最后更多分享:前端字节跳动真题解析
开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】
子组件 children
子组件
{{childObject.items[0]}}
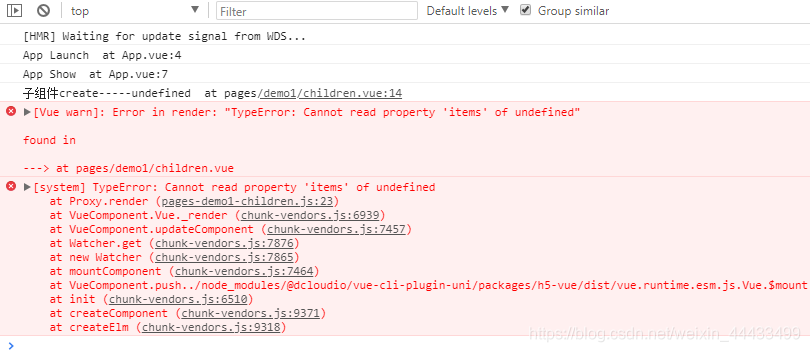
created里面的却不会发生改变, 子组件的html中的{{{childObject.items[0]}}的值虽然会随着父组件的值而改变,但是过程中会报错。
是因为:首先传过来的是空,然后再异步刷新值,也就是开始时候childObject.items[0]等同于’’.item[0]这样的操作,
所以就会报下面的错:

解决办法:
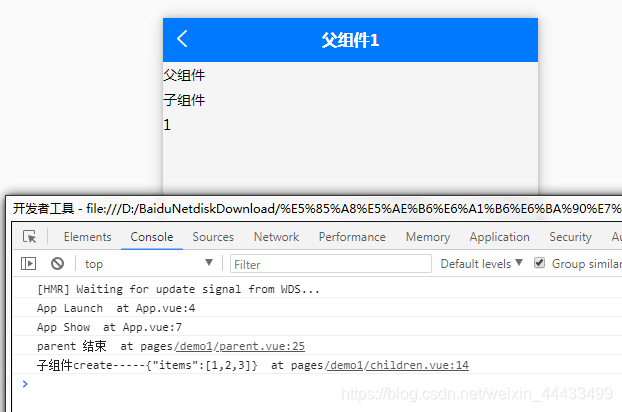
1、使用v-if可以解决报错问题和created为空问题
父组件parent
父组件
子页面 children
子组件
{{childObject.items[0]}}

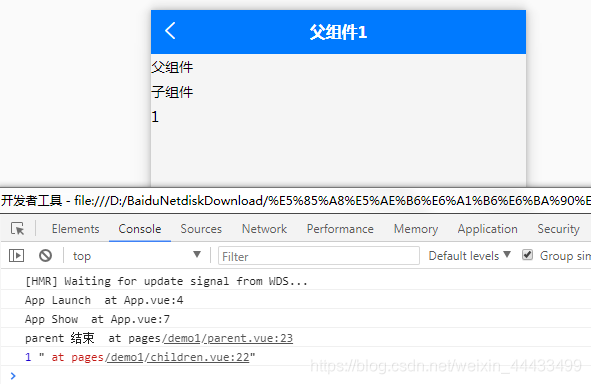
2、子组件使用watch来监听父组件改变的prop,使用methods来代替created
子组件 children
子组件
{{test}}

3、子组件watch computed data 相结合(麻烦)
子组件children
子组件
{{test}}

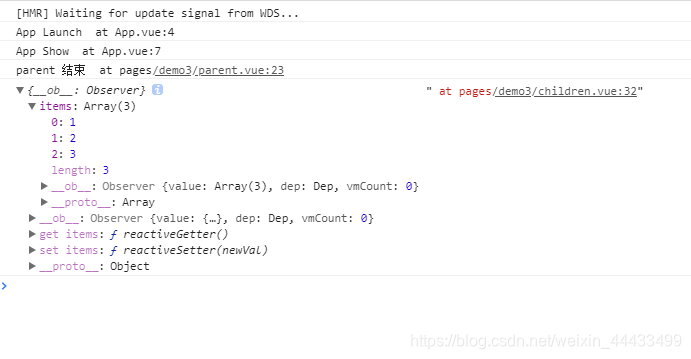
4、使用prop default来解决{{childObject.items[0]}}
父组件:
父组件























 1362
1362

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








