刷面试题
刷题的重要性,不用多说。对于应届生或工作年限不长的人来说,刷面试题一方面能够尽可能地快速自己对某个技术点的理解,另一方面在面试时,有一定几率被问到相同或相似题,另外或多或少也能够为自己面试增加一些自信心,可见适当的刷题是很有必要的。
开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】
-
前端字节跳动真题解析

-
【269页】前端大厂面试题宝典

最后平时要进行自我分析与评价,做好职业规划,不断摸索,提高自己的编程能力和抽象思维能力。大厂面试远没有我们想的那么困难,摆好心态,做好准备,你也可以的。
需求
我的项目里,有个页面是两个选项卡,两个页签里稍有不同,用的组件,然后各个选项卡都有二级详情页,需求就是从二级详情页返回的时候,要返回上次选中的选项卡页签。
思路
在elementUI中,有一个默认选中的api它就是value / v-model,点击可以查看官网api

方案
我是方案就是通过缓存来记录,在离开本页的时候,存到cookie里,进入本页,获取cookie,我感觉还挺简单的,也很方便。
<template>
<div class="con">
<el-tabs type="border-card" v-model="activeName" @tab-click="handleClick">
<el-tab-pane label="乡村服务队" name="first">
<Aduit :pagetype="county" />
</el-tab-pane>
<el-tab-pane label="企业服务队" name="second">
<Aduit :pagetype="company" />
</el-tab-pane>
</el-tabs>
</div>
</template>
<script>
import { getCookie, setCookie, removeCookie } from "@/utils/Cookie";
import Aduit from "@/components/Aduit";
export default {
components: {
Aduit
},
data() {
return {
county: "county",
company: "company",
list: [],
activeName: 'first'
};
},
created() {
if(getCookie('activeName')){
this.activeName =getCookie('activeName')
}
},
methods: {
handleClick(tab, event) {
setCookie('activeName',tab.paneName)
}
}
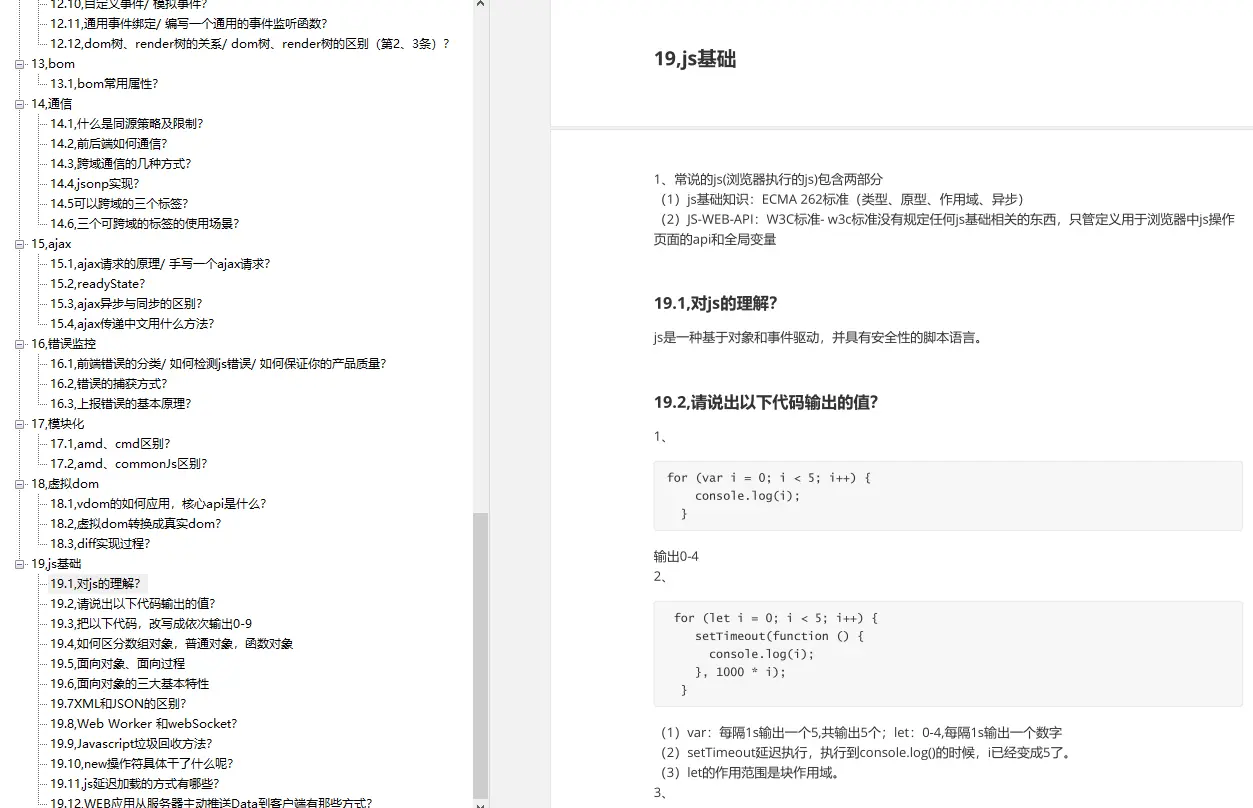
### js基础
1)对js的理解?
2)请说出以下代码输出的值?
3)把以下代码,改写成依次输出0-9
4)如何区分数组对象,普通对象,函数对象
5)面向对象、面向过程
6)面向对象的三大基本特性
7)XML和JSON的区别?
8)Web Worker 和webSocket?
9)Javascript垃圾回收方法?
10)new操作符具体干了什么呢?
11)js延迟加载的方式有哪些?
12)WEB应用从服务器主动推送Data到客户端有那些方式?


>**[开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】](https://bbs.csdn.net/forums/4304bb5a486d4c3ab8389e65ecb71ac0)**
[开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】](https://bbs.csdn.net/forums/4304bb5a486d4c3ab8389e65ecb71ac0)**






















 497
497

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








