前言
==
对于学习过程中,每天的状态都是在“十万个为什么”中度过🤯每天都是再头脑风暴但学习嘛,就是一个从什么都不会到慢慢能摸索懂再理解最后能够掌握后灵活应用的过程嘛
下面我从自己的学习方法和学习框架来简单梳理以下对于Javascript的学习内容,分别是从Javascript的流程控制、数组两大块。
Javascript流程控制
==============
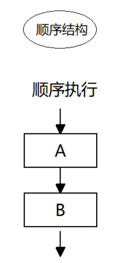
顺序结构
顺序结构是程序中最简单、最基本的流程控制,它没有特定的语法结构,程序会按照代码的先后顺序,依次执行,程序中大多数的代码都是这样执行的。

分支结构
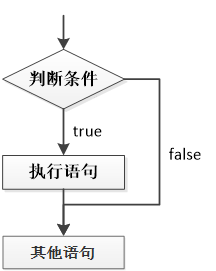
if语句
语句可以理解为一个行为,循环语句和分支语句就是典型的语句。一个程序由很多个语句组成,一般情况下,会分割成一个一个的语句。
语法结构:
// 条件成立执行代码,否则什么也不做
if (条件表达式) {
// 条件成立执行的代码语句
}

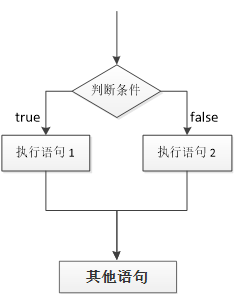
if else语句
语法结构:
// 条件成立 执行 if 里面代码,否则执行else 里面的代码
if (条件表达式) {
// [如果] 条件成立执行的代码
} else {
// [否则] 执行的代码
}

**注意:**区分if{ }和 if{ }else{ }的使用差别!!
if else if语句
语法结构:
// 适合于检查多重条件。
if (条件表达式1) {
语句1;
} else if (条件表达式2) {
语句2;
} else if (条件表达式3) {
语句3;
…
} else {
// 上述条件都不成立执行此处代码
}

switch语句
switch 语句也是多分支语句,它用于基于不同的条件来执行不同的代码。当要针对变量设置一系列的特定值的选项时,就可以使用 switch。
语法结构:
switch( 表达式 ){
case value1:
// 表达式 等于 value1 时要执行的代码
break;
case value2:
// 表达式 等于 value2 时要执行的代码
break;
default:
// 表达式 不等于任何一个 value 时要执行的代码
}
注意:
-
关键字 switch 后面括号内可以是表达式或值, 通常是一个变量
-
关键字 case , 后跟一个选项的表达式或值,后面跟一个冒号
-
switch 表达式的值会与结构中的 case 的值做比较
-
如果存在匹配全等(===) ,则与该 case 关联的代码块会被执行,并在遇到 break 时停止,整个 switch 语句代码执行结束
-
如果所有的 case 的值都和表达式的值不匹配,则执行 default 里的代码
-
执行case 里面的语句时,如果没有break,则继续执行下一个case里面的语句。
三元表达式
语法结构:
表达式1 ? 表达式2 : 表达式3;
执行思路
-
如果表达式1为 true ,则返回表达式2的值,如果表达式1为 false,则返回表达式3的值
-
简单理解: 就类似于 if else (双分支) 的简写
代码理解:
var num = 0;
var result = num > 5 ? ‘Yes Yes’ : ‘达咩!’
console.log(result);
循环结构
for循环
for 循环重复相同的代码
语法结构:
// 基本写法
for(var i = 1; i <= 10; i++){
console.log(‘老婆我错了~’);
}
// 用户输入次数
var num = prompt(‘请输入次数:’);
for ( var i = 1 ; i <= num; i++) {
console.log(‘老婆我错了~’);
}
for 循环重复不相同的代码
语法结构:
// for 里面是可以添加其他语句的
for (var i = 1; i <= 100; i++) {
if (i == 1) {
console.log(‘这个人今年1岁了, 它出生了’);
} else if (i == 100) {
console.log(‘这个人今年100岁了,它死了’);
} else {
console.log(‘这个人今年’ + i + ‘岁了’);
}
}
//就是再输出的时候用变量i 就能有变化
双重for循环
语法结构:
for (外循环的初始; 外循环的条件; 外循环的操作表达式) {
for (内循环的初始; 内循环的条件; 内循环的操作表达式) {
需执行的代码;
}
}
注意:
-
内层循环可以看做外层循环的循环体语句
-
内层循环执行的顺序也要遵循 for 循环的执行顺序
-
外层循环执行一次,内层循环要执行全部次数
例题解析
例题1:打印出正三角的星星
var str=‘’;
for(var i=1;i<=10;i++){
for(var j=1;j<i;j++){
str + =‘⭐’;
}
str + =‘\n’;
}
console.log(str);
例题2:打印出九九乘法表
var str = ‘’;
for (var i = 1; i <= 9; i++) {
for (var j = 1; j <= i; j++) { //列数小于等于行数
// str += ‘⭐’;追加字符串
str += j + ‘X’ + i + ‘=’ + i * j; //变量和字符串之间用+ 连接
str += j + ‘x’ + i + ‘=’ + i * j + ‘\t’;
}
str = str + ‘\n’;
}
console.log(str);
例题3:倒计时效果 “补零”
最后
开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】
大厂面试问深度,小厂面试问广度,如果有同学想进大厂深造一定要有一个方向精通的惊艳到面试官,还要平时遇到问题后思考一下问题的本质,找方法解决是一个方面,看到问题本质是另一个方面。还有大家一定要有目标,我在很久之前就想着以后一定要去大厂,然后默默努力,每天看一些大佬们的文章,总是觉得只有再学深入一点才有机会,所以才有恒心一直学下去。
























 6325
6325











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








