Model:负责保存应用数据,与后端数据进行同步
Controller:负责业务逻辑,根据用户行为对Model数据进行修改
View:负责视图展示,将model中的数据可视化出来。
但是,但是前端MVC也存在一些严重的问题:
model和view的数据交互,非常的混乱,而且维护起来非常麻烦。这就是灵活开发带来的后遗症。拿backbone举个例子,backbone将Model的set和on方法暴露出来,方便外部对其进行直接操作。
View比较庞大,而Controller比较单薄:由于很多的开发者都会在view中写一些逻辑代码,逐渐的就导致view中的内容越来越庞大,而controller变得越来越单薄。
1.5 MVP 时代
MVP与MVC很接近,P指的是Presenter,presenter可以理解为一个中间人,它负责着View和Model之间的数据流动,防止View和Model之间直接交流。
我们可以通过看到,presenter负责和Model进行双向交互,还和View进行双向交互。这种交互方式,相对于MVC来说少了一些灵活,View变成了被动视图,并且本身变得很小。虽然它分离了View和Model。但是应用逐渐变大之后,缺陷也会随之暴露。
缺陷:由于大部分逻辑都需要presenter去进行管理,从而导致presenter的体积增大,难以维护。
1.6 MVVM 时代
首先,何为MVVM呢?MVVM可以分解成(Model-View-VIewModel)。ViewModel可以理解为在presenter基础上的进阶版。
在这里View是ViewModel的外在显示,和ViewModel的数据是同步的。一旦View中的数据发生变化,会自动同步到ViewModel,然后ViewModel可以将变化的数据传给Model;反过来也是一样的,Model中的数据一旦发生改变,就会将值传给ViewModel,而ViewModel也会同步更新到view中。现在的框架实现这样的形式,各有各的不同。主要的三个框架AngularJS、Vue、React都是实现了这样子的模式。
这种的好处就是View和Model之间被分离开来。view不知道model的存在,viewmodel和model也觉察不到view。事实上,model也完全忽略viewmodel和view的存在。这是一个非常松散耦合的设计。
从前端框架的历史演变中我们可以得出结论,基于前端MVC、MVP的时代已经成为历史,MVVM更佳适合我们,所以,我们首先排除基于JQuery的EasyUI、Bootstrap等前端MVC、MVP框架,选择合适的MVVM框架,目前世界上公认的MVVM三大框架是 AngularJS、Vue、React ,所以,下面我们将从 AngularJS、Vue、React 三大框架中挑选出最合适我们的前端框架。
3. 前端 MVVM 三大框架 AngularJS、Vue、React 对比选择
3.1 三大框架社区活跃度对比
社区活跃度对比:
-
React github Star 数量:130k
-
AngularJS github Star 数量:59.6k
-
Vue github Star 数量:140k
3.2 市场应用情况对比
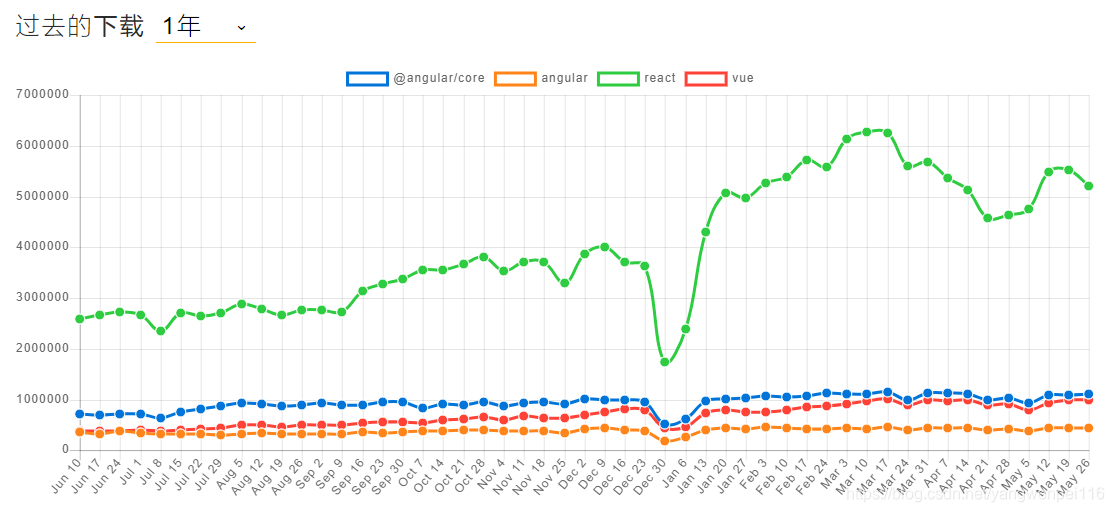
npm下载使用量对比:
-
npm 统计地址:https://www.npmtrends.com/@angular/core-vs-angular-vs-react-vs-vue
-
npm 趋势对比

