总结
根据路线图上的重点去进行有针对性的学习,在学习过程中,学会写笔记,做总结。
开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】
这里分享一些前端学习笔记:
-
html5 / css3 学习笔记

-
JavaScript 学习笔记

-
Vue 学习笔记

携程首页的焦点图模块



classList使用
<script>
var div = document.querySelector('div');
//1. 添加类名 注意和className不同 不是覆盖类名 而是在后面追加
div.classList.add('three'); //类名添加不用加.
//2. 删除类名
div.classList.remove('one');
var btn = document.querySelector('button');
btn.addEventListener('click', function () {
//3. 切换类名 有->没有 没有->有
document.body.classList.toggle('bg');
})
</script>


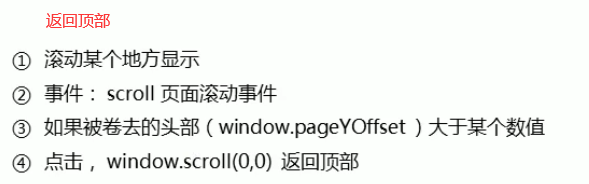
返回顶部(携程首页)

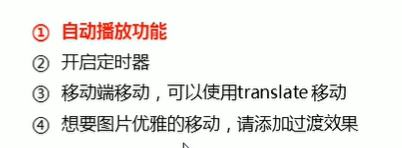
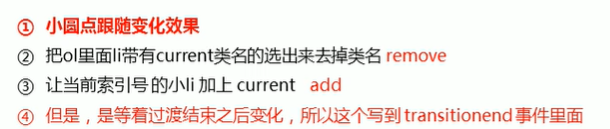
轮播图效果:携程首页
click延时解决方案


使用fastclick插件是最常用的
三、常用开发插件
(1)fastclick插件

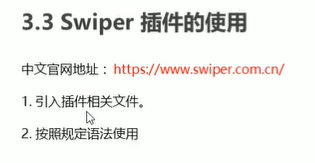
(2)Swiper插件

使用:京东首页
(3)其他插件


(4)视频插件zy.media.js

四、常用开发框架

(1)Bootstrap

jQuery、Vue、React、angular (另外学习)
五、本地存储

(1)window.sessionStorage
文末
如果30岁以前,可以还不知道自己想去做什么的话,那30岁之后,真的觉得时间非常的宝贵,不能再浪费时间在一些碎片化的事情上,比如说看综艺,电视剧。一个人的黄金时间也就二,三十年,不能过得浑浑噩噩。所以花了基本上休息的时间,去不断的完善自己的知识体系,希望可以成为一个领域内的TOP。
同样是干到30岁,普通人写业务代码划水,榜样们深度学习拓宽视野晋升管理。
这也是为什么大家都说30岁是程序员的门槛,很多人迈不过去,其实各行各业都是这样都会有个坎,公司永远都缺的高级人才,只用这样才能在大风大浪过后,依然闪耀不被公司淘汰不被社会淘汰。
269页《前端大厂面试宝典》
包含了腾讯、字节跳动、小米、阿里、滴滴、美团、58、拼多多、360、新浪、搜狐等一线互联网公司面试被问到的题目,涵盖了初中级前端技术点。
开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】

前端面试题汇总

JavaScript
























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








