📋前言
关于这个Vue + axios 获取接口数据的小demo,实现效果很简单,就是在Vue语法中,通过axios来获取接口的数据,然后打印出来,这里我们使用的是一个笑话的接口,其中重点关注的是如何使用axios、通过axios获取接口数据,因此这里就不介绍Vue的代码了,接下来先了解学习一下axios概要和使用方法(学过的可以直接看案例)。
🎯关于axios概要
❓什么是axios
- **背景:**以前关于get、post、put等请求,我们第一时间都想到就是jQuery。但如今随着Vue、React等优秀框架的出现,jQuery逐渐淡出了市场,同时促使了axios轻量级HTTP库的出现。
- Axios,是一个基于promise的网络请求库,类似于jQuery的AJAX,作用于node.js和浏览器中,它是 isomorphic 的(即同一套代码可以运行在浏览器和node.js中)。在服务端它使用原生node.js http模块, 而在客户端 (浏览端) 则使用XMLHttpRequest。
🧩axios特性
- 支持 Promise API
- 拦截请求和响应(可以在请求前及响应前做某些操作,例如,在请求前想要在这个请求头中加一些信息,如授权信息等)。
- 转换请求数据和响应数据(例如,在请求时一些敏感信息需要加密,在返回数据时需要解密)
- 取消请求(在解决高并发时,取消一些不必要的冗余重复请求)
- 自动转换JSON数据(HTTP 请求时,传输的数据都是字符串,如果服务器端返回的数据不是字符串类型,就需要使用JSON.parse()对它进行转换。然后向后台发起数据请求,会自动地进行转换,不需要进行手动操作)。
- 客户端支持防御XSS攻击(XSS是客户端经常出现的一种攻击方式,它发生在目标用户的浏览器层面上,当渲染DOM树的过程中发生了不在预期范围内的JavaScript代码执行时,就可以被判定为发生了XSS攻击)。
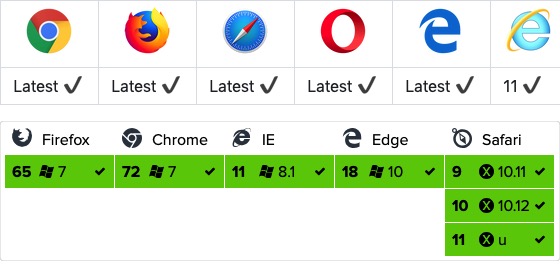
🧩axios浏览器支持情况
🎯axios安装与使用
Github开源地址: https://github.com/axios/axios
- 使用CDN链接axios(这种方式较少使用,目前基本上都是脚手架创建项目后采用ES6 Modules引入需要的插件,但是这里的小demo可以使用这个,非常方便)
- 使用 jsDelivr CDN:
<script src="https://cdn.jsdelivr.net/npm/axios/dist/axios.min.js"></script>
- 使用 unpkg CDN:
<script src="https://unpkg.com/axios/dist/axios.min.js"></script>
- 使用 npm安装:
$ npm install axios
- 使用 cnpm安装:
$ cnpm install axios
- 使用 yarn安装:
$ yarn add axios🧩axios请求方法
- **get:**获取数据
- **post:**提交数据(表单提交 + 文件上传,一般用于提交数据,如上传图片或上传 Excel 文件等)。
- **put:**更新数据(所有数据推送到后端)。
- **patch:**更新数据(只将修改的数据推送到后端)
- **delete:**删除数据
- 这5个请求方法都是由后端定义的,也就是说,因为请求的接口都是请求到后端,然后由后端去操作数据库,把数据进行存储、修改和删除,所以具体的请求方法都是由后端来确定的。
- 具体就不介绍每个方法的使用案例了
🧩axios的使用方法(以get为例子)
方法一
axios.get("url").then(function (res) { console.log(res); }), function (err) { console.log(err); }方法二
axios({ method: "get", url: "url" }).then(res => { console.log(res); }), (err) => console.log(err)
🎯demo介绍
- 布局和样式就是一个按钮加一个显示文字的区域,这不是重点,重点通过axios获取到数据。
- 功能就是点击按钮后,通过axios获取到数据,然后显示在方框中。
- 使用的接口如下:
🎯完整代码
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> </head> <script src="https://unpkg.com/vue@3/dist/vue.global.js"></script> <style> </style> <body> <div id="app"> <input type="button" @click="getJoke" value="点击获取笑话数据"> <div style="width: 400px;height: 400px; border: 1px solid; overflow: auto;">{{joke}}</div> </div> </body> <!-- 通过CDN链接axios --> <script src="https://unpkg.com/axios/dist/axios.min.js"></script> <script> //vue2写法 // var app =new Vue({
最后
全网独播-价值千万金融项目前端架构实战
从两道网易面试题-分析JavaScript底层机制
RESTful架构在Nodejs下的最佳实践
一线互联网企业如何初始化项目-做一个自己的vue-cli
思维无价,看我用Nodejs实现MVC
代码优雅的秘诀-用观察者模式深度解耦模块
前端高级实战,如何封装属于自己的JS库
VUE组件库级组件封装-高复用弹窗组件
























 7515
7515











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








