform: translate(水平位移, 垂直位移);
transform: translate(-50%, -50%);
参数解释:
-
参数为百分比,相对于自身移动。
-
正值:向右和向下。 负值:向左和向上。如果只写一个值,则表示水平移动。
案例
123旋转动画
格式:
transform: rotate(角度);
transform: rotate(45deg);
参数解释:正值 顺时针;负值:逆时针。
13D 转换
1、旋转
3D坐标系(左手坐标系)

如上图所示,伸出左手,让拇指和食指成“L”形,大拇指向右,食指向上,中指指向前方。拇指、食指和中指分别代表X、Y、Z轴的正方向,这样我们就建立了一个左手坐标系。
浏览器的这个平面,是X轴、Y轴;垂直于浏览器的平面,是Z轴。
旋转的方向:(左手法则)
左手握住旋转轴,竖起拇指指向旋转轴的正方向,正向就是其余手指卷曲的方向。
从上面这句话,我们也能看出:所有的3d旋转,对着正方向去看,都是顺时针旋转。
格式:
transform: rotateX(360deg); //绕 X 轴旋转360度
transform: rotateY(360deg); //绕 Y 轴旋转360度
transform: rotateZ(360deg); //绕 Z 轴旋转360度
案例代码:
<img
src=“https://gitee.com/north_gate/drawing-bed/raw/master/images/image-20220219002859863.png”
alt=“”
/>
2、移动
格式:
transform: translateX(100px); //沿着 X 轴移动
transform: translateY(360px); //沿着 Y 轴移动
transform: translateZ(360px); //沿着 Z 轴移动
3、透视:perspective
电脑显示屏是一个 2D 平面,图像之所以具有立体感(3D效果),其实只是一种视觉呈现,通过透视可以实现此目的。
透视可以将一个2D平面,在转换的过程当中,呈现3D效果。但仅仅只是视觉呈现出 3d 效果,并不是正真的3d。
格式有两种写法:
-
作为一个属性,设置给父元素,作用于所有3D转换的子元素
-
作为 transform 属性的一个值,做用于元素自身。
格式举例:
perspective: 500px;
4、3D呈现(transform-style)
3D元素构建是指某个图形是由多个元素构成的,可以给这些元素的父元素设置
transform-style: preserve-3d来使其变成一个真正的3D图形。属性值可以如下:transform-style: preserve-3d; /* 让 子盒子 位于三维空间里 */
transform-style: flat; /* 让子盒子位于此元素所在的平面内(子盒子被扁平化) */
**案例:**立方体
上下左右前后Flex布局
CSS3中的 flex 属性,在布局方面做了非常大的改进,使得我们对多个元素之间的布局排列变得十分灵活,适应性非常强。其强大的伸缩性和自适应性,在网页开中可以发挥极大的作用。
flex 初体验
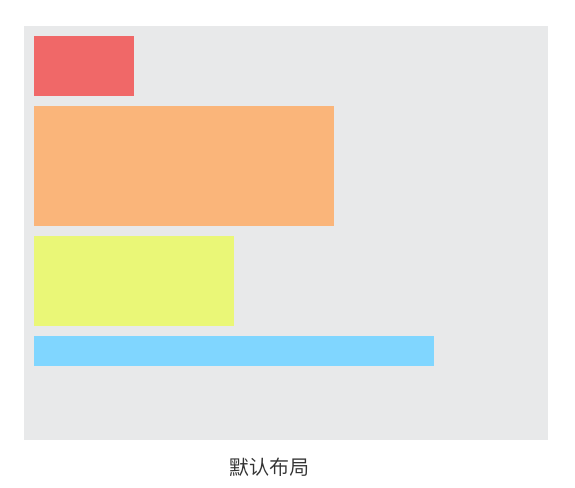
我们先来看看下面这个最简单的布局:

上面这张图中的布局是我们都熟悉的:默认文档流中,在一个父容器里放置多个块级的子元素,那么,这些子元素会默认从上往下排列。
在此基础之上,如果我给父容器仅仅加一个
display: flex属性,此时,这些子元素的布局会摇身一变:
没错,子元素们会在水平方向上,从左至右排列,就是这么神奇。到此为止,你已经掌握了关于 flex 的一半的知识。
flex 布局的优势
1、flex 布局的子元素不会脱离文档流,很好地遵从了“流的特性”。
但你如果用 float 来做布局,float 属性的元素会脱离文档流,而且会涉及到各种 BFC、清除浮动的问题。浮动相关的问题,比较麻烦,所以也成了面试必问的经典题目。但有了 flex 布局之后,这些问题都不存在的。
2、flex 是一种现代的布局方式,是 W3C 第一次提供真正用于布局的 CSS 规范。 flex 非常提供了丰富的属性,非常灵活,让布局的实现更佳多样化,且方便易用。
flex 唯一的缺点就在于,它不支持低版本的 IE 浏览器。
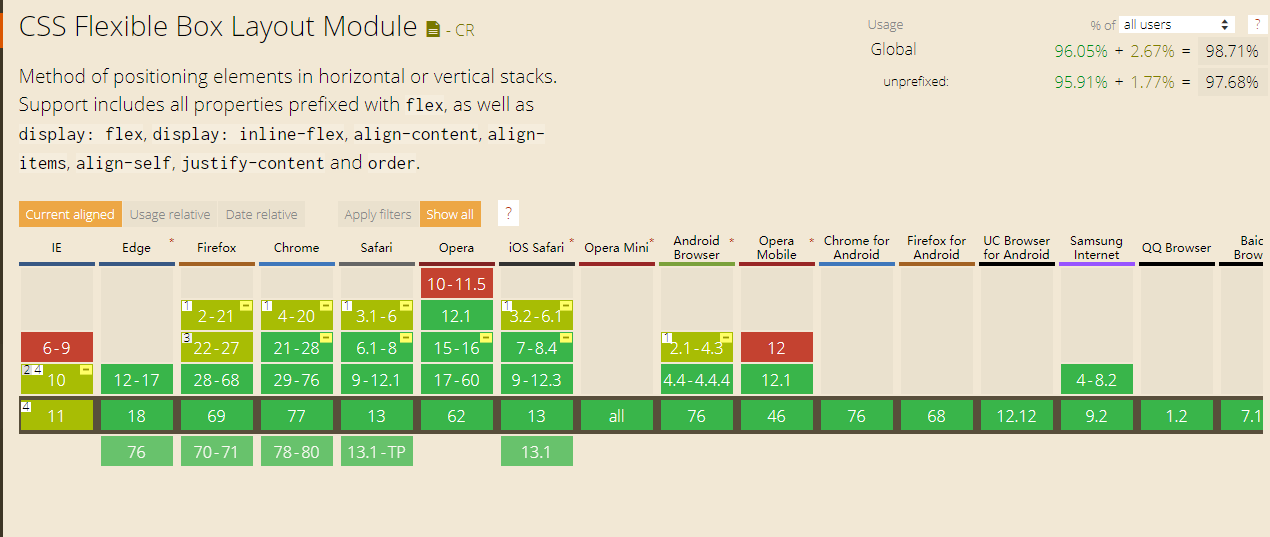
flex 的兼容性问题

