
现在我们通过$attrs获取到了父组件传来的数据
Child组件
Child--
注意:这里直接跨级获取是获取不到的,需要在Father组件内通过v-bind绑定一下$attrs,这理解相当于解构赋值了一样
…
…

现在我们通过$attrs跨级获取到了父组件的父组件的数据
provide/inject
我们现在Home组件内设置一下provide,注意它的级别是和data与methods同级别的
export default {
name: ‘Home’,
components: {
Father
},
data() {
return {
msg:“我叫msg,但我的内容是Home”
}
},
provide:{
val:“我是Home里边provide的val”
},
methods: {
fnHome(){
// console.log(this.$refs.ff.val)
// console.log(this.$children)
}
},
}
然后我们在需要接收的子组件或者子组件的子组件内定义一个属性
export default {
name:“Child”,
inject:[‘val’],
methods: {
fnChild(){
console.log(this.val)
}
},
}

这里我们通过provide/inject实现了跨级通信,这两个属性可以做父子通信也可以做跨级通信,但是他其实已经无视了这种关系,不管你在哪里,这要写上这两个属性就可以了,不存在子级还是子级的子级
这两个主要用在开发高阶插件/组件库时使用。不推荐应用于普通应用程序代码中
这时候我们先创建一个兄弟组件
我是Uncle
eventBus
是用这个方法之前我们需要新建一个js页面,然后再导出一个vue实例
//eventBus.js
import Vue from ‘vue’
export default new Vue();
在需要使用时,需要先引入eventBus.js
在你需要传递的页面需要有一个属性来传递,我们这里选择的是Child组件去传递数据,Uncle组件去接收数据
Child组件
Child--
import eventBus from ‘…/eventBus.js’
export default {
name:“Child”,
inject:[‘val’],
methods: {
fnChild(){
// 传递方
eventBus.$emit(‘abc’,‘我是通过Child传递出去的abc’);
}
},
}
Uncle组件
我是Uncle–<button @click=“fnUncle”>按钮
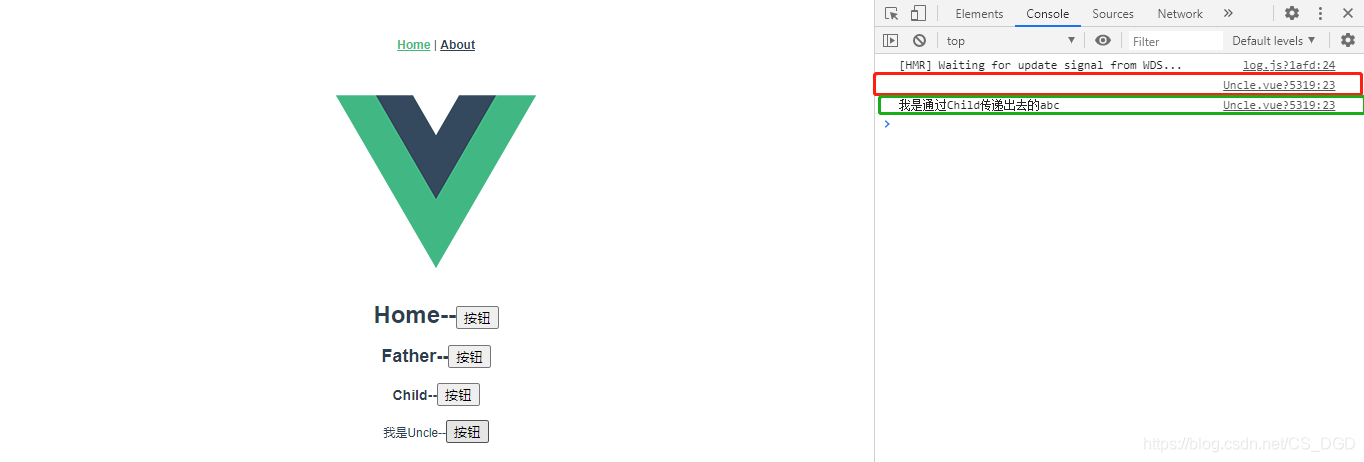
我们要实现的效果是,点击Child按钮传递出来一个数据,然后Uncle去接收数据,并把接收到的数据赋值给我们data里的val,然后输出出来
$emit(事件名,实参) :自定义事件
$on(事件名,回调函数(形参)) :监听事件

红框是直接点击Uncle按钮输出出来的数据,绿框是先点击Child后在点击Uncld按钮
localStorage/sessionStorage等基于浏览器客户端的存储
这个方法属于找了外援,是让浏览器帮我们去代存,直接跳开了vue和组件,所以他什么通信都可以执行,但是它的存储、获取、更新都比较死板,而且他是在浏览器客户端存储的,如果对客户端进行操作的话会直接影响到我们应用程序,所以我们不要太依靠这个方法,太依靠的话,如果用户清理了浏览器缓存,那我们的程序缓存就也没了,所以不推荐经常使用!
vuex
Vuex 是一个专为 Vue.js 应用程序开发的 状态管理模式

