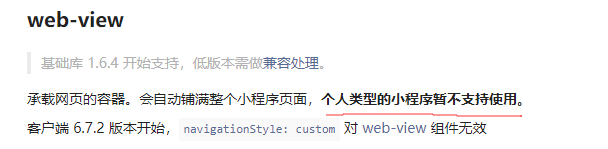
最近在边学边做小程序项目,需要解析数据库的文章HTML数据,一开始使用的是小程序内置的web-view,却遇到了报错。

在微信小程序的开放文档中查到

这对个人的开发者来说确实挺不友好的,在开放文档中查找web-view的时候还发现了另一个可以解析的组件rich-text

上手了之后遇到了几点问题。
- 解析
<code></code> <pre></pre>标签会显示空白 - 图片太大会超出屏幕
- 没有代码高亮
所有只能放弃小程序内置的组件了,在百度了几分钟后,看到目前比较热门的是wxParse插件,功能还是比较多

但好像没有我需要的代码高亮功能,于是又百度了几分钟,
最终找到了完美解决上述问题的插件html2wxml,目前有三种使用方法,我使用的是组件版本
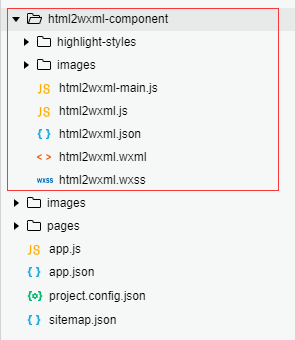
- 首先将
html2wxml-component整个文件复制到小程序的目录

- 在你要使用的页面的对应的
json文件,例如我使用的是article页面,就在article.json中添加组件的声明。注意文件的相对路径
{
"usingComponents": {
"htmltowxml": "../../html2wxml-component/html2wxml"
}
}
- 之后在你要使用到的
wxml文件中加入
<htmltowxml text="{{data}}" ></htmltowxml>
其中{{data}}为你要渲染的HTML数据。
在html2wxml的GitHub官网中有详细的介绍。

// 将Page中的content数据作为HTML格式渲染
<htmltowxml text="{{content}}" bindWxmlTagATap="wxmlTagATap" ></htmltowxml>
// 禁用代码高亮功能
<htmltowxml text="{{content}}" highlight="{{false}}" bindWxmlTagATap="wxmlTagATap" ></htmltowxml>
// 禁用代码行号显示功能
<htmltowxml text="{{content}}" linenums="{{false}}" bindWxmlTagATap="wxmlTagATap" ></htmltowxml>
#### 算法刷题
大厂面试还是很注重算法题的,尤其是字节跳动,算法是问的比较多的,关于算法,推荐《LeetCode》和《算法的乐趣》,这两本我也有电子版,字节跳动、阿里、美团等大厂面试题(含答案+解析)、学习笔记、Xmind思维导图均可以分享给大家学习。

**写在最后**
**最后,对所以做Java的朋友提几点建议,也是我的个人心得:**
1. 疯狂编程
2. 学习效果可视化
3. 写博客
4. 阅读优秀代码
5. 心态调整





















 5244
5244

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








