框架相关
原生JS虽能实现绝大部分功能,但要么就是过于繁琐,要么就是存在缺陷,故绝大多数开发者都会首选框架开发方案。现阶段较热门是React、Vue两大框架,两者工作原理上存在共通点,也存在一些不同点,对于校招来说,不需要两个框架都学得特别熟,一般面试官会针对你简历中写的框架进行提问。
在框架方面,生命周期、钩子函数、虚拟DOM这些基本知识是必须要掌握的,在学习的过程可以结合框架的官方文档
开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】
Vue框架
知识要点:
1. vue-cli工程
2. vue核心知识点
3. vue-router
4. vuex
5. http请求
6. UI样式
7. 常用功能
8. MVVM设计模式

React框架
知识要点:
1. 基本知识
2. React 组件
3. React Redux
4. React 路由

title: '这是本站首页',
description: '本站首页是一些展示性的信息',
position: 'bottom'
}
},
{
element: '#intro\_mine',
popover: {
title: '这是帮助',
description: '点此处可获取一些本站的相关说明',
position: 'bottom'
}
},
{
element: '#intro\_save',
popover: {
title: '联系我们',
description: '点击这里可获取我们的相关信息',
position: 'bottom'
}
}
]
driver.defineSteps(steps)
driver.start()
}
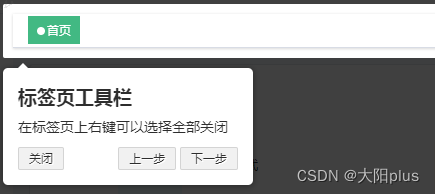
效果:

**按钮样式有些不喜欢,进行样式修改**
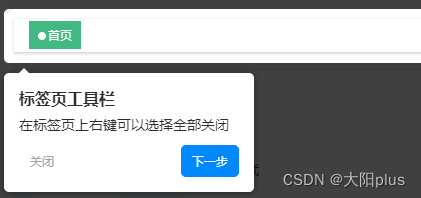
**修改样式后效果:**

### 总结
秋招即将开始,校招的朋友普遍是缺少项目经历的,所以**底层逻辑,基础知识要掌握好!**
而一般的社招,更是神仙打架。特别强调,项目经历不可忽视;几乎简历上提到的项目都会被刨根问底,所以项目应用的技术要熟练,底层原理必须清楚。
这里给大家提供一份汇集各大厂面试高频核心考点前端学习资料。涵盖 **HTML,CSS,JavaScript,HTTP,TCP协议,浏览器,Vue框架,算法**等高频考点**238道(含答案)**!
**[开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】](https://bbs.csdn.net/topics/618166371)**
资料截图 :



**高级前端工程师必备资料包**

cf87b44d9530a59427834.png)
**高级前端工程师必备资料包**























 1100
1100

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








