最后
技术是没有终点的,也是学不完的,最重要的是活着、不秃。零基础入门的时候看书还是看视频,我觉得成年人,何必做选择题呢,两个都要。喜欢看书就看书,喜欢看视频就看视频。最重要的是在自学的过程中,一定不要眼高手低,要实战,把学到的技术投入到项目当中,解决问题,之后进一步锤炼自己的技术。
开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】
技术学到手后,就要开始准备面试了,找工作的时候一定要好好准备简历,毕竟简历是找工作的敲门砖,还有就是要多做面试题,复习巩固。

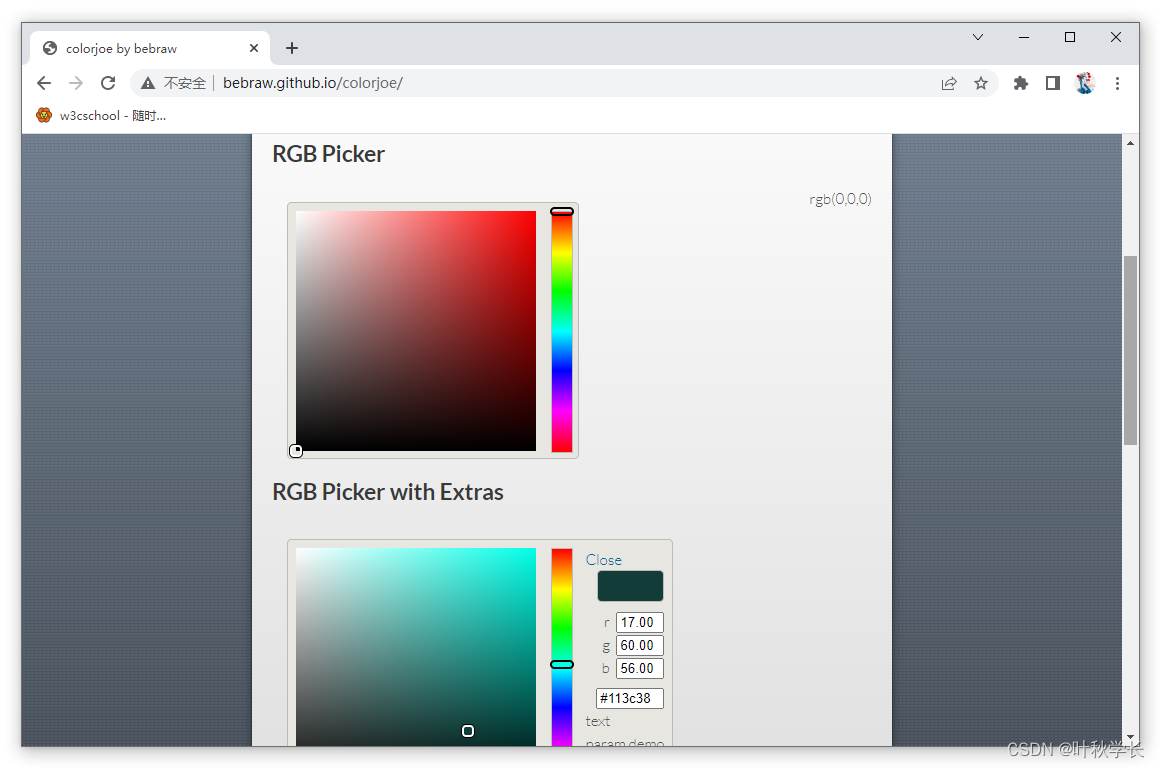
colorjoe 是一个具有触控和 AMD 支持的可扩展颜色选择器。可以通过 CSS 定义其实际尺寸和布局。通过这种方式,该组件非常适合响应式布局。
与那里的许多其他颜色选择器不同,colorjoe 是真正可扩展的。它基于 CSS,不依赖于外部图像。因此,您可以调整其大小以适应您的目的。还支持触控和 AMD 模块定义。
colorjoe 受到 ColorJack 和 RightJS Colorpicker 的启发。与那些不同的是,它实际上可以很好地扩展。从本质上讲,这意味着您将能够使用一些 CSS 定义其实际尺寸和布局。通过这种方式,小部件非常适合响应式布局。
此外,由于它提供的简单 API,实现缺失的功能(RGB 字段等)相对容易。

