结尾
学习html5、css、javascript这些基础知识,学习的渠道很多,就不多说了,例如,一些其他的优秀博客。但是本人觉得看书也很必要,可以节省很多时间,常见的javascript的书,例如:javascript的高级程序设计,是每位前端工程师必不可少的一本书,边看边用,了解js的一些基本知识,基本上很全面了,如果有时间可以读一些,js性能相关的书籍,以及设计者模式,在实践中都会用的到。
开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】
高级程序设计,是每位前端工程师必不可少的一本书,边看边用,了解js的一些基本知识,基本上很全面了,如果有时间可以读一些,js性能相关的书籍,以及设计者模式,在实践中都会用的到。

watch: {
getKeepAliveList (n, o) {
this.keepAliveList = n
}
}
}
#### 但是:
如果遇到嵌套的`<router-view>`或者嵌套路由(这是很常见的操作),这个时候后面几层`<router-view>`中的组件缓存会出问题
比如我有下面的三层结构:
{
path: ‘/menu-1’,
name: ‘menu-1’,
// 布局文件 ,用来实现多层嵌套的 组件访问,对于多层次的路由访问来说,这是必须的
component: layout,
children: [
{
path: ‘menu-2’,
name: ‘menu-2’,
component: layout,
children: [
{
path: ‘menu-3’,
name: ‘menu-3’,
meta: {
keepAlive: true
},
component: () => import(‘…/views/components/menu-3.vue’)
}
]
}
]
}
文件内容 `layout.vue`
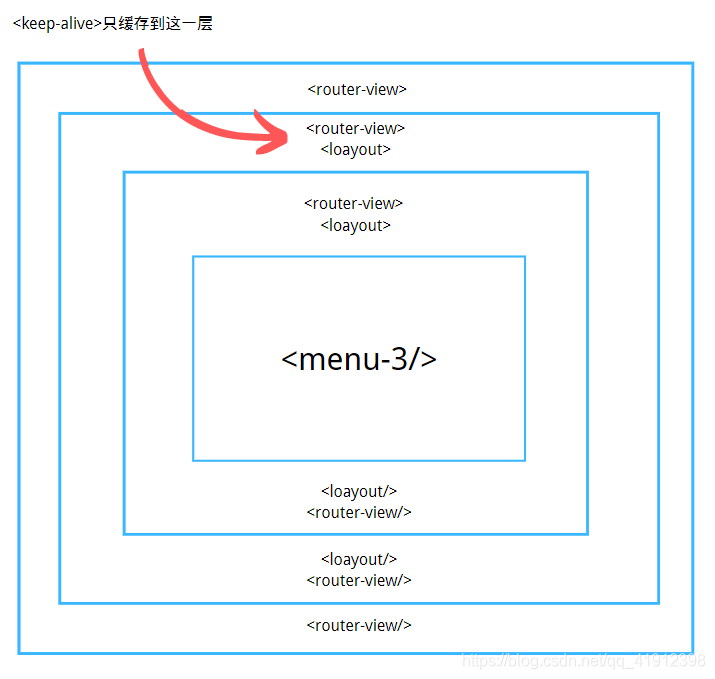
我想要访问`menu-3`,在路由之中可视化可以这么看 ( layout 写错了,淦 ):

我们可以发现,`keep-alive`只缓存到第一层,也就是`<layout/>`这个组件,而这个组件只是一个`<router-view/>`组件,这明显不是我们想要的。
我们需要把`<layout/>`这个无用的组件从`<keep-alive> <router-view/> <keep-alive/>`之中提出,
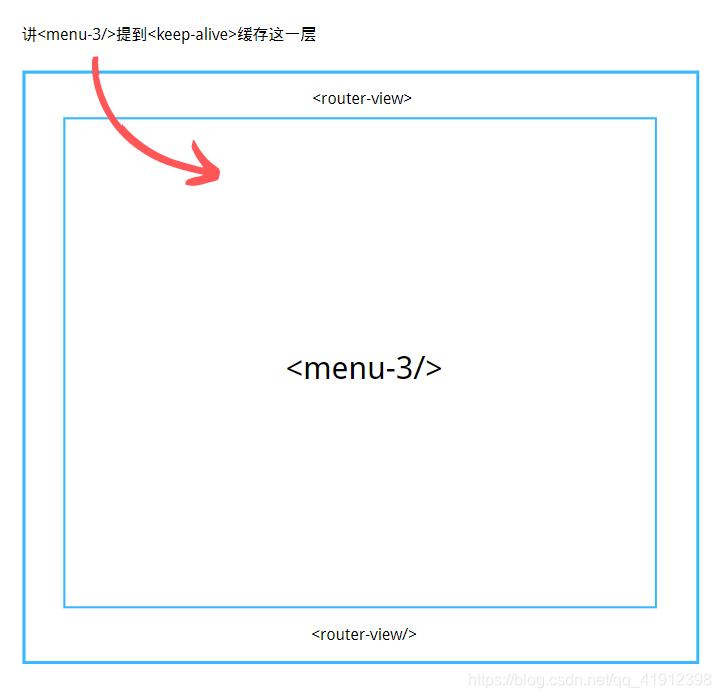
换句话说是将`<menu-3/>`提升到`<keep-alive>`能缓存的那一层,像这样

#### 如何解决?
需要把嵌套的`<router-view>`拍平
也就是在路由守卫中添加一个将无用的 layout 布局过消除的方法:
router.beforeEach((to, from, next) => {
…
handleKeepAlive(to)
…
}
/**
* 递归处理多余的 layout : ,
* 让需要访问的组件保持在第一层 index : 之下
* @param to
*/
function handleKeepAlive (to) {
if (to.matched && to.matched.length > 2) {
for (let i = 0; i < to.matched.length; i++) {
const element = to.matched[i]
if (element.components.default.name === ‘layout’) {
to.matched.splice(i, 1)
handleKeepAlive(to)
}
}
}
}
/**
* 方法二:兼容按需加载
* @param to
*/
async function handleKeepAlive (to) {
if (to.matched && to.matched.length > 2) {
for (let i = 0; i < to.matched.length; i++) {
const element = to.matched[i]
if (element.components.default.name === ‘layout’) {
to.matched.splice(i, 1)
await handleKeepAlive(to)
}
// 如果没有按需加载完成则等待加载
if (typeof element.components.default === ‘function’) {
await element.components.default()
await handleKeepAlive(to)
}
}
}
}
#### 没有进行 layout 移除时

#### layout 移除之后

接下来就可以愉快的缓存多层次的组件了
### HTTP
* HTTP 报文结构是怎样的?
* HTTP有哪些请求方法?
* GET 和 POST 有什么区别?
* 如何理解 URI?
* 如何理解 HTTP 状态码?
* 简要概括一下 HTTP 的特点?HTTP 有哪些缺点?
* 对 Accept 系列字段了解多少?
* 对于定长和不定长的数据,HTTP 是怎么传输的?
* HTTP 如何处理大文件的传输?
* HTTP 中如何处理表单数据的提交?
* HTTP1.1 如何解决 HTTP 的队头阻塞问题?
* 对 Cookie 了解多少?
* 如何理解 HTTP 代理?
* 如何理解 HTTP 缓存及缓存代理?
* 为什么产生代理缓存?
* 源服务器的缓存控制
* 客户端的缓存控制
* 什么是跨域?浏览器如何拦截响应?如何解决?
**[开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】](https://bbs.csdn.net/forums/4304bb5a486d4c3ab8389e65ecb71ac0)**























 157
157

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








