return Math.ceil(this.users.length / this.prePage);
},
showUsers() {
let start = (this.uPage - 1) * this.prePage;
return this.users.slice(start, start + this.prePage);
}
}
});
通过sync使用时只需要简单修改就可以了
- 把v-model改为单向绑定并加一个修饰符sync
- 然后把组件内的model删掉然后对$emit里的值做一个修改
修改前(需要model)
gotoPage§ {
this.$emit(“changpage”, p);
},
修改后(不需要model)
gotoPage§ {
this.$emit(“update:page”, p);
},
注释 这里的update是固定的,后边是你要更新的值,逗号后边是你要给更新的值绑定的数据
我们使用sync完成双向数据绑定就完成了
我们来看一下我们在v-model上做了哪些修改呢
-
传值的时候增加修饰符,单向数据绑定即可
-
回传的时候不需要自定义事件,直接update更新数据
============================================================
什么是插槽:
默认情况下,组件模板解析后会替换整个组件内容,如果我们想在组件引用被包含的内容,可以通过vue提供的内置组件slot来获取
如果我们直接在组件内部去写的话,不会被加载,会被组件内部的替换掉
我是插槽
浏览器反馈上边我们就不会看到span标签里的内容

但是我们可以通过slot获取到它
template: `
…
`,浏览器反馈上边就得到了

这就好像是一个函数一样,在模板里去调用
但是如果我们有多个模板的情况就需要再加一点处理了
比如说
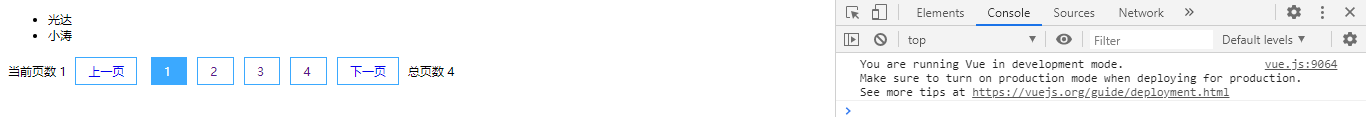
当前页数
总页数
浏览器反馈

所以我们这个时候需要给插槽写一个名字 也就是具名插槽
当前页数
总页数
template: `
…
`,浏览器反馈

如果不想写名字,但又不得不写的话,可以把名字写为default 这样调用的时候直接写slot就可以了,这是默认的名字。
如果我们的插槽需要数据的话
我们就需要 组件给组件内部的插槽去传递,插槽在哪个组件内,它的作用域就仅限于这个组件内,方式和之前的父传子是一样的
当前页数 {{page.page}}
总页数 {{pages.pages}}
…
template: `
…
`,
注意:
-
传递过来的值,是一个对象,所以要 点语法 来调用
-
一个插槽就需要一个template
[
js基础
1)对js的理解?
2)请说出以下代码输出的值?
3)把以下代码,改写成依次输出0-9
4)如何区分数组对象,普通对象,函数对象
5)面向对象、面向过程
6)面向对象的三大基本特性
7)XML和JSON的区别?
8)Web Worker 和webSocket?
9)Javascript垃圾回收方法?
10)new操作符具体干了什么呢?
11)js延迟加载的方式有哪些?
12)WEB应用从服务器主动推送Data到客户端有那些方式?


?
2)请说出以下代码输出的值?
3)把以下代码,改写成依次输出0-9
4)如何区分数组对象,普通对象,函数对象
5)面向对象、面向过程
6)面向对象的三大基本特性
7)XML和JSON的区别?
8)Web Worker 和webSocket?
9)Javascript垃圾回收方法?
10)new操作符具体干了什么呢?
11)js延迟加载的方式有哪些?
12)WEB应用从服务器主动推送Data到客户端有那些方式?
[外链图片转存中…(img-a5RvgPKl-1714758184667)]
[外链图片转存中…(img-8pXwLg3V-1714758184668)]





















 1532
1532











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