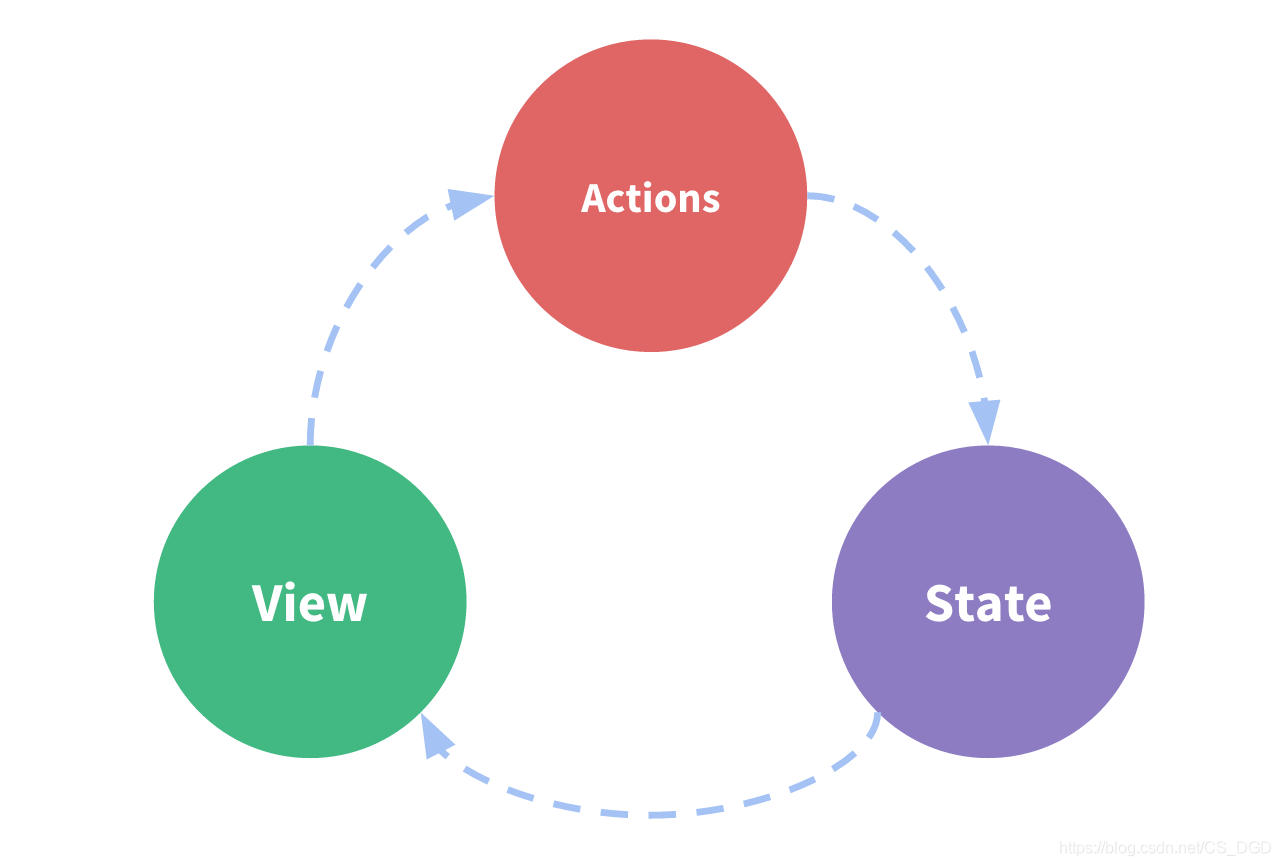
这种状态管理模式包含:
-
State : 状态数据源
-
View : 使用状态数据源的视图
-
Actions : 修改更新数据源的操作
这种模式遵循的是 单向数据流 模式
vuex的存储模式,他会去把数据存在内存中,也像是一样挂在一个其他地方,我不在某个组件里存,我直接挂在内存中,你去我当前应用程序中所占用的内存中找就可以了,也是一种另类的跳开组件关系,直接可以拿到数据
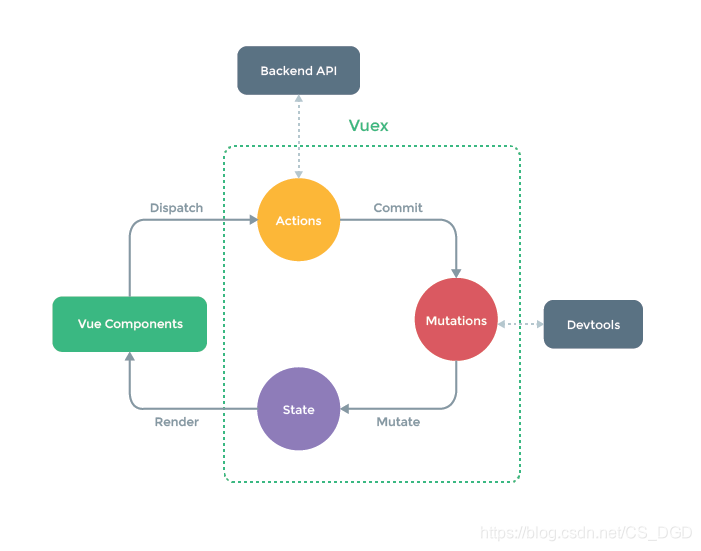
vuex 的工作流