- 项目地址:
https://github.com/bebraw/colorjoe
安装
npm i colorjoe
如果您更喜欢独立的 dist,请将预打包的dist/colorjoe.js和添加css/colorjoe.css到您的页面或从 src/使用 AMD 。
用法
const joe = colorjoe.rgb(element_id_or_dom_object, initial_color_value, extras);
或者
const joe = colorjoe.hsl(element_id_or_dom_object, initial_color_value, extras);
二、 Colorful
今天,每个依赖项都会拖累更多的依赖项,并且无法控制地增加项目的包大小。但是大小对于打算在浏览器中工作的所有内容都非常重要。React Colorful 是一个用于 React 和 Preact 应用程序的小型颜色选择器组件,使用 hooks 和函数组件构建。它使用严格的 TypeScript 编写,具有 100% 的测试覆盖率,界面简单易用,适用于大多数浏览器,支持移动设备和触摸屏遵循 WAI-ARIA 指南以支持辅助技术的用户,压缩后仅 2,8 KB(比 react-color 轻小13 倍)。react-colorful 是一个简单的颜色选择器,适合那些关心包大小和客户端性能的人。。

- 项目地址:
https://github.com/omgovich/react-colorful
安装
npm install react-colorful
import { HexColorPicker } from "react-colorful";
const YourComponent = () => {
const [color, setColor] = useState("#aabbcc");
return <HexColorPicker color={color} onChange={setColor} />;
};
支持的颜色模型
我们为不同的颜色模型提供了 12 个额外的颜色选择器组件,除非您的应用程序需要 HEX 字符串作为输入/输出格式。
可用的选择器
| Import | Value example |
| — | — |
| { HexColorPicker } | "#ffffff" |
| { RgbColorPicker } | { r: 255, g: 255, b: 255 } |
| { RgbaColorPicker } | { r: 255, g: 255, b: 255, a: 1 } |
| { RgbStringColorPicker } | "rgb(255, 255, 255)" |
| { RgbaStringColorPicker } | "rgba(255, 255, 255, 1)" |
| { HslColorPicker } | { h: 0, s: 0, l: 100 } |
| { HslaColorPicker } | { h: 0, s: 0, l: 100, a: 1 } |
| { HslStringColorPicker } | "hsl(0, 0%, 100%)" |
| { HslaStringColorPicker } | "hsla(0, 0%, 100%, 1)" |
| { HsvColorPicker } | { h: 0, s: 0, v: 100 } |
| { HsvaColorPicker } | { h: 0, s: 0, v: 100, a: 1 } |
| { HsvStringColorPicker } | "hsv(0, 0%, 100%)" |
| { HsvaStringColorPicker } | "hsva(0, 0%, 100%, 1)" |
代码示例
import { RgbColorPicker } from "react-colorful";
const YourComponent = () => {
const [color, setColor] = useState({ r: 50, g: 100, b: 150 });
return <RgbColorPicker color={color} onChange={setColor} />;
};
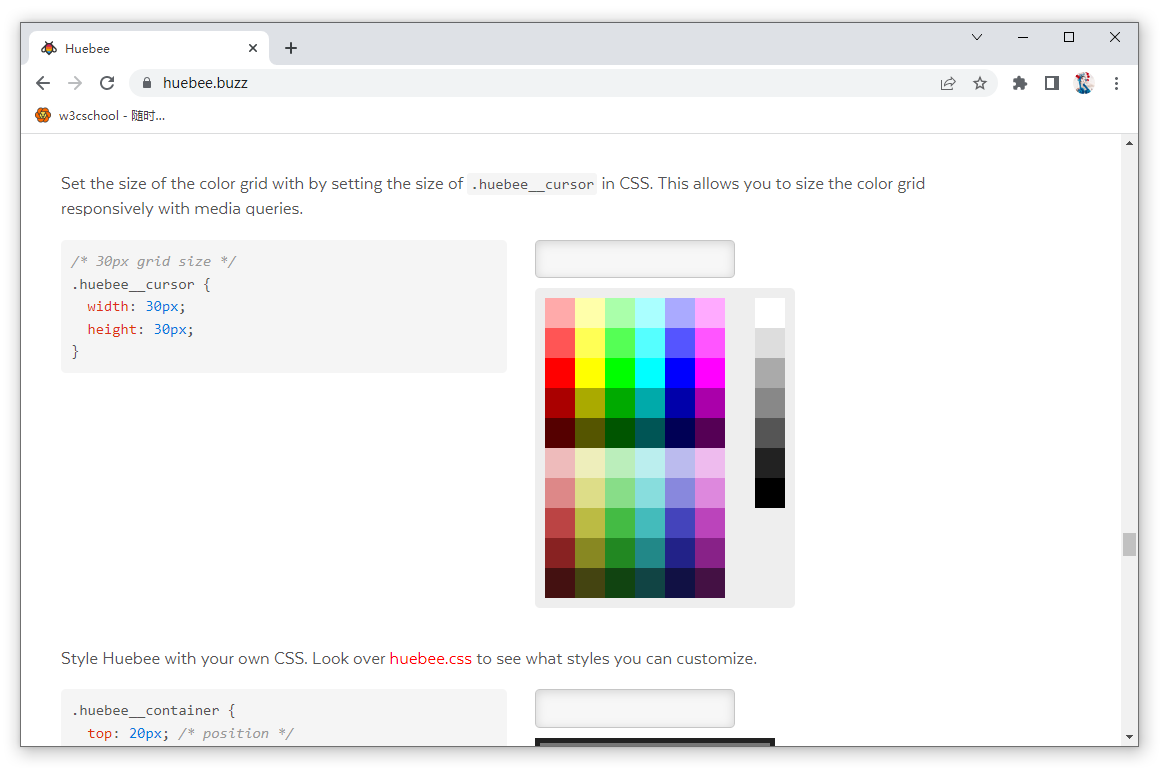
三、Huebee
Huebee 是一个 JavaScript 库,用于创建以用户为中心的颜色选择器。Huebee 显示一组有限的颜色,因此用户可以一目了然地查看所有颜色,做出明确的决定,并通过单击选择一种颜色。