上图中可以看到, flex 布局不支持 IE9 及以下的版本;IE10及以上也只是部分支持。如果你的页面不需要处理 IE浏览器的兼容性问题,则可以放心大胆地使用 flex 布局。
但是,比如网易新闻、淘宝这样的大型网站,面对的是海量用户,即便使用低版本浏览器的用户比例很少,但绝对基数仍然是很庞大的。因此,这些网站为了兼容低版本的 IE 浏览器,暂时还不敢尝试使用 flex 布局。
概念:弹性盒子、子元素
在讲 flex 的知识点之前,我们事先约定两个概念:
-
弹性盒子:指的是使用
display:flex或display:inline-flex声明的父容器。 -
子元素/弹性元素:指的是父容器里面的子元素们(父容器被声明为 flex 盒子的情况下)。
概念:主轴和侧轴
在上面的“初体验”例子中,我们发现,弹性盒子里面的子元素们,默认是从左至右排列的,这个方向,代表的就是主轴的方向。

如上图所示:
-
主轴:flex容器的主轴,默认是水平方向,从左向右。
-
侧轴:与主轴垂直的轴称作侧轴,默认是垂直方向,从上往下。
PS:主轴和侧轴并不是固定不变的,可以通过
flex-direction更换方向,我们在后面会讲到。弹性盒子
声明定义
使用
display:flex或display:inline-flex声明一个父容器为弹性盒子。此时,这个父容器里的子元素们,会遵循弹性布局。备注:一般是用
display:flex这个属性。display:inline-flex用得较少。flex-direction 属性
flex-direction:用于设置盒子中子元素的排列方向。属性值可以是:| 属性值 | 描述 |
| :-- | :-- |
| row | 从左到右水平排列子元素(默认值) |
| column | 从上到下垂直排列子元素 |
| row-reverse | 从右向左排列子元素 |
| column-reverse | 从下到上垂直排列子元素 |
备注:如果我们不给父容器写
flex-direction这个属性,那么,子元素默认就是从左到右排列的。代码演示:
传统布局
-
- 1
- 2
- 3
伸缩布局 display:flex
- 1
- 2
- 3
主轴方向 flex-direction:row
- 1
- 2
- 3
主轴方向 flex-direction:row-reverse
- 1
- 2
- 3
主轴方向 flex-direction:column
- 1
- 2
- 3
主轴方向 flex-direction:column-reverse
- 1
- 2
- 3
flex-wrap 属性
flex-wrap:控制子元素溢出时的换行处理。justify-content 属性
justify-content:控制子元素在主轴上的排列方式。弹性元素
justify-content 属性
-
justify-content: flex-start;设置子元素在主轴上的对齐方式。属性值可以是: -
flex-start从主轴的起点对齐(默认值) -
flex-end从主轴的终点对齐 -
center居中对齐 -
space-around在父盒子里平分 -
space-between两端对齐 平分
代码演示:(在浏览器中打开看效果)
主轴的对齐方式:justify-content:flex-start
-
- 1
- 2
- 3
主轴的对齐方式:justify-content:flex-end
- 1
- 2
- 3
主轴的对齐方式:justify-content:center
- 1
- 2
- 3
主轴的对齐方式:justify-content:space-round
- 1
- 2
- 3
主轴的对齐方式:justify-content:space-bettwen
- 1
- 2
- 3
- 4
align-items 属性
align-items:设置子元素在侧轴上的对齐方式。属性值可以是:-
flex-start从侧轴开始的方向对齐-
flex-end从侧轴结束的方向对齐-
baseline基线 默认同flex-start-
center中间对齐-
stretch拉伸代码演示:
主轴的对齐方式:justify-content:flex-start
- 1
- 2
- 3
主轴的对齐方式:justify-content:flex-end
- 1
- 2
- 3
主轴的对齐方式:justify-content:center
- 1
- 2
- 3
主轴的对齐方式:justify-content:space-round
- 1
- 2
- 3
主轴的对齐方式:justify-content:space-bettwen
- 1
- 2
- 3
- 4
align-items 属性
align-items:设置子元素在侧轴上的对齐方式。属性值可以是:-
flex-start从侧轴开始的方向对齐-
flex-end从侧轴结束的方向对齐-
baseline基线 默认同flex-start-
center中间对齐-
stretch拉伸代码演示:






















 1685
1685

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