3.3 前端 MVVM 三大框架 AngularJS、Vue、React 对比选择结论
- 通过上面的数据可以看出:
在市场占有排行榜上,React 市场占有量排行第一;AngularJS 市场占有量排行第二;Vue 市场占有量排行第三,从发展趋势来看,Vue 的市场占有量即将超越 AngularJS 。
在社区活跃度排行榜上,Vue 社区活跃度排行第一,React 社区排行度第二,AngularJS 排行第三。
- Vue VS AngularJS:
我们先用 Vue 和 AngularJS 进行对比,在市场占有量上,AngularJS 增长速度缓慢,Vue 增长速度最快,市场占有量即将超过 AngularJS ,在社区活跃度上对比,Vue 的活跃度是 AngularJS 的两倍多,而且 Vue 还在不断增长,综合多方面考虑,前端框架选择上,我们排除了 AngularJS 。
- Vue VS React:
React 起源于 Facebook 的内部项目,当前市场占有量排行第一名,社区活跃度比Vue低,React 的属于半开源,在不涉及到 Facebook 公司以、子公司以及 与 Facebook 合作公司的利益条件下开源,否则属于专利侵权。在框架使用的复杂情况上,React 框架相对于 Vue 要复杂的多,学习成本高于Vue。综合多方便考虑,前端框架选择上,我们排除了 React 。
Vue 项目打包后,我们一般放在 Nginx 上部署,所有对于并发的支撑能力主要取决于 Nginx ,同等内存资源上,nginx 处理请求是异步非阻塞的,而apache 则是阻塞型的,在高并发下nginx 能保持低资源低消耗高性能。CDN路由 + Nginx 等技术配合,并发量没有上限,需要根据实际情况而定。
-
Vue 拥有庞大的社区,有大量的资料方便我们研发和学习。
-
Vue 的研发资料地址示例:
-
vue官网文档地址:https://cn.vuejs.org/v2/guide/
-
element官方文档地址:https://element.eleme.cn/#/zh-CN/component/installation
-
vue慕课网教程:https://www.imooc.com/video/16987
-
vue + element + admin 范例:
-
demo演示地址:https://panjiachen.github.io/vue-element-admin/#/dashboard
-
教程地址:https://panjiachen.github.io/vue-element-admin-site/zh/guide/
-
vux(移动端)官方地址:https://doc.vux.li/zh-CN/components/actionsheet.html
Vue 框架通过 webpack 打包,Webpack 可以将多种静态资源 js、css、less 转换成一个静态文件,减少了页面的请求,webpack按需打包,按需加载,打包后的应用体积大小只有不到3M大小。
Vue 采用虚拟化 DOM,运行和响应速度更快,而且还支持懒加载,即在需要的时候进行加载,随用随载。
Vue + element 框架支持响应式布局,在手机、平板、小屏幕、大屏幕都是支持响应式的。
总结
-
框架原理真的深入某一部分具体的代码和实现方式时,要多注意到细节,不要只能写出一个框架。
-
算法方面很薄弱的,最好多刷一刷,不然影响你的工资和成功率😯
-
在投递简历之前,最好通过各种渠道找到公司内部的人,先提前了解业务,也可以帮助后期优秀 offer 的决策。
-
要勇于说不,对于某些 offer 待遇不满意、业务不喜欢,应该相信自己,不要因为当下没有更好的 offer 而投降,一份工作短则一年长则 N 年,为了幸福生活要慎重选择!!!

喜欢这篇文章文章的小伙伴们点赞+转发支持,你们的支持是我最大的动力!






















 731
731

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