- 项目地址:
https://github.com/metafizzy/huebee
使用 npm 安装:npm install huebee
使用 Bower 安装:bower install huebee --save
在您的站点中包含 Huebee.css和.js文件。
<link rel="stylesheet" href="/path/to/huebee.css" media="screen">
<script src="/path/to/huebee.pkgd.min.js"></script>
Huebee 在锚元素上工作。
<!-- use inputs so users can set colors with text -->
<input class="color-input" value="#F80" />
<!-- anchors can be buttons -->
<button class="color-button">Select color</button>
<!-- anchors can be any element -->
<span class="current-color">Current color</span>
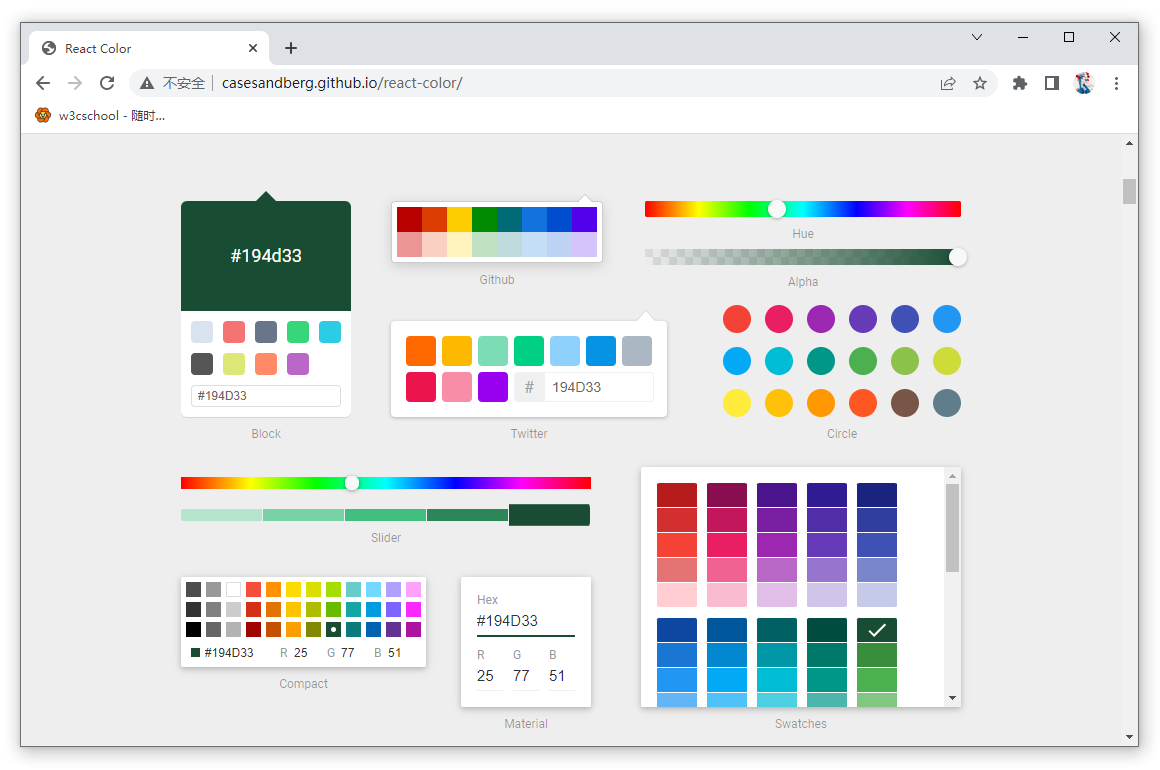
四、React Color
React Color 提供了 13 种不同的颜色选择器,可以模拟流行网站和应用程序(如 GitHub、Photoshop、Chrome 和 Twitter)的 UI。不仅如此,还可以使用不同的组件来创建自定义颜色选择器。