-
State : 存储应用状态数据(React 中的 State)
-
Vue Component : 显示 State
-
Actions : 提交修改 State 的动作(包括异步行为)(React 中的 action)
-
Mutations : 唯一更改 State 的位置(React 中的 Reducer)
创建一个 Store
其实我们需要去做的很简单,在用vue创建项目的时候直接选择vuex就可以了,然后我们现在去简单的设置一下
//src文件下的store文件内的index.vue
import Vue from ‘vue’
import Vuex from ‘vuex’
Vue.use(Vuex)
export default new Vuex.Store({
state: {
title:“嵩山少林”,
content:“有多少英雄豪杰把你敬仰”
},
mutations: {
},
actions: {
},
modules: {
}
})
我们获取到数据呢也比较简单,有两种方式
- 直接created去获取,然后复制给自己data内部提前转备好的空变量内部,但是缺点是钩子函数没有监听到我们的数据,在数据发生改变时页面不能够随着数据作出相应的变化。
处理方法是直接去computed中去获取数据

{{t}}
{{c}}
- 直接在页面内调用,但是因为书写比较多,可能会出现写错代码的情况,一定要注意!
This is an about page
{{this.$store.state.title}}
{{this.$store.state.content}}
浏览器反馈


上述两种方法推荐第一种,第一种的获取方法视情况而定
这是我们用vuex做的跨视图路由跳转
辅助函数 mapState
当一个组件需要获取多个状态时候,将这些状态都声明为计算属性会有些重复和冗余。为了解决这个问题,我们可以使用 mapState 辅助函数帮助我们生成计算属性,让你少按几次键,通常我们把 store 的 state 通过 mapState 函数映射到组件的 computed 上
数组的形式
This is an about page
{{title}}
{{content}}
浏览器反馈

对象的形式
This is an about page
{{title}}
{{content}}
浏览器反馈

使用扩展运算符组合
通过对象扩展运算符,可以把 mapState 返回的 state 属性与组件已有计算属性进行融合
This is an about page
{{title}}
{{content}}
浏览器反馈

getters
-
类似组件中的
computed,派生数据————在数据出门后,到目的地之前,进行一道加工!! -
与组件计算属性一样,默认是通过属性的方式去访问
getters中的数据的,这种方式与组件的计算属性一样,也是会缓存结果的 -
还可以通过闭包函数的形式返回一个函数,来实现给
getters函数传参,需要注意的是这种方式不支持结果缓存 -
与
mapState函数类似,通常映射到组件的computed上
mutations
更改 Vuex 的 store 中的状态的唯一方法是提交 mutation(类似 redux 中的 action + reducer),Vuex 中的 mutation 非常类似于事件:每个 mutation 都有一个字符串的 事件类型 (type) 和 一个 回调函数 (handler)
注意点:mutation 中的函数不要直接调用
提交
store.commit(type, payload)
// or
store.commit({
type: …,
payload: …
})
type
要提交的 mutation 回调函数名称,type 为固定的 key
payload
载荷:提交的额外数据,任意格式
mutation 函数
mutation 中的函数被 commit 执行的时候,接收两个参数
-
第一个参数:
state对象 -
第二个参数:
commit提交的payload
最后
面试一面会问很多基础问题,而这些基础问题基本上在网上搜索,面试题都会很多很多。最好把准备一下常见的面试问题,毕竟面试也相当与一次考试,所以找工作面试的准备千万别偷懒。面试就跟考试一样的,时间长了不复习,现场表现肯定不会太好。表现的不好面试官不可能说,我猜他没发挥好,我录用他吧。
开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】
96道前端面试题:
常用算法面试题:
前端基础面试题:
内容主要包括HTML,CSS,JavaScript,浏览器,性能优化
非常类似于事件:每个 mutation 都有一个字符串的 事件类型 (type) 和 一个 回调函数 (handler)
注意点:mutation 中的函数不要直接调用
提交
store.commit(type, payload)
// or
store.commit({
type: …,
payload: …
})
type
要提交的 mutation 回调函数名称,type 为固定的 key
payload
载荷:提交的额外数据,任意格式
mutation 函数
mutation 中的函数被 commit 执行的时候,接收两个参数
-
第一个参数:
state对象 -
第二个参数:
commit提交的payload
最后
面试一面会问很多基础问题,而这些基础问题基本上在网上搜索,面试题都会很多很多。最好把准备一下常见的面试问题,毕竟面试也相当与一次考试,所以找工作面试的准备千万别偷懒。面试就跟考试一样的,时间长了不复习,现场表现肯定不会太好。表现的不好面试官不可能说,我猜他没发挥好,我录用他吧。
开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】
96道前端面试题:
- [外链图片转存中…(img-tav8nq77-1714175594463)]
常用算法面试题:
- [外链图片转存中…(img-la4A4avQ-1714175594464)]
前端基础面试题:
内容主要包括HTML,CSS,JavaScript,浏览器,性能优化
























 3730
3730

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