- 项目地址:
https://github.com/casesandberg/react-color
安装和使用
npm install react-color --save
包含组件
import React from 'react'
import { SketchPicker } from 'react-color'
class Component extends React.Component {
render() {
return <SketchPicker />
}
}
可以分别导入:AlphaPicker BlockPicker ChromePicker CirclePicker CompactPicker GithubPicker HuePicker MaterialPicker PhotoshopPicker SketchPicker SliderPicker SwatchesPicker TwitterPicker。
通过ReactCSS 实现100% 内联样式
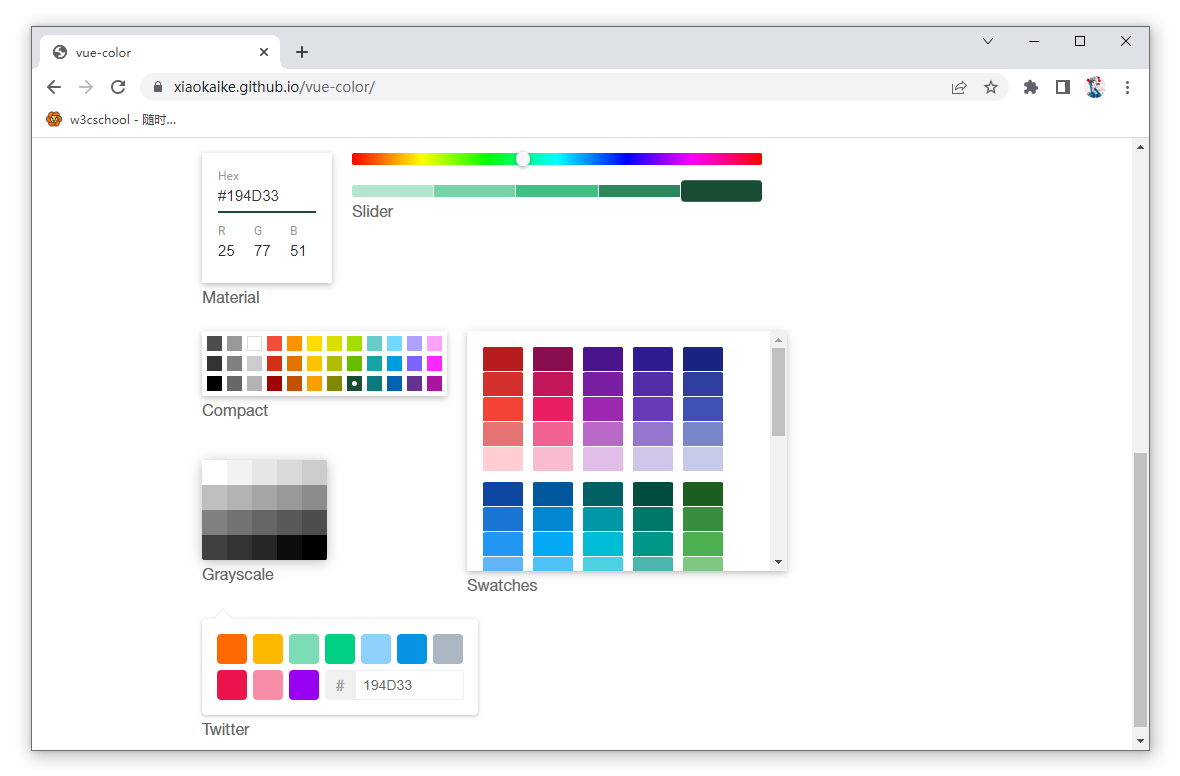
五、Vue Color
Vue Color 是一个适用于 Sketch、Photoshop、Chrome 等的 Vue (Vue2.0)颜色选择器。

总结一下
面试前要精心做好准备,简历上写的知识点和原理都需要准备好,项目上多想想难点和亮点,这是面试时能和别人不一样的地方。
还有就是表现出自己的谦虚好学,以及对于未来持续进阶的规划,企业招人更偏爱稳定的人。
开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】
万事开头难,但是程序员这一条路坚持几年后发展空间还是非常大的,一切重在坚持。
为了帮助大家更好更高效的准备面试,特别整理了《前端工程师面试手册》电子稿文件。


前端面试题汇总

JavaScript

性能

linux

前端资料汇总

前端工程师岗位缺口一直很大,符合岗位要求的人越来越少,所以学习前端的小伙伴要注意了,一定要把技能学到扎实,做有含金量的项目,这样在找工作的时候无论遇到什么情况,问题都不会大。
性能

linux

前端资料汇总

前端工程师岗位缺口一直很大,符合岗位要求的人越来越少,所以学习前端的小伙伴要注意了,一定要把技能学到扎实,做有含金量的项目,这样在找工作的时候无论遇到什么情况,问题都不会大。






















 3821
3821











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








